(译)使用cocos2d、LevelHelper和SpriteHelper实现疯狂考拉(Part 1)
PS:关于cocos2d国外有很多不错的教程网站,http://highoncoding.com/也是其中一个,看了他们8月17发的疯狂考拉教程,其实主要是用到了LevelHelper和SpriteHelper这两个工具,还有SneakyInput做的摇杆以及一点点的box2d,其实子龙山人很早之前也翻译过类似的文章,不过我都忘了,自己尝试翻译了一下,重温这些工具的使用,郑重声明:由于本人英语水平比较烂,翻译水平有限,各位就凑合看吧!
原文链接地址:http://highoncoding.com/Articles/865_Implementing_Kraazy_KoalaUsing_Cocos2d__LevelHelper_and_SpriteHelper.aspx
考拉是一个可爱的令人喜欢的动物,但是当它受到威胁的时候,它也会释放恶意的攻击。在疯狂考拉的第一部分,我们以使用LevelHelper和SpriteHelper为七点,学习如何使用SneakyInput来控制考拉的行走。
创建关卡:(Creating the Level:)
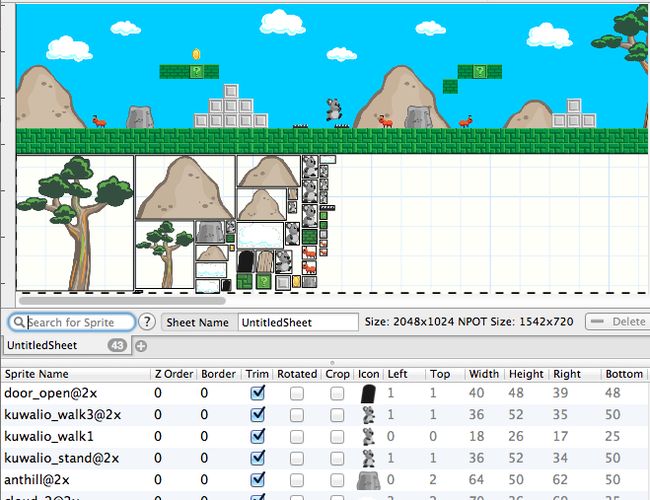
以前在屏幕上采用像素定位置,并小心翼翼摆放所有的精灵的日子已经一去不复返了。现在,您可以使用LevelHelper更快地甚至不用敲一点代码就能创建好关卡。在我们开始创建关卡之前,我们需要使用SpriteHelper程序创建一个精灵表。打开SpriteHelper并导入所有的图像。下面的截图显示图像导入到了SpriteHelper程序。
默认情况下,所有的图像形状都被认为是矩形的。当然,在我们的例子中这是不对的,因为山不是一个矩形。幸运的是,你可以使用SpriteHelper自动识别形状。这功能可以在“Physics”选项里找到。只需点击“Create New Auto Traced Shape”,它就会在山精灵的周围创建一个轮廓,这就有了一个正确的形状。下面的截图显示了操作结果:
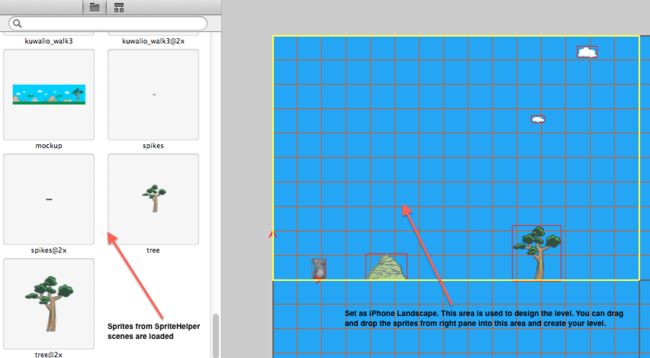
接下来,在LevelHelper加载SpriteHelper的场景文件,你就会获得所有的精灵用来制作你的关卡。下面的截图显示了,精灵装在LevelHelper左窗格中,关卡设计在右窗格中。
注意:确保选中考拉并确保它的物理属性是dynamic。
创建完关卡后,你可以通过简单地点击LevelHelper程序里的“Scene Tester”来测试你的关卡。下面的屏幕截图显示关卡测试。
现在,为了使你能在Xcode项目中使用LevelHelper你需要生成LevelHelper类。这个可以通过LevelHelper的“Generate Code”选项实现,如下面的截图所示:
这将创建一个LevelHelper文件夹,其中将包含所有必要的文件。添加“LevelHelper”文件夹到您的Xcode项目中。在下一节中,我们将使用Xcode加载关卡。
用Xcode加载关卡:(Loading the Level Using xCode:)
首先要确保所有必要的文件都包含在Xcode项目的“资源”文件夹中。这些文件包括以下内容:
*)关卡文件(这个plhs文件在您使用LevelHelper保存关卡时将会被创建)
*)用SpriteHelper创建的SpriteHelper场景文件(pshs文件)
*)用SpriteHelper生成的精灵表(PNG文件)
下面的截图显示了“Resources”文件夹的内容:
下一步是加载关卡。这个能在层内的init方法里实现。
HelloWorldLayer.h:
#import "cocos2d.h"
#import <Box2d/Box2D.h>
#import "LevelHelperLoader.h"
#import "SneakyButton.h"
#import "SneakyJoystick.h"
#import "SneakyButtonSkinnedBase.h"
#import "SneakyJoystickSkinnedBase.h"
#import "ColoredCircleSprite.h"
