jquerymobile-6 inset list和list divider 添加数字气泡 缩略图和icon list提交搜索过滤
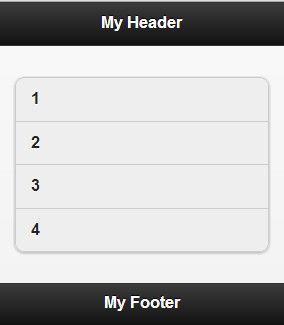
今天介绍一下inset list和list diveder。在上篇文章中介绍了list,但是那个list是最基本,并不是太美观。我们可以使用jquerymobile的data-inset属性让其变得美观一下。代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Inset List Example</title>
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet" href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css" />
- <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
- <script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
- </head>
- <body>
- <div data-role="page">
- <div data-role="header">
- <h1>My Header</h1>
- </div>
- <div data-role="content">
- <ul data-role="listview" data-inset="true"><!--这里使用的data-inset属性-->
- <li>1</li>
- <li>2</li>
- <li>3</li>
- <li>4</li>
- </ul>
- </div>
- <div data-role="footer">
- <h4>My Footer</h4>
- </div>
- </div>
- </body>
- </html>

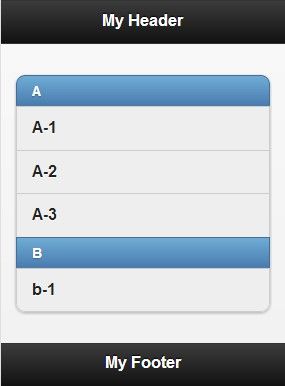
这样就看起来好看一点了。有时候我们需要在一个很长的列表中添加一行用于区分的数据,这时候我们就可以使用data-role="list-divider",添加到其中的某一个li上,这样就能实现区分的效果。一个例子代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <title>List Divider Example</title>
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet" href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css" />
- <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
- <script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
- </head>
- <body>
- <div data-role="page">
- <div data-role="header">
- <h1>My Header</h1>
- </div>
- <div data-role="content">
- <ul data-role="listview" data-inset="true">
- <li data-role="list-divider">A</li>
- <li>A-1</li>
- <li>A-2</li>
- <li>A-3</li>
- <li data-role="list-divider">B</li>
- <li>b-1</li>
- </ul>
- </div>
- <div data-role="footer">
- <h4>My Footer</h4>
- </div>
- </div>
- </body>
- </html>
在项目中,我们一般使用list显示一个列表,如果这个列表还有子项的时候,有时候我们需要在上面加上子项的数目,这时候我们就可以使用jquerymobile提供的CSS类中的ui-li-count类实现这样的效果。一段例子代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Count Bubble Example</title>
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet" href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css" />
- <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
- <script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
- </head>
- <body>
- <div data-role="page">
- <div data-role="header">
- <h1>My Header</h1>
- </div>
- <div data-role="content">
- <ul data-role="listview" data-inset="true">
- <li data-role="list-divider">Cookies Eaten</li>
- <li>A <span class="ui-li-count">9</span></li>
- <li>B <span class="ui-li-count">4</span></li>
- <li>C <span class="ui-li-count">13</span></li>
- <li>D <span class="ui-li-count">8</span></li>
- </ul>
- </div>
- <div data-role="footer">
- <h4>My Footer</h4>
- </div>
- </div>
- </body>
- </html>
我们只要添加一个span并且给起添加ui-li-count类就可以实现了。效果如下:
有时候我们需要在list中的每一项上添加上缩略图,这时候我们就可以直接插入一个img标签,jquerymobile会为我们自动渲染成带缩略图的。下面看一个例子代码:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Thumbnail Example</title>
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet" href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css" />
- <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
- <script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
- </head>
- <body>
- <div data-role="page">
- <div data-role="header">
- <h1>My Header</h1>
- </div>
- <div data-role="content">
- <ul data-role="listview" data-inset="true">
