windows phone FluidMoveBehavior的使用
您可以使用 FluidMoveBehavior 行为来动态显示元素位置更改。但是,如果使用 FluidMoveBehavior 本身,则只能动态显示标识项的特定位置到新位置的过渡。通过将FluidMoveBehavior 与FluidMoveSetTagBehavior 结合使用,您可以动态显示从指定起点开始的过渡,即使该初始位置只是由对应用程序中所显示数据的引用指定的。
将 FluidMoveBehavior 与 FluidMoveSetTagBehavior 结合使用时,将会创建一个隐藏数据存储,以帮助您访问所需的数据,即使该数据存在于不同的范围中。尽管数据存储隐藏在视图之外,但在使用FluidMoveBehavior 和FluidMoveSetTagBehavior 时,了解数据存储的工作方式将很有帮助。
关于这两个方法详细的参数说明在这里:http://msdn.microsoft.com/zh-cn/library/ff723946(v=expression.40).aspx
1.要开blend.新建一个示例数据源,简单起见.只包含一个Image属性,将属性类型改为Image,属性名也为:Image
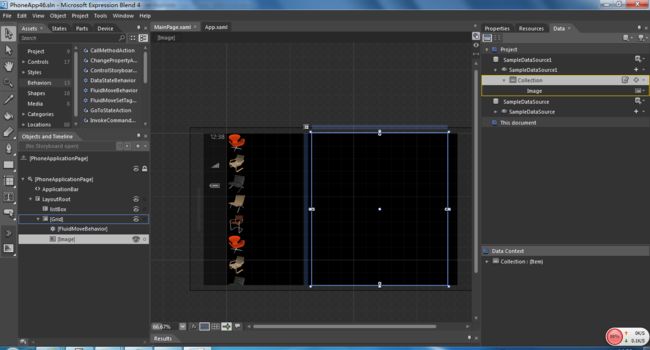
2.选中Collection节点,拖拽到LayoutRoot中。这样会自动生成一个ListBox,记listBox左对齐.

3.新建一个Grid,在里面放一个Image。Image填充整个
Grid。注意Image
目前不必指定图片源。
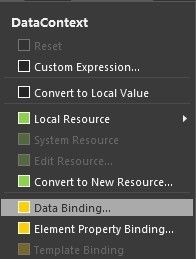
4.然后点击这个新建好的Gird,在右侧属性面板中找到
DataContext属性,点击最右侧的 ,在弹出菜单中选择DataBinding...
5.接下来,在弹出菜单中,打开Element Property选项卡,然后选择ListBox,接着在Properties列表里选中
SelectedItem,点击OK按钮
6.接下来,请选中刚才新建的Image控件,在右侧属性面板中,与上面相同,找到
Source属性,点击最右侧的 ,在右键弹出菜单中选择DataBinding...
7.在弹出窗口中,选择DataContext选项卡,这里可以看到文章开始时让他创建的示例数据源,直接选中
Image,点击OK按钮
8.接下来,为Grid添加一个
FluidMoveBehavior。
9AppliesTo属性设置为self。
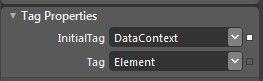
10.InitalTag属性设置为DataContext。
11.如果你前几部都做对了,应该得到如下效果
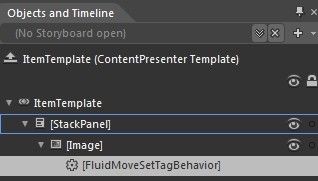
12.接下来很关键的一步,请右击ListBox,在弹出菜单中依次选择Edit Additional Template->Edit Generated items->Edit Current,进入模板编辑界面。
13.为Image元素添加一个名为"FluidMoveSetTagBehavior"的行为。 注意这里是
FluidMoveSetTagBehavior而不是
FluidMoveBehavior
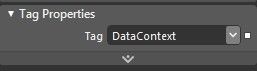
14.在右侧属性面板里设置FluidMoveSetTagBehavior的Tag属性为DataContext
程序运行效果