零基础学Qt 4编程实例之如何设置Qt应用程序的观感-使用QStyle类
Qt样式表是专为设置应用程序的观感(look and feel)而生的,它是从Qt 4.2开始引入的描述窗口部件观感的强大机制,允许你按照自己的需求定制应用程序的观感。并且从Qt 4.5开始,Qt样式表全面支持Mac OS X平台。
Qt样式表的设计灵感主要来自于HTML的层叠样式表(Cascading Style Sheets,CSS),但它同时适用于窗口部件。在介绍Qt样式表之前,我们先来看看什么是应用程序的外观(或者叫做观感)。
9.1 应用程序的观感
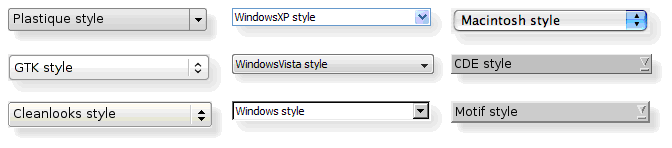
相信大家已经发现,Qt应用程序在每一个所支持的平台上都可以看起来像原生的本地程序一样。Qt是通过模拟各个平台的观感来实现这一点的,而不是使用特定的平台或者工具包的窗口部件集。图9-1显示了在不同平台下的Qt组件中的ComboBox的观感。
图 9-1 窗口部件在不同平台上的观感
9.1.1 应用程序的风格
每个应用程序都有自己的样式(Style)。运行于KDE下的Qt/X11应用程序的默认样式是Plastique,而运行于GNOME下的应用程序的默认样式是Cleanlooks。这些样式使用了渐变和抗锯齿效果,以用来提供一种时尚的观感。运行Qt应用程序的用户可以通过使用命令行参数-style覆盖原有的默认样式。例如,在X11下,要想使用Motif样式来运行名为app的程序,只需要简单的输入以下命令即可:
./app –style motif
与其他样式不同,Windows XP、Windows Vista和Mac所特有的样式只能在它们的本地平台上有效,因为它们需要依赖相应平台的主题引擎。
还有另外的一种样式QtDotNet,它来自于Qt Solutions模块。你也可以创建出自己所特别喜好的与众不同的样式,这部分内容已经超出了本书讨论的范围,如有需要请参阅相关文档。
9.1.2 如何设置样式
要设置整个应用程序的样式,可以调用QApplication::setStyle()方法,或者由用户在应用程序运行时输入-style命令行参数来指定:
./myapplication -style motif
如果没有显式的指定,那么Qt将根据用户的平台和桌面环境自行选择最为合适的样式。
如果要单独设置某个窗口部件的样式,可以对其调用QWidget::setStyle()方法。
9.2 QStyle类的使用
说到样式表,就不可避免的要谈到Qt的样式(Qt Style)。
在Qt样式表出现之前,我们主要是通过子类化QStyle类或者预定义一个样式,例如QWindowStyle,来定制应用程序的观感,而Qt本身也是使用这种方法来为它所支持的不同平台提供特定的观感的。
QStyle类的应用比较广泛。它封装了GUI应用程序所使用的观感样式,是一个抽象基类。Qt包含了一系列的QStyle的子类,它们模拟了在各种不同平台上的GUI界面的观感,这些观感可以通过设置QWindowStyle、QMacStyle、QMotifStyle等样式来实现,而且在我们调用QtGui这个模块时,如果事先没有显式的指定,那么Qt会自动判断环境并选择最为适合的样式。此外,样式也可作为插件来被应用程序使用。
下面我们使用Qt Creator结合代码,创建一个实例,大家从中可以学习到使用QStyle类配置应用程序的观感的方法。
9.2.1 实例-使用QStyle
本实例的代码见styleCreator实例。
第1步,创建项目。
启动Qt Creator,在弹出的【New...】对话框中选择Empty Qt4 Project类型,如图所示,点击【OK】按钮进入到下一步的设置界面。
图9-2 选择项目类型
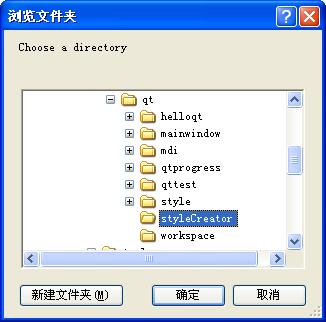
然后,在弹出的【Empty Qt4 Project】对话框里为项目设置名称和保存位置,这里项目名称为styleCreator。注意,名称和保存的位置中都不要含有空格、特殊字符和中文字符。图9-3和图9-4显示了这个设置的过程。
图9-3 设置项目名称和要保存的位置
图9-4 设置项目保存的位置
这之后,一路选择默认设置即可完成项目的创建。如果读者朋友对使用Qt Creator的使用有不熟悉的地方,可以参见第6章和第12章。
第2步,设计界面。
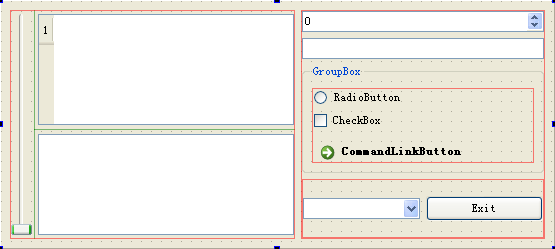
我们在Qt Designer中设计出来的界面布局如图9-5所示,具体的布局结构可以从对象查看器中得到,不再赘述。
界面设置完成后,将其保存在第1步创建的项目目录下面,名为styleCreator.ui。