@interface HelloWorldLayer : CCLayer
{
b2World *world;
LevelHelperLoader *loader;
SneakyJoystick *joystick;
LHSprite *kuwala;
int kuwalaNewXPosition;
BOOL isAnimationInitialized;
SneakyButton *jumpButton;
SneakyButton *attackButton;
}
@end
HelloWorldLayer.mm:
-(id) init
{
if ((self = [super init]))
{
isTouchEnabled_ = YES;
b2Vec2 gravity = b2Vec2(0.0f, -5.0f);
bool doSleep = false;
world = new b2World(gravity);
world->SetAllowSleeping(doSleep);
loader = [[LevelHelperLoader alloc] initWithContentOfFile:@"level2"];
[loader addObjectsToWorld:world cocos2dLayer:self];
[loader useLevelHelperCollisionHandling];
[self schedule: @selector(tick:) interval:1.0f/60.0f];
if([loader hasPhysicBoundaries])
[loader createPhysicBoundaries:world];
kuwala = [loader spriteWithUniqueName:@"kuwala"];
kuwalaNewXPosition = kuwala.position.x;
}
return self;
}
在运行上面的代码前,确保负责激活物理效果的“tick”方法已被定义。tick方法已经包含在下载的示例中。关卡呈现的效果正如之前在LevelHelper程序上测试的一样。在下一节中,我们将学习如何设置SneakyInput Joystick,这将使我们能够移动我们的疯狂考拉。
设置SneakyInput:(Setting Up SneakyInput: )
我们使用的是Kobold2D项目,该项目已经链接了最常用的框架,其中就包括SneakyInput。SneakyInput允许开发人员在屏幕上创建操纵杆和按钮。这个过程很简单,你先创建基类,然后给它添加操纵杆。创建按钮,可以重复以上相同的步骤。下面的setupJoystick方法将操纵杆加载到屏幕上。
-(void) setupJoystick
{
SneakyJoystickSkinnedBase *leftJoy = [[SneakyJoystickSkinnedBase alloc] init];
[leftJoy setPosition:CGPointMake(64, 64)];
leftJoy.backgroundSprite = [ColoredCircleSprite circleWithColor:ccc4(255, 0, 0, 128) radius:16];
leftJoy.thumbSprite = [ColoredCircleSprite circleWithColor:ccc4(0, 0, 255, 200) radius:8];
leftJoy.joystick = [[SneakyJoystick alloc] initWithRect:CGRectMake(0,0,128,128)];
joystick = leftJoy.joystick;
[self addChild:leftJoy];
}
结果如下图所示:
试试吧!你会发现,就和物理摇杆一样,你可以把物体移动到任何你想要到地方。按钮可以使用相同的方法来添加,如在下面的代码所示:
-(void) setupButton
{
SneakyButtonSkinnedBase *jumpButtonBase = [[SneakyButtonSkinnedBase alloc] init];
[jumpButtonBase setPosition:CGPointMake(420, 15)];
