StateListDrawable资源和ShapeDrawable资源的使用
StateListDrawable用于组织多个Drawable对象,StateListDrawable对象所显示的Drawable对象会随目标组件状态的改变而自动切换。StateListDrawable对象的XML文件的根元素为<selector>,该元素可以包含多个<item.../>元素,其所支持的状态有:
ShapeDrawable用于定义一个基本的几何图形(如矩形、圆形、线条等),定义ShapeDrawable的XML文件的根元素是<shape.../>元素,该元素可以指定如下属性:
android:shape=["rectangle"|"oval"|"line"|"ring"]
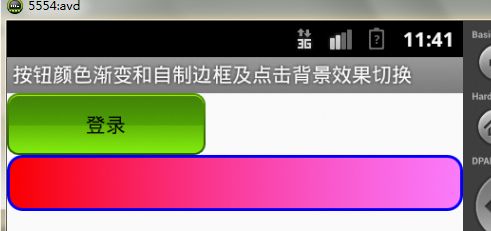
下面这个实例主要实现:点击按钮时,按钮背景切换。以及自制按钮边框和颜色渐变。
Activity:
package com.lovo;
import android.app.Activity;
import android.os.Bundle;
import com.lovo.R;
public class TestDrawableActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test_drawable_layout);
}
}
布局XML:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/drawable_btn_press"
android:text="登录" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/drawable_edittext_border" />
</LinearLayout>
drawable中的实现颜色渐变的XML:drawable_edittext_border.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 背景填充色 -->
<solid android:color="#ff0" />
<!-- 内边距 -->
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
<!--
边框设定
width:边框大小
color:边框颜色
-->
<stroke
android:width="2dp"
android:color="#00f" />
<!--
设置圆角矩形
radius:四个圆角的大小。也可以单独设置
-->
<corners android:radius="10dp" />
<!--
设置背景渐变色
startColor:开始颜色
endColor:结束颜色
centerColor:中间颜色
-->
<gradient
android:endColor="#80ff00ff"
android:startColor="#ffff0000" />
</shape>
drawable中的实现按钮点击背景变化的XML:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/btn_login_sel" android:state_pressed="true"></item>
<item android:drawable="@drawable/btn_login_nor" android:state_pressed="false"></item>
</selector>
附上图片效果:
点击时:
松开时: