JQuery Mobile+ iscroll 列表滚动条的实现
在开发的过程中,发现如果ul或者ol列表内容过多,高度大于外层div的高度的时候,JQuery Mobile会自动给加上滚动效果。但我在使用JQuery Mobile Panels的时候发现,在内容区域(content区域)加上ul或ol后,当列表数据多则滚动的时候,Header与Footer可以固定,但Revel Panel会随之滚动。
设想:content区域的列表无论是滚动的什么位置,Header、Foote与Revel Panel都是固定的,所以得到的解决方案是,使content区域生成滚动条,而列表只在该区域滚动。
经过搜索,发现有两个插件是可以实现这样的效果的。一个是jquery scroll滚动插件 - jquery-nicescroll,另一个是使用iscroll。由于iscroll的相关资料在网络上更容易获取,所以决定使用iscroll。
JQuery Mobile Panels的文档与例程地址:http://view.jquerymobile.com/1.3.0/docs/widgets/panels/
IScroll 官网 : http://cubiq.org/iscroll
使用:
1、页面的列表源码:
<div id="wrapper">
<div id="scroller">
<ul>
<li>...</li>
</ul>
</div>
</div> 这里必须有两个div包住列表,作为滚动条出现在区域使用。
2、页面css样式:
#wrapper {
padding: 20px;
position: absolute;
z-index: 1;
top: 100px;
bottom: 60px;
left: 20px;
right:20px;
width: 80%;
overflow: auto;
}
#scroller {
position: absolute;
z-index: 1;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
width: 100%;
padding: 0;
}
3、JavaScript:
document.addEventListener('deviceready',function(){
var myScroll = new iScroll('wrapper', {
snap : 'li',
momentum : false,
hScrollbar : false,
vScrollbar : false
});
},true);
由于是移动设备上使用,不想让滚动条出现占用空间,所以把其隐藏掉。
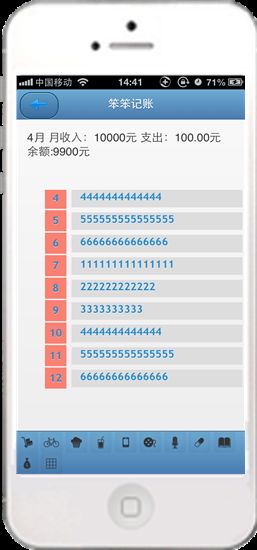
页面效果: