自定义jQuery PickList插件 - 用法与实例(2)
上篇文章(http://blog.csdn.net/gengv/archive/2010/04/22/5514813.aspx )中演示了最简单的一个例子,只用了三四行代码就能实现一个PickList控件。这次将使用个性化设置,来制作满足各种需要的PickList控件。
自由的选择符
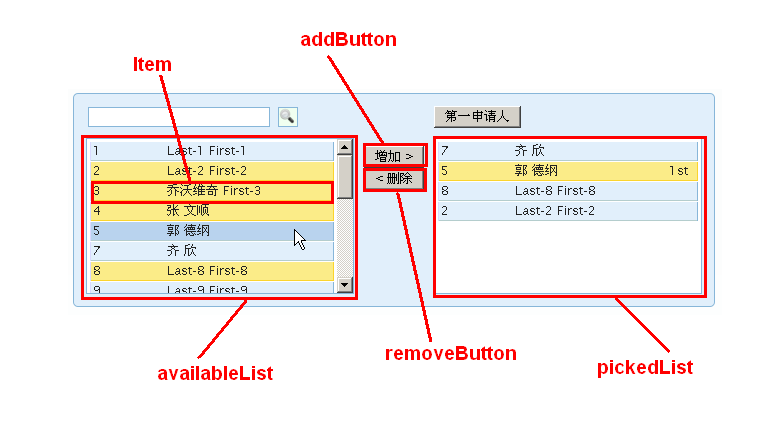
像上一篇中提到的一样,pickList()具有多个option选项,其中包括多个选择器定义选项,通过这些选项可以自定义各种选择器查找表达式。这些选项包括:
| 选项名 | 默认值 | 说明 |
|---|---|---|
| availableList_selector | #availableList | availableList的选择器表达式。默认值为"#availableList"。可以自定义为其他jQuery支持的各种选择器,例如"ul"、".aListClass"。 |
| pickedList_selector | #pickedList | pickedList的选择器表达式。默认值为"#pickedList"。可以自定义为其他jQuery支持的各种选择器,例如"div"、".pLstClass"。 |
| item_selector | li | availableList和pickedList中条目的选择器表达式。默认值为"li",也可以自定义为其他jQuery支持的各种选择器,例如"div"、".pickListItem"。 |
| addButton_selector | #btnAdd | 将选中的条目从availableList移至pickedList的按钮的选择器表达式。 |
| removeButton_selector | #btnRemove | 将选中的条目从pickedList移至availableList的按钮的选择器表达式。 |
| root_selector (很少用到) | body | pickList()函数总是在root_selector选择器的后代元素中查找availableList_selector、item_selector等其他选择器表达式所定义的元素,用来构造pickList控件。默认值为"body",,也就是从整个页面查找availableList_selector、item_selector等其他选择器表达式所定义的元素。 |
使用以上这些参数,可以自定义pickList控件中的各个组成部分的选取方式。 例如:
pl2 = $("#sample_2").pickList({ availableList_selector : "#leftList", pickedList_selector : "#rightList", item_selector : "li.simpleItem", addButton_selector : "#addButton", removeButton_selector : "#delButton" });
自由的CSS样式
不只是选择符可以自由定义,CSS样式名也可以自定义,依然是通过pickList()选项:
| 选项名 | 默认值 | 说明 |
|---|---|---|
| selectedItemClassName | selectedItem | 当availableList和pickedList中的条目被高亮选中的时候,所使用的CSS样式。默认值为"selectedItem" |
| hoverItemClassName | hoverItem | 当鼠标滑过availableList和pickedList中的条目时,所使用的CSS样式。默认值为"hoverItem" |
如果想替换这两个CSS样式类,只需在调用pickList()时,增加这两个自定义选项设置:
pl2 = $("#sample_2").pickList({ selectedItemClassName : "selectedItem2", hoverItemClassName : "hoverItem2" });自由的Callback回调
pickList()的选项中还可以定义各种回调方法:
| 选项名 | 默认值 | 说明 |
|---|---|---|
| beforeAdd | null | 当将条目从availableList移到pickedList之前,此方法会被回调。如果返回false,则条目不放发生移动。 |
| afterAdd | null | 当将条目从availableList成功移到pickedList之后,此方法会被回调。 |
| beforeRemove | null | 当将条目从pickedList移到availableList之前,此方法会被回调。如果返回false,则条目不放发生移动。 |
| afterRemove | null | 当将条目从pickedList成功移到availableList之后,此方法会被回调。 |
| hoverOverAvailableItem | null | 当鼠标划入availableList中的每个条目上时,此方法会被回调。 |
| hoverOutAvailableItem | null | 当鼠标划出availableList中的每个条目时,此方法会被回调。 |
| hoverOverPickedItem | null | 当鼠标划入pickedList中的每个条目上时,此方法会被回调。 |
| hoverOutPickedItem | null | 当鼠标划出pickedList中的每个条目时,此方法会被回调。 |
还有一个方法是可以被覆盖的:
| 选项名 | 说明 |
|---|---|
| containsItem | 默认情况下,这个方法会从要被移动条目的后代元素中寻找".idCol"元素,然后比较这个元素和目标List里面各个条目的".idCol"后代元素的text()返回值,如果相等则认为有重复条目,当前需要被移动的这一条目将不发生移动,而目标List中的"重复"条目会被加上"selectedItemClassName"定义的CSS样式。可以在pickList()的参数中,覆盖这个方法,如果返回false,则意为目标List中没有重复条目,条目会被直接移动。 |
综合实例
完整代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>GengV's PickList - Demo</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript"
src="http://jquery-picklist.googlecode.com/files/jquery.pickList-0.1.7.pack.js">
</script>
<script type="text/javascript">
$(function(){
pl2 = $("#sample_2").pickList({
availableList_selector : "#leftList",
pickedList_selector : "#rightList",
item_selector : "li.simpleItem",
addButton_selector : "#addButton",
removeButton_selector : "#delButton",
selectedItemClassName : "selectedItem2",
hoverItemClassName : "hoverItem2",
containsItem : function() {
return false;
},
beforeAdd : ba,
hoverOverPickedItem : hoverOver
});
});
var ba = function(){
var selectedAvailableItems = pl2.getSelectedAvailableItems();
if(selectedAvailableItems.size()<=0) {
alert("Please first select item!");
return false;
} else {
var msg = "";
selectedAvailableItems.each(function(i){
msg += ((i+1) + "/t" + $(this).find(".nameCol").text() + "/n");
});
alert("Selected: /n/n" + msg);
return true;
}
};
var hoverOver = function() {
var hoverItem = pl2.getPickedItems().filter("." + pl2.settings.hoverItemClassName);
var countryName = "" + hoverItem.find(".nameCol").text();
if(countryName.length>0) {
var firstLetter = countryName.substring(0,1);
if(firstLetter == "C") {
alert("The country name starts with 'C'");
}
}
};
</script>
<style type="text/css">
h4 {
margin: 5px;
}
.sampleDiv ul {
text-decoration: none;
list-style: none;
padding: 0;
}
/* CSS for #sample_2*/
#sample_2 ul {
width: 200px;
height: 150px;
overflow: auto;
border: 1px solid #708090;
padding: 2px;
background: #E6E6FA;
float: left;
margin-top: 0;
}
#sample_2 #buttonGroup {
float: left;
margin: 50px 10px;
}
#addButton, #delButton {
width: 60px;
}
#sample_2 .idCol {
display: none;
}
.simpleItem {
background: #D1EEEE;
border-top: 1px solid #FFF;
border-left: 1px solid #FFF;
border-right: 1px solid #99C;
border-bottom: 1px solid #99C;
}
.hoverItem2 {
background: #A2B5CD;
}
.selectedItem2 {
background: #DAA520;
color: #FFFFFF;
}
</style>
</head>
<body>
<h3>Rich Content Sample</h3>
<div id="sample_2" class="sampleDiv">
<ul id="leftList">
<li class="simpleItem">
<span class="idCol">1</span>
<span class="flagCol">
<img src="http://hi.csdn.net/attachment/201004/27/689772_1272331866Eftj.gif" height="15"/>
</span>
<span class="nameCol">China</span>
</li>
<li class="simpleItem">
<span class="idCol">2</span>
<span class="flagCol">
<img src="http://hi.csdn.net/attachment/201004/27/689772_1272331864Nhht.gif" height="15"/>
</span>
<span class="nameCol">United States</span>
</li>
<li class="simpleItem">
<span class="idCol">3</span>
<span class="flagCol">
<img src="http://hi.csdn.net/attachment/201004/27/689772_1272331866TtjY.gif" height="15"/>
</span>
<span class="nameCol">Britain</span>
</li>
<li class="simpleItem">
<span class="idCol">4</span>
<span class="flagCol">
<img src="http://hi.csdn.net/attachment/201004/27/689772_1272331867zZzn.gif" height="15"/>
</span>
<span class="nameCol">Germany</span>
</li>
<li class="simpleItem">
<span class="idCol">5</span>
<span class="flagCol">
<img src="http://hi.csdn.net/attachment/201004/27/689772_12723321447FHG.gif" height="15"/>
</span>
<span class="nameCol">Sweden</span>
</li>
<li class="simpleItem">
<span class="idCol">6</span>
<span class="flagCol">
<img src="http://hi.csdn.net/attachment/201004/27/689772_1272332145udDs.gif" height="15"/>
</span>
<span class="nameCol">Italy</span>
</li>
<li class="simpleItem">
<span class="idCol">7</span>
<span class="flagCol">
<img src="http://hi.csdn.net/attachment/201004/27/689772_1272332145jNoO.gif" height="15"/>
</span>
<span class="nameCol">Japan</span>
</li>
<li class="simpleItem">
<span class="idCol">8</span>
<span class="flagCol">
<img src="http://hi.csdn.net/attachment/201004/27/689772_1272331866qeY7.gif" height="15"/>
</span>
<span class="nameCol">Canada</span>
</li>
<li class="simpleItem">
<span class="idCol">9</span>
<span class="flagCol">
<img src="http://hi.csdn.net/attachment/201004/27/689772_1272332144Rael.gif" height="15"/>
</span>
<span class="nameCol">Saudi Arabia</span>
</li>
<li class="simpleItem">
<span class="idCol">9</span>
<span class="flagCol">
<img src="http://hi.csdn.net/attachment/201004/27/689772_1272331867W4m1.gif" height="15"/>
</span>
<span class="nameCol">France</span>
</li>
</ul>
<div id="buttonGroup">
<div><input id="addButton" type="button" value="Add >" /></div>
<div><input id="delButton" type="button" value="< Del" /></div>
</div>
<ul id="rightList">
</ul>
</div>
</body>
</html>
关于pickList的其他API方法,将会在下一篇文章中介绍。