图9-5 界面布局
第3步,书写并向项目中添加文件。
本项目中共有styleCreator.pro、main.cpp、myWidget.h、myWidget.cpp、和styleCreator.h这几个原生源文件。首先要向项目中加入这几个文件,一般有两种方法。一种是直接在Qt Creator中定义、书写并加入;一种是在Qt Creator之外书写好,然后再加入进来。我们以main.cpp为例,简要介绍这两种方法。
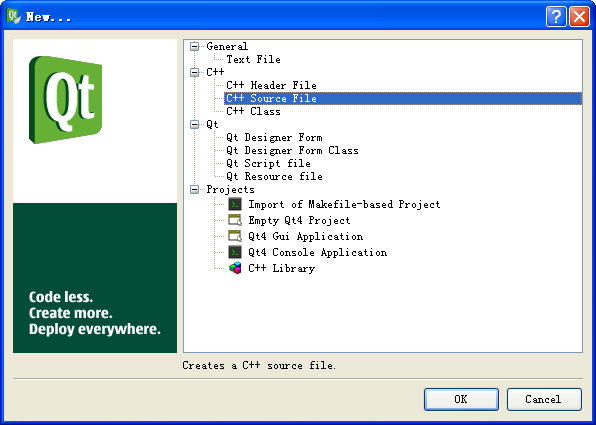
第一种方法介绍如下,如图9-6所示,首先依次点击【File】→【New】,在弹出的【New...】对话框中选择要新建的类型,这里是C++ Source File。然后,点击【OK】按钮,进入到下一步设置。

图 9-6 新增C++源文件
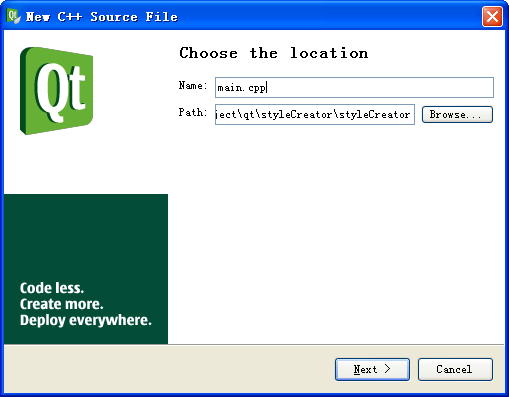
在接下来弹出的【Chose the location】对话框中设置新建文件的名称和要保存的位置,这里要选中第1步创建好的项目的位置。如图9-7所示。点击【Next】按钮进入下一步。
图9-7 选择文件的位置
接下来,在弹出的【Project management】对话框中选中那个Add to Project复选框,并选择第1步创建好的项目Project名称。如图9-8所示,点击【Finish】按钮完成新文件的添加。
图9-8 选择项目名称
第2种方法介绍如下,如图9-9所示,在Qt Creator中的项目栏上点击鼠标右键,选择Add Existing Files...菜单项,将你在项目外面书写好的文件加入到项目中。对于前面使用Qt Designer做好的styleCreator.ui文件,我们使用这种方法把它加入到项目中。
图 9-9 使用右键菜单添加文件
第3步,书写代码。
我们选择使用多继承的方法,从原生界面文件实体类中派生出一个自定义类myWidget,首先看一下头文件。
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QDialog>
#include "ui_styleCreator.h"
class myWidget:public QDialog,public Ui::Dialog
{
Q_OBJECT
public:
myWidget( QDialog *parent = 0 );
public slots:
void slotChangeStyle(QString);
};
#endif // MYWIDGET_H
首先要包含QDialog类的声明,接下来再加入对ui_styleCreator.h的包含。
注意声明myWidget类的方法,是多继承自QDialog类和定义在ui_styleCreator.h中定义的Ui::Dialog这个实体类。
由于程序中要用到Qt的核心机制-信号/槽,所以必须加上Q_OBJECT这个宏。然后声明构造函数和一个公有槽。
再来看一下类的定义文件。
1 #include "myWidget.h"
2 #include <QtGui>
3 myWidget::myWidget(QDialog *parent)
:QDialog(parent)
4 {
5 setupUi(this);
6 setWindowTitle(tr("Change Window Look And Feel"));
7 comboBox->addItems(QStyleFactory::keys());
8 this->spinBox->setRange(0,9);
9 this->lineEdit->setText(tr("Hello Qt Style,We Can Change It!"));
10 this->lineEdit->setReadOnly(true);
11 this->textEdit->setText("Hello Qt!/n Qt by Nokia is the standard framework for developing high-performance cross-platform applications.Qt provides single-source portability across Microsoft Windows, Mac OS X, Linux, all major commercial Unix variants, and embedded Linux. On embedded Linux, the Qt API is available as Qtopia Core.");
