sencha touch 2与phonegap结合开发web app
1、下载sencha-touch-2-pr3和phonegap-1.3.0;
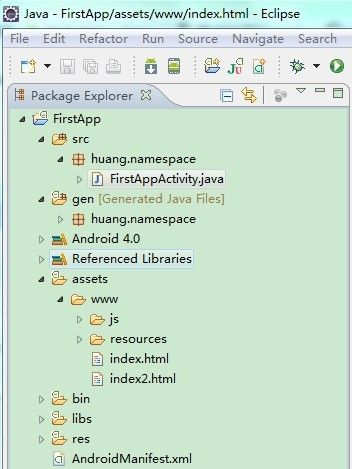
2、在assets(Java EE IDE)下面创建www, 然后在www下面创建js文件夹,如下所示:
3、把sencha-touch-all.js和phonegap-1.3.0.js复制到js文件夹下面;
4、在工程目录下创建libs,把phonegap-1.3.0.jar复制到/libs下面;
5、把phonegap-1.3.0/Android下面的xml复制到/res下面;
6、下面修改代码,修改后的代码如下:
package huang.namespace;
/*import android.app.Activity*/;
import android.os.Bundle;
import com.phonegap.*;
public class FirstAppActivity extends DroidGap {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main);
super.loadUrl("file:///android_asset/www/index.html");
}
}
(1)继承Activity改成继承DroidGap;
(2)注释掉setContentView(R.layout.main);
添加一行:super.loadUrl("file:///android_asset/www/index.html");
(3)注释掉import android.app.Activity
(4)添加一行: import com.phonegap.*;
7、在AndroidManifest.xml中添加xml代码,可以参考博文:http://www.apkbus.com/android-19083-1-1.html;
8、在js文件夹下面再创建一个LocatCam.js,结果如下图所示:
LocatCam.js
/**
* @author huanghuang
*/
Ext.application({
// name:'LocatCam',
launch:function(){
Ext.create('Ext.Container', {
fullscreen: true,
padding: 4,
// width:'50%',
items: [
{
xtype:'button',
ui: 'normal',
text: 'photo',
width:80,
handler:function(){
// alert('hello my name is huanghuang!');
// 等待加载PhoneGap
document.addEventListener("deviceready", onDeviceReady, false);
// PhoneGap加载完毕
function onDeviceReady() {
// 空
}
// 警告对话框被忽视
function alertDismissed() {
// 进行处理
}
navigator.notification.alert(
'You are the winner!', // 显示信息
alertDismissed, // 警告被忽视的回调函数
'Game Over', // 标题
'Done' // 按钮名称
);
}
}
]
});
}
});
9、在www下面再创建index.html
index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Capture Photo</title>
<!--import touch css and js -->
<link rel="stylesheet" href="resources/css/android.css" type="text/css" />
<script type="text/javascript" src="js/sencha-touch-all.js"></script>
<script type="text/javascript" charset="utf-8" src="js/phonegap-1.3.0.js"></script>
<script type="text/javascript" src="js/LocatCam.js"></script>
</head>
<body>
</body>
</html>
10、把sencha touch 2 下面的resources复制到www下面;
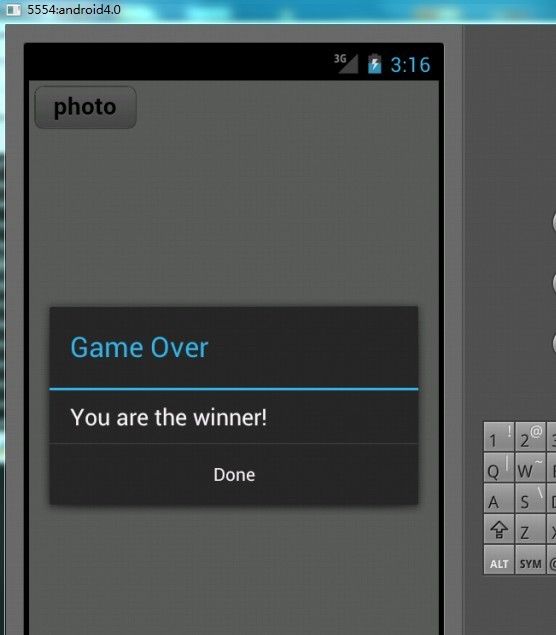
11、最后运行,可以看到结果