Android Widget开发案例(世界杯倒计时!)
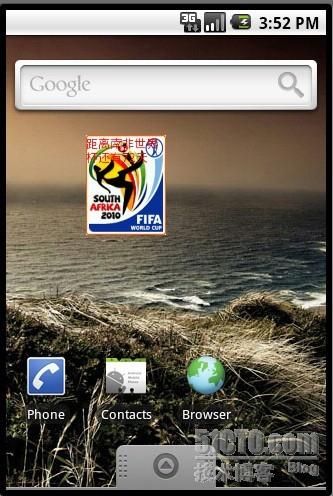
首先看一下效果图:
下面是Demo的详细步骤:
一、新建一个Android工程命名为:WidgetDemo.
二、准备素材,一个是Widget的图标,一个是Widget的背景。存放目录如下图:
三、修改string.xml文件如下:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello World, WidgetDemo!</string> <string name="app_name">DaysToWorldCup</string> </resources>
四、建立Widget内容提供者文件,我们在res下建立xml文件夹,并且新建一个widget_provider.xml代码入下:
<?xml version="1.0" encoding="utf-8"?> <appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"> android:minWidth="50dip" android:minHeight="50dip" android:updatePeriodMillis="10000" android:initialLayout="@layout/main" </appwidget-provider>
五、修改main.xml布局,代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@drawable/worldcup" > <TextView android:id="@+id/worldcup" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" android:textColor="#FF0000" android:textSize="16px" /> </LinearLayout>
六、修改WidgetDemo.java代码如下:
package com.android.tutor; import java.util.Calendar; import java.util.Date; import java.util.GregorianCalendar; import java.util.Timer; import java.util.TimerTask; import android.appwidget.AppWidgetManager; import android.appwidget.AppWidgetProvider; import android.content.ComponentName; import android.content.Context; import android.widget.RemoteViews; public class WidgetDemo extends AppWidgetProvider { @Override public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // TODO Auto-generated method stub Timer t = new Timer(); //update the widget per 60 seconds t.scheduleAtFixedRate(new MyTimerTask(context, appWidgetManager), 1, 60000); super.onUpdate(context, appWidgetManager, appWidgetIds); } private class MyTimerTask extends TimerTask { //indicate the layout in the widget RemoteViews remoteViews; AppWidgetManager appWidgetManager; //indicate the widget ComponentName componentName; public MyTimerTask(Context context, AppWidgetManager appWidgetManager) { this.appWidgetManager = appWidgetManager; remoteViews = new RemoteViews(context.getPackageName(), R.layout.main); componentName = new ComponentName(context, WidgetDemo.class); } public void run(){ //get current time Date date = new Date(); //set date of game open //5表示6月,今天1号,10号比赛,那还剩下2-9号的8天 Calendar c = new GregorianCalendar(2010, 5, 11); //compute days delay long days = (c.getTimeInMillis()-date.getTime()) / 1000 / (24*60*60); //update the textView in the widget remoteViews.setTextViewText(R.id.worldcup, days + " Days Until SouthAfrica World Cup"); //update the widget appWidgetManager.updateAppWidget(componentName, remoteViews); } } }
七、修改配置文件AndroidManifest.xml,代码如下:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.test.widget" android:versionCode="1" android:versionName="1.0"> <application android:icon="@drawable/icon" android:label="@string/app_name"> <receiver android:name=".WidgetDemo" android:label="@string/app_name"> <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE"></action> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/widget_provider"> </meta-data> </receiver> </application> <uses-sdk android:minSdkVersion="8" /> </manifest>
八、点击运行(Ctrl+F11),之,运行成功后,我们长时间点击桌面,会出现如下俩个,依次点击,就可以看到最上面的效果图:
原文: http://weizhulin.blog.51cto.com/1556324/311438