[jumpButtonBase setScale:0.25];
jumpButtonBase.defaultSprite = [CCSprite spriteWithFile:@"button.gif"];
jumpButtonBase.pressSprite = [CCSprite spriteWithFile:@"buttonpressed.png"];
jumpButtonBase.button = [[SneakyButton alloc]
initWithRect:CGRectMake(0, 0, 20, 20)];
jumpButton = jumpButtonBase.button;
jumpButton.isToggleable = NO;
[self addChild:jumpButtonBase];
SneakyButtonSkinnedBase *attackButtonBase = [[SneakyButtonSkinnedBase alloc] init];
[attackButtonBase setPosition:CGPointMake(460, 15)];
[attackButtonBase setScale:0.25];
attackButtonBase.defaultSprite = [CCSprite spriteWithFile:@"attackButton.png"];
attackButtonBase.pressSprite = [CCSprite spriteWithFile:@"attackButton.png"];
attackButtonBase.button = [[SneakyButton alloc]
initWithRect:CGRectMake(0, 0, 20, 20)];
attackButton = attackButtonBase.button;
[self addChild:attackButtonBase];
}
从操纵杆触发的事件应当马上得到处理。处理它们是最好的办法是,加入时间间隔很短的Tick事件。您可以使用操纵杆的速度属性来判断操纵杆被拉向右侧还是左侧。
if(joystick.velocity.x > 0)
{
[kuwala transformPosition:ccp(kuwalaNewXPosition++,kuwala.position.y)];
}
上面的代码将让你的考拉随着操纵杆拉向右时向右移动。但你会发现,当考拉碰撞山时什么也没有发生。相反,它像一个超级英雄通过那样穿山。为了使考拉的移动更自然并能和物体产生碰撞,我们需要使用box2d的SetLinearVelocity方法,如下所示:
if(joystick.velocity.x > 0)
{
kuwala.body->SetLinearVelocity(b2Vec2(1.0,0.0));
}
现在,如果你移动的考拉,它会表现得很自然,并且会与其他物体发生碰撞。
您可以很轻易地添加更多的代码来用操纵杆在两个方向上移动的考拉。
if(joystick.velocity.x > 0)
{
kuwala.flipX = NO;
kuwala.body->SetLinearVelocity(b2Vec2(1.0,0.0));
}
else if(joystick.velocity.x < 0)
{
kuwala.flipX = YES;
kuwala.body->SetLinearVelocity(b2Vec2(-1.0,0.0));
}
flipX属性用于改变考拉的方向。这样就可以确保考拉在行走过程中面对着正确的方向。说行走可能是一个错误的词,因为考拉似乎是在滑动。这是因为我们还没有给考拉附加动画帧。这将包含在下一篇文章中,此外还有攻击和跳跃的按钮。
感谢:(Credits: )
文中的用到的图像来自于Vicki Wenderlich 网站。您可以从这里下载这些图像。
总结:(Conclusion:)
在这篇文章中,我们学会了如何使用cocos2d,LevelHelper和SpriteHelper快速创建一个物理启用游戏。我们学会了如何设置和配置关卡以及如何用SneakyInput来控制方向。在接下来的文章中,我们将演示如何制作考拉的动画以及相关的操作,如跳跃和攻击。