颜色矩阵公式总结以及imagetint,greyscale转换
这是一篇好文章,转载出处:http://tieba.baidu.com/p/1732672959
色彩基础
色相
色相是色彩的首要特征,是区别各种不同色彩的最准确的标准。事实上任何黑白灰以外的颜色都有色相的属性,而色相也就是由原色、间色和复色来构成的。色相,色彩可呈现出来的质的面貌。自然界中各各不同的色相是无限丰富的,如紫红、银灰、橙黄等。色相即各类色彩的相貌称谓。
色调
色调指的是一幅画中画面色彩的总体倾向,是大的色彩效果。在大自然中,我们经常见到这样一种现象:不同颜 色的物体或被笼罩在一片金色的阳光之中,或被笼罩在一片轻纱薄雾似的、淡蓝色的月色之中;或被秋天迷人的金黄色所笼罩;或被统一在冬季银白色的世界之中。这种在不同颜色的物体上,笼罩着某一种色彩,使不同颜色的物体都带有同一色彩倾向,这样的色彩现象就是色调。
灰度
灰度使用黑色调表示物体。 每个灰度对象都具有从
0%(白色)到100%(黑色)的亮度值。 使用黑白或灰度扫描仪生成的图像通常以灰度显示。
所谓灰度色,就是指纯白、纯黑以及两者中的一系列从黑到白的过渡色。我们平常所说的黑白照片、黑白电视,实际上都应该称为灰度照片、灰度电视才确切。灰度色中不包含任何色相,即不存在红色、黄色这样的颜色。灰度共有256级
一般,像素值量化后用一个字节(8b)来表示。如把有黑-灰-白连续变化的灰度值量化为256个灰度级,灰度值的范围为0~255,表示亮度从深到浅,对应图像中的颜色为从黑到白。黑白照片包含了黑白之间的所有的灰度色调,每个像素值都是介于黑色和白色之间的256种灰度中的一种。
对比度
对比度指的是一幅图像中明暗区域最亮的白和最暗的黑之间不同亮度层级的测量,差异范围越大代表对比越大,差异范围越小代表对比越小,好的对比率120:1就可容易地显示生动、丰富的色彩,当对比率高达300:1时,便可支持各阶的颜色。但对比率遭受和亮度相同的困境,现今尚无一套有效又公正的标准来衡量对比率,所以最好的辨识方式还是依靠使用者眼睛。
对比度是最白与最黑亮度单位的相除值。因此白色越亮、黑色越暗,对比度就越高。
对比度对视觉效果的影响非常关键,一般来说对比度越大,图像越清晰醒目,色彩也越鲜明艳丽;而对比度小,则会让整个画面都灰蒙蒙的。高对比度对于图像的清晰度、细节表现、灰度层次表现都有很大帮助。
有两种提高对比度的方法:
1.提高白色画面的亮度。
2.让黑色更黑,降低最低亮度,这个也许有些不好理解,首先,需要知道控制液晶显示器光线的明暗变化,是不可能通过发光灯管开、关来实现的,而液晶又是不能做到100%不漏光的,所以即使调整至纯黑画面,液晶显示器还是会有一些亮度的。这是个分母、分子的问题,分子小了对比度自然就高了。
亮度
亮度是指发光体(反光体)表面发光(反光)强弱的物理量。人眼从一个方向观察光源,在这个方向上的光强与人眼所“见到”的光源面积之比,定义为该光源单位的亮度,即单位投影面积上的发光强度。亮度的单位是坎德拉/平方米(cd/m2) 亮度是人对光的强度的感受。它是一个主观的量。与亮度不同的,由物理定义的客观的相应的量是光强。这两个量在一般的日常用语中往往被混淆。
简而言之, 亮度(lightness)是颜色的一种性质,或与颜色多明亮有关系的色彩空间的一个维度。
饱和度
饱和度可定义为彩度除以明度,与彩度同样表征彩色偏离同亮度灰色的程度。注意,与彩度完全不是同一个概念。但由于其代表的意义与彩度相同,所以才会出现视彩度与饱和度为同一概念的情况。
饱和度是指色彩的鲜艳程度,也称色彩的纯度。饱和度取决于该色中含色成分和消色成分(灰色)的比例。含色成分越大,饱和度越大;消色成分越大,饱和度越小。
RM中总结的颜色矩阵公式
基本声明
声明一下,本文里面假定颜色矩阵生效前的任意一个像素的RGBA值分别为,R,G,B,A.生效后分别为,r,g,b,a. 颜色矩阵对背景色无效就是solidcolor,必须对图片使用,另外说一下的是颜色矩阵每一个值大小不局限于-1到1之间,比如你可以是m11=4或者其他的都是可以的。
颜色矩阵是对一个个像素进行控制,每一个像素都包含有RGBA这四个分量,因而通过控制他们我们可以实现很多的效果.比如说实现alpha白,aplha白就是将某个颜色分量的透明度a设置一下,比如设置为0那么这个颜色就不可见了,就是透明的.这个是用imagetint和geryscale实现不了的,比如说纯色的实现等等.总之利用颜色矩阵可以实现大部分ps对于色彩的控制效果.
还有不一定每次非要写5行来表示你的颜色矩阵,自己通过下面的学习灵活运用下就是了.
(颜色的缩放, 旋转,削减,偏移这些就不扯了,本文只想诠释直观的实用颜色矩阵)
颜色矩阵基本定义:
颜色颜色的参数是由5*5的矩阵表示的,用来改变相应的meter=image类型的meter的指定的image图片的色彩表达方式用的,默认的矩阵如下:
ColorMatrix1=1; 0; 0; 0; 0
ColorMatrix2=0; 1; 0; 0; 0
ColorMatrix3=0; 0; 1; 0; 0
ColorMatrix4=0; 0; 0; 1; 0
ColorMatrix5=0; 0; 0; 0; 1
主对角线上的值,从左上到右下,依次是.红,绿,蓝,alpha,和一个占位符 ,0.0表示的是none,1.0表示的是正常,矩阵中允许一种颜色的值来修改另外一种颜色(比如:红色的值可能有蓝色值的一半),最后一行(ColorMatrix5),这个偏移量会直接添加给颜色(
比如:colormatrix=0.5;0;0;0;1那么红色的值就增加了50%)
占位符是神马呢?这个你不用做太多理解,实际上占位符没有什么实际的含义,你可以理解为占个位置你发现上面矩阵是5*5的,如果没有占位符就会变成5*4的了,可能在颜色矩阵内在运算的时候就引入了占位符这个概念,在RM里面写法是固定的.你不要改就是了
颜色矩阵规范式
R G B A V
m11 m12 m13 m14 m15
m21 m22 m23 m24 m25
m31 m32 m33 m34 m35
m41 m42 m43 m44 m45
m51 m52 m53 m54 m55
综合公式:
r=R*m11+G*m21+B*m31+A*m41+m51*255
g=R*m12+G*m22+B*m32+A*m42+m52*255
b=R*m13+G*m23+B*m33+A*m43+m53*255
a=R*m14+G*m24+B*m34+A*m44+m54*255
负运算
前面就是只有对角线有值的情况下面
b的负运算值为b=B*m33=64*(-1)=192,但是加上了一个削减量和偏移量这个值会发生变化,比如加上0.1的偏移,这个问题有两个解决方案:
(1).缩放后值192的基础上面加上偏移量0.1*255等于218
(2).做连续的运算,b=B*m33=64*(-1)+255*0.1=-38(饱和处理后大小为0)
Colormatrix的方案使用的是(2)
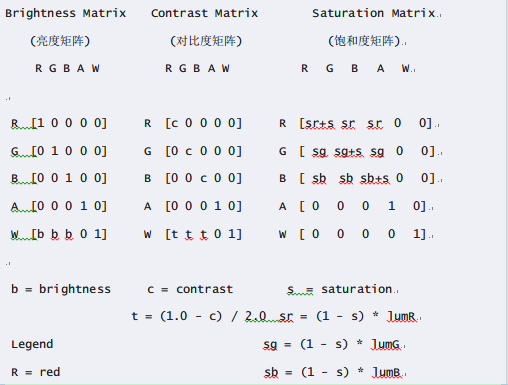
亮度,对比度和饱和度的实际矩阵
对比度矩阵是一个由RGB分量值缩放的矩阵,对于矩阵的一个额外的参数的用途是转移基础色调(当c=0的时候),从黑到灰.
饱和度矩阵重新调整RGB颜色的分配,在s=0的时候,R=G=B=luminance brightness(亮度)表示的是灰度的亮度层级.
(声明一点的是,无论是神马矩阵,归根结底都是颜色矩阵,只是表现的方式不同,起到的作用不同而已,所谓的亮度,对比度,和饱和度矩阵是总结出来的矩阵,是一种经验使然的矩阵)
亮度,对比度和饱和度矩阵相乘之后的矩阵
比如你可以设定几个变量在[variables]节点下
Brightness = 0
Contrast = 1
Saturation = 1
之后编辑代码如下:
[Variables]
Brightness=-0.2
Contrast=1.2
Saturation=1.5
[b]
Measure=Calc
Formula=#Brightness#
[c]
Measure=Calc
Formula=#Contrast#
[s]
Measure=Calc
Formula=#Saturation#
[t+b]
Measure=Calc
Formula=((1.0-c)/2)+b
[c(sr)]
Measure=Calc
Formula=c*((1-s)*0.3086)
[c(sg)]
Measure=Calc
Formula=c*((1-s)*0.6094)
[c(sb)]
Measure=Calc
Formula=c*((1-s)*0.0820)
[c(sr+s)]
Measure=Calc
Formula=c*(((1-s)*0.3086)+s)
[c(sg+s)]
Measure=Calc
Formula=c*(((1-s)*0.6094)+s)
[c(sb+s)]
Measure=Calc
Formula=c*(((1-s)*0.0820)+s)
[Image]
Meter=IMAGE
ImageName=cats.jpg
ColorMatrix1=[c(sr+s)];[c(sr)];[c(sr)];0;0
ColorMatrix2=[c(sg)];[c(sg+s)];[c(sg)];0;0
ColorMatrix3=[c(sb)];[c(sb)];[c(sb+s)];0;0
ColorMatrix4=0;0;0;1;0
ColorMatrix5=[t+b];[t+b];[t+b];0;1
DynamicVariables=1
那么你就可以通过控制相应的变量从而控制我们想控制的图片的亮度,对比度和饱和度了。
说明一下的是如果对比度为0就是c=0的时候,那么就没有色相了,那时候可以利用b控制灰度的层级,0表示纯灰.c<0的时候是纯黑.c>0的时候就情况多了。
先看下面代码:
[Variables]
Saturation=0
[sr]
Measure=Calc
Formula=(1-s)*0.3086
[sg]
Measure=Calc
Formula=(1-s)*0.6094
[sb]
Measure=Calc
Formula=(1-s)*0.0820
[sr+s]
Measure=Calc
Formula=((1-s)*0.3086)+s
[sg+s]
Measure=Calc
Formula=((1-s)*0.6094)+s
[sb+s]
Measure=Calc
Formula=((1-s)*0.0820)+s
[image]
meter=image
imagename=1.png
x=200
ColorMatrix1=[sr+s];[sr];[sr];0;0
ColorMatrix2=[sg];[sg+s];[sg];0;0
ColorMatrix3=[sb];[sb];[sb+s];0;0
ColorMatrix4=0;0;0;1;0
ColorMatrix5=0;0;0;0;1
DynamicVariables=1
这个就相当于greyscale,相当灰度显示我们就应该想到饱和度,那么我们单独使用饱和度的矩阵就可以灰度显示了(但是不能调整灰度级别(亮度)和对比度), 我们只需要将饱和度设定为0就是了
在亮度,对比度和饱和度使用范例里面也可以实现去色效果实现灰度显示,你只需要将饱和度设定为了,就行了,其他的你可以通过设定亮度和对比度实现一些其他效果,这里就不说了,自己去多弄弄.
或者你了解一些综合式的运算,那么你只需要将:
ColorMatrix1=m11:m12:m13;0;0
ColorMatrix2=m21;m22;m23;0;0
ColorMatrix3=m31;m32;m33;0;0
这个矩阵里面设定为,m11=m12=m13 m21=m22=m23 m31=m32=m33 就是了,之后通过对各行值的不同设定实现灰度级别的更改.不过推荐亮度,对比度和饱和度使用范例,用这个的控制简单直观一点.
情况一:单独使用imagetint
先声明一下imagetint的格式:
Imagetint=R’,G’,B’,A’,在这里透明度aplha设定A’就不讨论了
公式有:
r=R/255*R’
g=G/255*G’
b=B/255*B’
( 另外说明一下,R’,G’,B’的取值有效范围在-255到255,不过可以不考虑-255到0之间的区域,因为这部分功能用0-255这个区间就可以实现.自己试试就知道了)
情况二:使用imagetint+greyscale
这里面又要分两种情况:
1. R’,G’,B’只有一个不为0的情况
有公式:
r=R*2* R’/255
g=G*2* G’/255
b=B*2* B’/255
2. R’,G’,B’有至少两个不为0的情况
这里面又有两种情况:
(1).R’不为零
r=R*2*R’/255
g=R*2*G’/255
b=R*2*B' /255
(2).R’为零
r=0
g=G*2*G’/255
b=G*2*B' /255
颜色矩阵实现imagetint
直接上公式:
m11=R’/255
m22= G’/255
m33= B’/255
比如:
[image14]
meter=image
imagename=1.png
y=300
x=200
imagetint=127.5,127.5,127.5
[image15]
meter=image
imagename=1.png
y=300
x=300
ColorMatrix1=0.3921;0;0;0;0
ColorMatrix2=0;0.3921;0;0;0
ColorMatrix3=0;0;0.3921;0;0
ColorMatrix4=0;0;0;1;0
ColorMatrix5=0;0;0;0;1
上面是等同的.
那么就是说颜色矩阵实现imagetint的表现形式是:
ColorMatrix1= R’/255;0;0;0;0
ColorMatrix2=0; G’/255;0;0;0
ColorMatrix3=0;0; B’/255;0;0
ColorMatrix4=0;0;0;1;0
ColorMatrix5=0;0;0;0;1
至于怎么实现imagetint+greyscale自己参照上面的自己试试就是了.
尾声
正如上面所描述的一样,相信大家已经知道颜色矩阵的相对于imagetint和greyscale的强大之处了.本文都是经过自己的测试所得到的总结.难免有所纰漏,还望各位爱好者能够不吝赐教.利用颜色矩阵你可以做得更多.