12 this->tableWidget->setRowCount(3);
13 tableWidget->setColumnCount(3);
14 connect(comboBox,SIGNAL(activated(QString)),this,SLOT(slotChangeStyle(QString)));
15 slotChangeStyle(QStyleFactory::keys()[5]);
16 }
17 void myWidget::slotChangeStyle(QString style)
18 {
19 QApplication::setStyle(QStyleFactory::create(style));
20 QApplication::setPalette(QApplication::style()->standardPalette());
21 }
下面我们讲解一下这些代码的作用。
第1、2两行引入头文件。
第5行初始化界面布局,该句一般放在构造函数的开头。
第6行设置程序标题,注意在字符串前面要用到tr()函数,使程序满足国际化的要求。
第7行向组合框中加入具体的项值。
QStyleFactory类用来创建QStyle对象。使用QStyleFactory的静态方法QStyleFactory::keys()可以获得与具体平台无关的内置的样式,以及与平台有关的部分样式。与平台无关的样式主要包括"windows", "motif", "cde", "plastique" 和"cleanlooks"等风格,与平台有关的主要包括"windowsxp", "windowsvista" 和"macintosh"等几种样式。此外,书写样式时,注意它们的名称是大小写敏感的。
第8行为滑块部件设定滑动的范围。
第9行设置编辑框要显示的文本内容。
第10行设置编辑框内容为只读。
第11行设置文本框显示的文本内容。
第12行设置表格部件的行数为3行。
第13行设置表格部件的列数为3列。
第14行连接组合框的触发信号和窗体的slotChangeStyle槽。
第15行像调用普通函数一样,调用slotChangeStyle槽函数。
第17-21行是slotChangeStyle槽的定义。
其中第19行通过调用QApplication::setStyle()方法来设置应用程序的样式,该方法是QApplication类的静态函数,其原型如下:
void QApplication::setStyle ( QStyle * style ) [static]
该方法的形参是QStyle类的对象,在本程序中,它的实参是通过QStyleFactory::create()方法来获得的。该方法原型如下:
QStyle * QStyleFactory::create ( const QString & key ) [static]
其形参是QString的对象,返回值是QStyle的对象,该方法是QStyleFactory类的静态方法。
第20行调用QApplication::setPalette()方法设置应用程序的颜色组合。该方法是QApplication类的静态方法,其原型如下:
void QApplication::setPalette ( const QPalette & palette, const char * className = 0 ) [static]
它的作用是将应用程序原有的颜色组合用palette 来替换。如果className 被指定不为空,那么该方法将仅对该参数对应的窗口部件起作用;如果className 取默认值0,则该方法将影响整个儿应用程序中的窗体部件的颜色组合,并且将之前在应用程序中设定的颜色组合替换掉。
最后像下面这样书写main.cpp文件内容,主要是将自定义的窗口部件显示出来。
#include <QApplication>
#include <QWidget>
#include"ui_styleCreator.h"
#include"myWidget.h"
int main(int argc, char * argv[])
{
QApplication app(argc,argv);
myWidget widget;
widget.show();
return app.exec();
}
通过这个实例,我们可以看到使用QStyle类来设置应用程序或窗口部件的样式是比较简便的。
在Qt 应用程序中,QStyle类的使用非常广泛。本章只是向大家介绍了经常会用到的基本功能,其它的如如何创建一个自定义的样式、如何使用这个自定义的样式、怎样使自定义的窗口部件感知这个样式等内容都是比较深入的话题,读者朋友可以在掌握本节内容的基础上,有选择的学习。