form表单的提交与加载数据详解
概述:form与后台交互的操作应该在action包下,Action为的根类 其余类继承于它。
一、表单的提交
Ext.form.action.Submit Ext中的提交
Ext.form.action.StanderSubmit Js原生的提交
重要方法:submit()
二、表单的装载数据
Ext.form.action.Load 加载数据
重要方法 load
源码如下:
Ext.onReady(function(){
Ext.QuickTips.init();
Ext.create("Ext.form.Panel",{
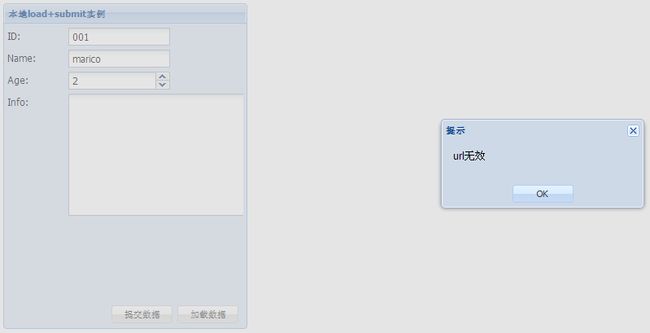
title:"本地load+submit实例",
renderTo:"formDemo",
bodePadding:"55 5 5",
width:300,
height:400,
frame:true,
id:"myform",
defaults:{
labelSpearator:":",
labelWidth:70,
width:200,
allowBank:true,
msgTarget:"side",
labelAlign:"left"
},
defaultType:"textfield",
items:[{
fieldLabel:"ID",
name:"userId",
value:"001"
},{
fieldLabel:"Name",
id:"userName",
value:"marico"
},{
fieldLabel:"Age",
xtype:"numberfield",
name:"userAge",
value:"1"
},{
xtype:"textareafield",
width:300,
height:150,
name:"Info",
fieldLabel:"Info"
}],
buttons:[{
text:"提交数据",
handler:function(){
varbasic=this.up("form").getForm();
basic.submit({
clientValidation:true,//是否开启验证信息,如果出错则不提交
url:"",
method:"POST",
success:function(){
Ext.Msg.alert("提示","提交数据");
},
failure:function(form,action){
Ext.Msg.alert("提示","url无效")
}
});
}
},{
text:"加载数据",
handler:function(){
varbasic=this.up("form").getForm();
varuserId=basic.findField("userId").getValue();
basic.load({
params:{userId:userId},
url:"",
success:function(form,action){
Ext.Msg.alert("提示","加载成功");
//返回的JSON成功的数据格式应该为:{success:true,data:{info:"Ilike java"}}
//系统会自动把data下的info自动加载到info这个field中
},
failure:function(form,action){
//如果失败,则JSON格式应该为{success:false,errorMessage:"该数据不存在"}
Ext.Msg.alert("提示","失败原因是"+action.result.errorMessage);//action.result.errorMessage可以访问传回来的对象的属性值
}
});
}
}]
});
});