- <li><img src="ray.png"> Raymond Camden</li><!--这行没有使用A标签所以后面不会有一个小箭头,其他的都有-->
- <li><a href="scott.html"><img src="scott.png"> Scott Stroz</a></li>
- <li><a href="todd.html"><img src="todd.png"> Todd Sharp</a></li>
- <li><a href="dave.html"><img src="dave.png"> Dave Ferguson</a></li>
- </ul>
- </div>
- <div data-role="footer">
- <h4>My Footer</h4>
- </div>
- </div>
- </body>
- </html>
效果如下:
第一项没有小箭头在代码中注释中有解释。
看到这个总是感觉这几个人的头像有点大了,我们只需要比较小的就可以了。这时候可以使用jquerymobile提供的一个CSS类ui-li-icon,在每个img标签中添加上这个类就可以了。修改后代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Thumbnail Example</title>
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet" href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css" />
- <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
- <script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
- </head>
- <body>
- <div data-role="page">
- <div data-role="header">
- <h1>My Header</h1>
- </div>
- <div data-role="content">
- <ul data-role="listview" data-inset="true">
- <li><img src="ray_small.png" class="ui-li-icon"> Raymond Camden</li>
- <li><a href="scott.html"><img src="scott_small.png" class="ui-li-icon"> Scott Stroz</a></li>
- <li><a href="todd.html"><img src="todd_small.png" class="ui-li-icon"> Todd Sharp</a></li>
- <li><a href="dave.html"><img src="dave_small.png" class="ui-li-icon"> Dave Ferguson</a></li>
- </ul>
- </div>
- <div data-role="footer">
- <h4>My Footer</h4>
- </div>
- </div>
- </body>
- </html>
在开发的时候如果list过长的话,在其中查找特定的一项是比较麻烦的,jquerymobile为我们直接提供了搜索的功能。我们就可以直接使用其功能查找我们想要的结果。为了实现这个功能我们只需要在ul中添加data-filter="true",这样jquerymobile就会自动添加一个过滤的搜索框,并且实现搜索功能了。下面给出一个例子代码:
- <!DOCTYPE html>
- <html>
- <head>
- <title>List Divider Example</title>
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet" href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css" />
- <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
- <script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
- </head>
- <body>
- <div data-role="page">
- <div data-role="header">
- <h1>My Header</h1>
- </div>
- <div data-role="content">
- <ul data-role="listview" data-inset="true" data-filter="true" data-filter-placeholder="Something">
- <li><a href="ray.html">Raymond Camden</a></li>
- <li><a href="scott.html">Scott Stroz</a></li>
- <li><a href="todd.html">Todd Sharp</a></li>
- <li><a href="dave.html">Dave Ferguson</a></li>
- <!-- following links all share the same url to keep things simple -->
- <li><a href="dave.html">Jeanne Camden</a></li>
- <li><a href="dave.html">Alexson Boudreaux</a></li>
- <li><a href="dave.html">Ben Forta</a></li>
- <li><a href="dave.html">Rachel Luxemburg</a></li>
- <li><a href="dave.html">Lynn Camden</a></li>
- <li><a href="dave.html">Noah Camden</a></li>
- <li><a href="dave.html">Jacob Camden</a></li>
- <li><a href="dave.html">Luke Skywalker</a></li>
- <li><a href="dave.html">Anakin Skywalker</a></li>
- <li><a href="dave.html">Moonpie Rockhead</a></li>
- <li><a href="dave.html">Lisa Spacestation</a></li>
- <li><a href="dave.html">Terrible Ricky</a></li>
- <li><a href="dave.html">Han Solo</a></li>
- </ul>
- </div>
- <div data-role="footer">
- <h4>My Footer</h4>
- </div>
- </div>
- </body>
- </html>
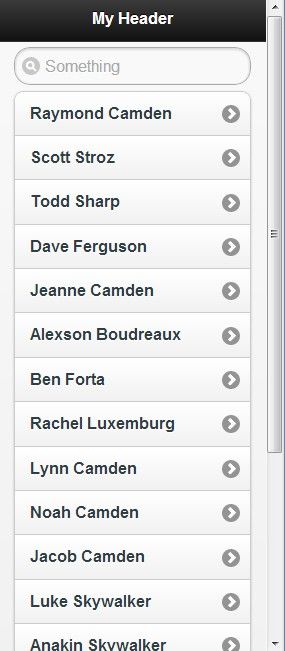
显示效果如下(由于比较多没有完全显示,导致footer没有显示出来):
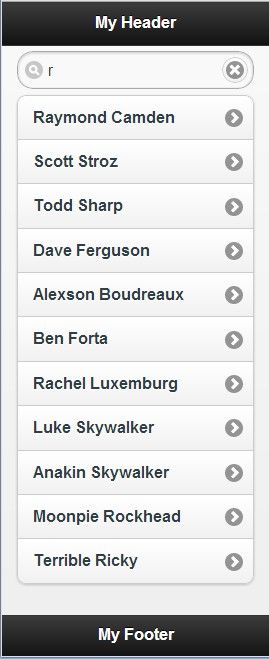
当我们输入了“r”后,footer显示出来了,显示效果如下: