实现自定义布局的Notification
上一节中,我们实现了自己的notification,相信大家都有了一些认识,在最后也接受了利用RemoteView来实现自定义布局的notification,这里就来举一个示例,方便理解。
第一步:新建一个工程,命名为cusNotification;
第二步:新建一个布局文件(即自定义的notification的布局文件:custom_notification.xml,内容如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_alignParentLeft="true"
android:layout_marginRight="10dp"
android:contentDescription="@string/Image" />
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/image"
style="@style/NotificationTitle" />
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/image"
android:layout_below="@id/title"
style="@style/NotificationText" />
</RelativeLayout>
第三步:新建上面布局文件中引用到的styyes.xml文件,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="NotificationText" parent="android:TextAppearance.StatusBar.EventContent" />
<style name="NotificationTitle" parent="android:TextAppearance.StatusBar.EventContent.Title" />
</resources>
第四步:修改java源文件,代码如下:
public class CusNotificationActivity extends Activity {
private static final int CUSTOM_VIEW_ID = 1;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//Notification notification = new Notification();
int icon = R.drawable.ic_launcher;
CharSequence tickerText = "Notification01";
long when = System.currentTimeMillis();
Notification notification = new Notification(icon, tickerText, when);
RemoteViews contentView = new RemoteViews(getPackageName(), R.layout.custom_notification);
contentView.setImageViewResource(R.id.image, R.drawable.notification_image);
contentView.setTextViewText(R.id.title, "Custom notification");
contentView.setTextViewText(R.id.text, "This is a custom layout");
notification.contentView = contentView;
Intent notificationIntent = new Intent(this, CusNotificationActivity.class);
PendingIntent contentIntent = PendingIntent.getActivity(CusNotificationActivity.this, 0, notificationIntent, 0);
notification.contentIntent = contentIntent;
String ns = Context.NOTIFICATION_SERVICE;
NotificationManager mNotificationManager = (NotificationManager) getSystemService(ns);
mNotificationManager.notify(CUSTOM_VIEW_ID, notification);
}
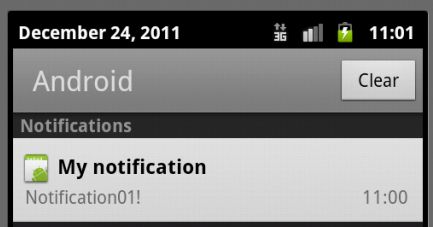
} 第五步:运行程序,看看再notifications window中出现的效果如下:
当然,我们这里还和默认的布局效果做一下对比,下面的是使用默认的布局的效果图: