Android OpenGL自学笔记
IntBuffer.wrap(new int[]{...})
在Android2.3中不能像老版本一样使用IntBuffer.wrap初始化IntBuffer对象(FloatBuffer也一样),否则系统会抛出异常。应该直接使用allocateDirect方法为缓冲区分配空间,再使用ByteBuffer.put方法将原始数据防到缓冲区中。
e.g.
ByteBuffer vbb = ByteBuffer.allocateDirect(VERTS * 3 * 4);
vbb.order(ByteOrder.nativeOrder());
FloatBuffer mFVertexBuffer = vbb.asFloatBuffer();
mFVertexBuffer.put(coords[i*3+j] * 2.0f);
glFrontFace
函数原型
void glFrontFace(GLenum mode);
作用是控制多边形的正面是如何决定的。在默认情况下,mode是GL_CCW。
mode的值为:
GL_CCW 表示窗口坐标上投影多边形的顶点顺序为逆时针方向的表面为正面。
GL_CW 表示顶点顺序为顺时针方向的表面为正面。
顶点的方向又称为环绕。
glVertexPointer
函数glVertexPointer的作用是把一数组与图形的顶点关联在一起。
参数说明:
void glVertexPointer(GLint size,GLenum type,GLsizei stride,const GLvoid *pointer)
GLint 是int类型
GLenum 是unsigned int类型
GLsizei 是int类型
GLvoid 是void类型
size 指绑定数组后,每个图形的顶点会用到数组中多少个数据做为顶点的数据
type 规定调用数组的数据时应该用什么类型。一般与定义的数组的类型是一至的。
stride 规定每个顶点应该从数组中移动的字节。一般情况下写0系统会自动识别。识别方式为size*sizeof(数组定义时报类型)
pointer 要绑定数组的地址。
glTexCoordPointer
glTexCoordPointer(int size, int type, int stride, Buffer pointer); 设置顶点数组为纹理坐标缓存
其中: size:纹理顶点坐标的分量个数; //size: number of coordinates per vertex;
type:纹理坐标的数据类型;short, int, float, double都可以;
stride:位图的宽度,可以理解为相邻的两个纹理之间跨多少个字节,一般为0,因为一般不会在纹理中再添加其他的信 息。//stride: offset between 2 consecutive vertices;
pointer:存放纹理坐标的数组,指明将绘制的第i个点(i<count)分别对应着贴图的哪一个角,四个角分别用(0,1)(左上角)、(1,1)(右上角)、(1,0)(右下角)、(0,0)(左下角)表示。如
IntBuffer texCoords = IntBuffer.wrap(new int[]{
0,1,1,1,1,0,0,0,
});
gl.glTexCoordPointer(2, GL10.GL_FIXED, 0, texCoords);
注意:pointer是以顶点数组为参照的,而不是以绘制索引为参照!如
gl.glVertexPointer(3, GL10.GL_FIXED, 0, vertices);
gl.glTexCoordPointer(2, GL10.GL_FIXED, 0, texCoords);
gl.glDrawElements(GL10.GL_TRIANGLE_STRIP, 4, GL10.GL_UNSIGNED_BYTE, indices);
poInter以vertices中顶点的顺序为参照,而不是indices所指定的顺序。
glDrawElements
关于glDrawElements的使用
glDrawElements是一个OPENGL的图元绘制函数,从数组中获得数据渲染图元。
函数原型为:
void glDrawElements( GLenum mode, GLsizei count,
GLenum type, const GLvoid *indices);
其中:
mode指定绘制图元的类型,它应该是下列值之一,GL_POINTS, GL_LINE_STRIP, GL_LINE_LOOP, GL_LINES, GL_TRIANGLE_STRIP, GL_TRIANGLE_FAN, GL_TRIANGLES, GL_QUAD_STRIP, GL_QUADS, and GL_POLYGON.
count为绘制图元的数量乘上一个图元的顶点数。
type为索引值的类型,只能是下列值之一:GL_UNSIGNED_BYTE, GL_UNSIGNED_SHORT, or GL_UNSIGNED_INT。
indices:指向索引存贮位置的指针。
glCullFace:指定剔出操作的多边形面
C语言描述
void glCullFace(GLenum mode);
参数
mode 指定应剔除多边形的哪一个面,不是GL_FRONT就是GL_BACK。
说明
本函数可以禁用多边形正面或背面上的光照、阴影和颜色计算及操作,消除不必要的渲染计算是因为无论对象如何进行旋转或变换,都不会看到多边形的背面。用GL_CULL_FACE参数调用glEnable和glDisable可以启用或禁用剔除。
http://www.cnblogs.com/yujunyong/archive/2011/04/17/2018776.html
glLoadIdentity()
将当前的用户坐标系的原点移到了屏幕中心:类似于一个复位操作
1.X坐标轴从左至右,Y坐标轴从下至上,Z坐标轴从里至外。
2.OpenGL屏幕中心的坐标值是X和Y轴上的0.0f点。
3.中心左面的坐标值是负值,右面是正值。
移向屏幕顶端是正值,移向屏幕底端是负值。
移入屏幕深处是负值,移出屏幕则是正值。
glTranslatef(x, y, z)
沿着 X, Y 和 Z 轴移动。
注意在glTranslatef(x, y, z)中,当您移动的时候,您并不是相对屏幕中心移动,而是相对与当前所在的屏幕位置。其作用就是将你绘点坐标的原点在当前原点的基础上平移一个(x,y,z)向量。
/////////////////////////////////////////////////////////////////////////////////////////////////////////////
glLoadIdentity();
glTranslatef(-1.5f,0.0f,-6.0f);
glBegin(GL_TRIANGLES);
glVertex3f(0.0f,0.0f, 0.0f);
glVertex3f(1.0f,0.0f, 0.0f);
glVertex3f(0.0f,1.0f, 0.0f);
glEnd();
glLoadIdentity();
glTranslatef(0.0f,0.0f,-6.0f);
glBegin(GL_TRIANGLES);
glVertex3f(0.0f,0.0f, 0.0f);
glVertex3f(1.0f,0.0f, 0.0f);
glVertex3f(0.0f,1.0f, 0.0f);
glEnd();
/////////////////////////////////////////////////////////////////////////////////////
程序的运行结果如下:
左边的三角形是第一步绘制的,可以看到该三角形绘制的坐标系,实际上是以(-1.5f,0.0f,-6.0f)为原点的。
第二个三角形绘制的时候,由于使用glLoadIdentity()使原点重新回到屏幕中心来,因此其原点位于屏幕的中心。
glRotatef(angle, x, y, z)
与glTranslatef(x, y, z)类似,glRotatef(angle, x, y, z)也是对坐标系进行操作。
旋转轴经过原点,方向为(x,y,z),旋转角度为angle,方向满足右手定则。
////////////////////////////////////////////////////////////////
glLoadIdentity();
glTranslatef(0.0f,0.0f,-6.0f);
glBegin(GL_TRIANGLES);
glVertex3f(0.0f,0.0f, 0.0f);
glVertex3f(1.0f,0.0f, 0.0f);
glVertex3f(0.0f,1.0f, 0.0f);
glEnd();
////////////////////////////////////////////////////////////////
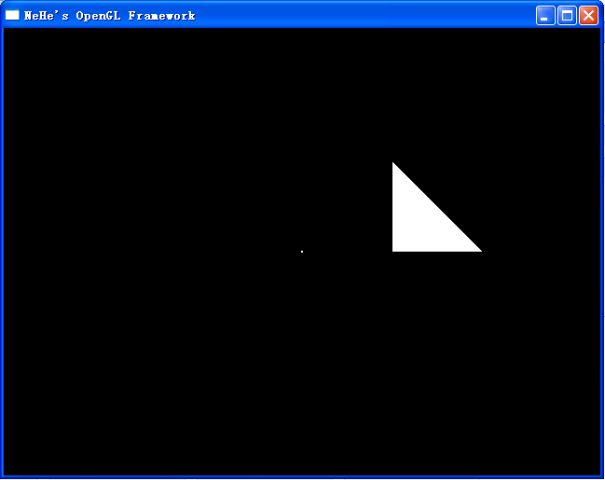
在未旋转的情况下如图所示:
////////////////////////////////////////////////////////////////
glLoadIdentity();
