js的小知识点
1,使用浏览器来关闭页面
这个是不会显示提示关闭窗口的
onClick='javascript:window.opener=null;window.open("","_self");window.close()'
这个是会显示提示是否关闭窗口的对话框的
onClick='javascript: window.close()'
2,
form表单的action中如果为空的话有可能是提交不了的,如果要提交到本页面可以写上一个?即可
3,使用history.back()返回时重设表单
<metaname="save" content="history">,该文档表单项的历史记录默认不被保存。即文档的url发生改变之后,再后退回原文档时文档中所有的表单项会被清空。
4, Js 的转向, js 的函数定义不能跟系统函数的名称一样<a href="javascript:change(<%=StringUtil.changNtoK(doc.get("id"))%>)"></a>
5,
6,
Javascript中void是一个操作符,该操作符指定要计算一个表达式但是不返回值
<AHREF="javascript:void(0)">单此处什么也不会发生</A>
7,
document.form1.submit();会使表单自动进行提交,不需要用按钮
8,
Js在传递参数的时候
js可以用this来用作参数来传递,却不能用this来进行形式参数的名称,因为它是不合法的变量名称functionisPeCheck(f){ 不能用functionisPeCheck(this){
9,在文本框中换行要使用\n,在页面上换行要使用<br/>
10,<input type="button"onClick="window.location.reload()"value="刷新"/>
11,
在js中如果使用ajax的话中文传递要编码
$.get("CheckKeyServlet","siteId="+siteId+"&keyword="+escape(keyword),callback);
或者$.get("CheckKeyServlet",{siteId:siteId,keyword:keyword},callback);
12,
var loginname=document.forms['login'].elements['loginName'].value;
13,
top.location.href和localtion.href有什么不同
top表示主窗口,location表示当前窗口,如果你的文件只有一个框架,没有iframe和frmaeset,那么是完全一致的,没有区别。
14,
Js中直接调用form的属性
15,onerror事件
http://www.w3school.com.cn/htmldom/event_onerror.asp
onerror事件会在文档或图像加载过程中发生错误时被触发。
在装载文档或图像的过程中如果发生了错误,就会调用该事件句柄。
<img onload="javascript:if(this.width>230)this.width=230;"onerror="javascript:this.src='/images/err.gif'"
15,
disable与readonly的区别
disable是不会传递表单中的值的使用request.getparam的时候,而readonly可以的
16,
window.onload=function(){
} 该方法之前以为是在浏览器加载的时候仅使用一次,其实不是的,其实应该是被 load 的方法存放在浏览器的缓存当中,如果还有 js 的一些时间触发到这个方法,还会直接执行17,使用google托管js库的好处?
http://hi.baidu.com/canlay/blog/item/0cfb1209581beda12eddd434.html
18,JS的length属性不管是英文字符还是中文字符都是作为一个长度单位进行计算
19,
列表的多选框中只有id的表单域,但是现在需要传递的是产品的id,那么在checkbox中加入一个新的属性pid存放产品id的值,然后用js把value改成pid的值即可,页面可见中文版化工网的我的商情中的产品收藏功能
<input type="checkbox"name="id"id="id"pid="3265"value="10"/>
var ids=document.getElementsByName("id");
for(vari=0;i<ids.length;i++){
if(ids[i].checked){
ids[i].value=ids[i].getAttributeNode("pid").value;
}
}
20,
分离javascript
var _classid_1=document.getElementById("_classid_1");
window.onload=function(){
_classid_1.onchange=function(){
if(_classid_1.value=='3511'){//化工园区
document.getElementById("chemparkTR").style.display="";
}else{
document.getElementById("chemparkTR").style.display="none";
}
}
}
21,在iE6下面使用window.location访问地址,在那边的地址通过Referer是得不到来源地址的
22,defaultValue,表单默认值
根据这个属性可以获得网页加载时表单默认的内容,
if(this.value==defaultValue)this.value=''这种搜索场合就很实用
23,js的正则表达式必须是以斜杠/开始 斜杠/结束 如果后面是/g的话则表示匹配多个
以斜杠/^开始斜杠$/结束,则表示从头开始匹配到结尾匹配结束
24,匹配多行的html代码,比如javascript:
desc.replaceAll("<script[\\s\\S]*?</script>", "")
25,对js的时间进行倒数,也就是模拟java中的sleep功能
<script src="http://www.guidechem.com/script/jquery.js"></script>
<span class="btn_fsOver">60秒后重发</span>
<script>
setInterval(showtime, 1000);
var timecount = 60;
function showtime() {
timecount--;
if (timecount > 0) {
$(".btn_fsOver").html(timecount.toString() + "秒后重发");
}
if (timecount == 0) {
window.clearInterval(myInterval);
}
}
</script>
26、
图片延迟加载的插件地址:http://www.appelsiini.net/projects/lazyload
可使用这个访问:http://test.zjdelai.com/scripts/index03/imgll.js
27、
<script>
var id = undefined;
if(id){
alert("a");
}
if(id == undefined){
alert("b");
}
if(id == "undefined"){
alert("c");
}
if(typeof id == "undefined"){
alert("d");
}
if(typeof id == undefined){
alert("e");
}
</script>
/**
结果:
alert出b和d
*/
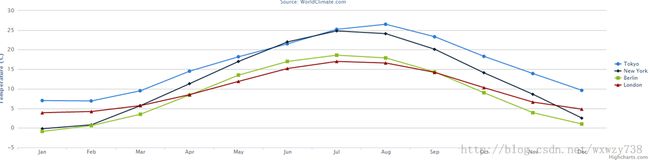
28、曲线图、饼图、柱状图显示地址:
http://www.highcharts.com/demo/line-basic
29、
检查JavaScript脚本的工具,可以逐行检查出js代码的错误。是个好东西
30、js array json String js中数组转json
JSON.stringify(a);