glRotatef(45,0.0f,0.0f,1.0f);
glTranslatef(0.0f,0.0f,-6.0f);
glBegin(GL_TRIANGLES);
glVertex3f(0.0f,0.0f, 0.0f);
glVertex3f(1.0f,0.0f, 0.0f);
glVertex3f(0.0f,1.0f, 0.0f);
glEnd();
////////////////////////////////////////////////////////////////
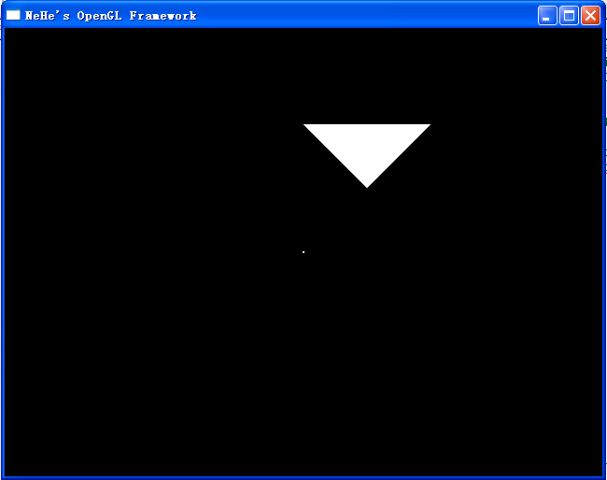
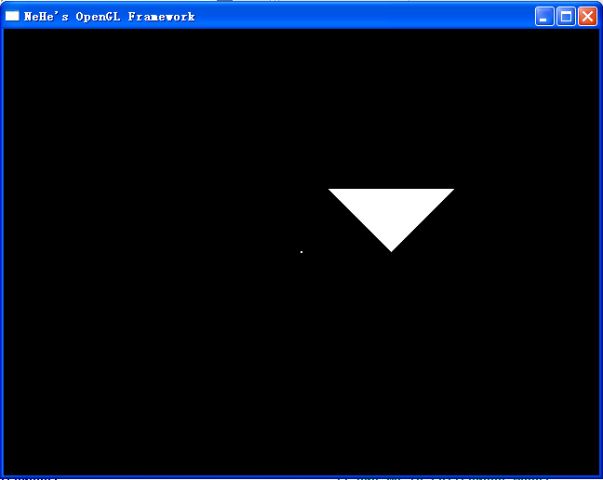
绕Z轴正向旋转45度角,因为Z轴正方向由屏幕内指向屏幕外,由右手定则可知方向为逆时针转动。
由于直角顶点即为原点,因此将围绕直角逆时针旋转。
glTranslatef(0.0f, 0.0f, -6.0f);
glBegin(GL_QUADS);
glVertex3f(-0.01f,-0.01f, 0.0f);
glVertex3f( 0.01f,-0.01f, 0.0f);
glVertex3f( 0.01f, 0.01f, 0.0f);
glVertex3f(-0.01f, 0.01f, 0.0f);
glEnd();
glLoadIdentity();
// glRotatef(45.0f, 0.0f, 0.0f, 1.0f);
glTranslatef(1.0f,0.0f,-6.0f);
glBegin(GL_TRIANGLES);
glVertex3f(0.0f,0.0f, 0.0f);
glVertex3f(1.0f,0.0f, 0.0f);
glVertex3f(0.0f,1.0f, 0.0f);
glEnd();
glTranslatef(0.0f, 0.0f, -6.0f);
glBegin(GL_QUADS);
glVertex3f(-0.01f,-0.01f, 0.0f);
glVertex3f( 0.01f,-0.01f, 0.0f);
glVertex3f( 0.01f, 0.01f, 0.0f);
glVertex3f(-0.01f, 0.01f, 0.0f);
glEnd();
glLoadIdentity();
glRotatef(45.0f, 0.0f, 0.0f, 1.0f);
glTranslatef(1.0f,0.0f,-6.0f);
glBegin(GL_TRIANGLES);
glVertex3f(0.0f,0.0f, 0.0f);
glVertex3f(1.0f,0.0f, 0.0f);
glVertex3f(0.0f,1.0f, 0.0f);
glEnd();
glTranslatef(0.0f, 0.0f, -6.0f);
glBegin(GL_QUADS);
glVertex3f(-0.01f,-0.01f, 0.0f);
glVertex3f( 0.01f,-0.01f, 0.0f);
glVertex3f( 0.01f, 0.01f, 0.0f);
glVertex3f(-0.01f, 0.01f, 0.0f);
glEnd();
glLoadIdentity();
glTranslatef(1.0f,0.0f,-6.0f);
glRotatef(45.0f, 0.0f, 0.0f, 1.0f);
glBegin(GL_TRIANGLES);
glVertex3f(0.0f,0.0f, 0.0f);
glVertex3f(1.0f,0.0f, 0.0f);
glVertex3f(0.0f,1.0f, 0.0f);
glEnd();
////////////////////////////////////////////////////////////////
glLoadIdentity();
glRotatef(45,0.0f,0.0f,1.0f);
glLoadIdentity();
glTranslatef(0.0f,0.0f,-6.0f);
glBegin(GL_TRIANGLES);
glVertex3f(0.0f,0.0f, 0.0f);
glVertex3f(1.0f,0.0f, 0.0f);
glVertex3f(0.0f,1.0f, 0.0f);
glEnd();
////////////////////////////////////////////////////////////////
在旋转之后加了一个复位的指令,图形就不会旋转了。