Struts2+JQuery+JSON实现异步交互
Struts2+JQuery+JSON实现异步交互,包括从后台获得单个值、对象、List和Map数据并从前台的表达中获取值把值进行序列化通过JQuery的$.ajax({})传到后台和后台的对象进行绑定。
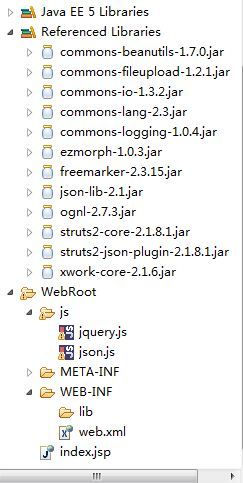
第一步:在MyEclipse中创建JavaWeb工厂并把Struts2 和 json的jar包添加到工程中添加完成后的工程图是:
第二步:创建后台:
1. UserInfo实体类:
UserInfo实体类代码
1. package struts2jsonjquery.test.entity;
2.
3. import java.io.Serializable;
4. /**
5. * <p>
6. * 用户实体类
7. * </p>
8. * @author 朱延伟
9. *
10. */
11. public class UserInfo implements Serializable {
12.
13. private static final long serialVersionUID = 3952189513312630860L;
14.
15. private int userId;
16. private String userName;
17. private String password;
18. public int getUserId() {
19. return userId;
20. }
21. public void setUserId(int userId) {
22. this.userId = userId;
23. }
24. public String getUserName() {
25. return userName;
26. }
27. public void setUserName(String userName) {
28. this.userName = userName;
29. }
30. public String getPassword() {
31. return password;
32. }
33. public void setPassword(String password) {
34. this.password = password;
35. }
36. }
2. Action类
Action类代码
package struts2jsonjquery.test.action;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import struts2jsonjquery.test.entity.UserInfo;
import com.opensymphony.xwork2.ActionSupport;
public class JsonJqueryStruts2Action extends ActionSupport {
private static final long serialVersionUID = 3518833679938898354L;
private String message; //使用json返回单个值
private UserInfo userInfo; //使用json返回对象
private List<UserInfo> userInfosList; //使用josn返回List对象
private Map<String,UserInfo> userInfosMap; //使用json返回Map对象
//为上面的的属性提供get,Set方法
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public UserInfo getUserInfo() {
return userInfo;
}
public void setUserInfo(UserInfo userInfo) {
this.userInfo = userInfo;
}
public List<UserInfo> getUserInfosList() {
return userInfosList;
}
public void setUserInfosList(List<UserInfo> userInfosList) {
this.userInfosList = userInfosList;
}
public Map<String, UserInfo> getUserInfosMap() {
return userInfosMap;
}
public void setUserInfosMap(Map<String, UserInfo> userInfosMap) {
this.userInfosMap = userInfosMap;
}
/**
* <p>
* 返回单个值
* <p>
* @return
*/
public String returnMessage(){
this.message = "成功返回单个值";
return "message";
}
/**
* <p>
* 返回UserInfo对象
* </p>
* @return
*/
public String returnUserInfo(){
userInfo = new UserInfo();
userInfo.setUserId(10000);
userInfo.setUserName("张三");
userInfo.setPassword("000000");
return "userInfo";
}
/**
* <p>
* 返回List对象
* </p>
* @return
*/
public String returnList(){
userInfosList = new ArrayList<UserInfo>();
UserInfo u1 = new UserInfo();
u1.setUserId(10000);
u1.setUserName("张三");
u1.setPassword("000000");
UserInfo u2 = new UserInfo();
u2.setUserId(10001);
u2.setUserName("李四");
u2.setPassword("111111");
UserInfo u3 = new UserInfo();
u3.setUserId(10002);
u3.setUserName("王五");
u3.setPassword("222222");
UserInfo u4 = new UserInfo();
u4.setUserId(10003);
u4.setUserName("赵六");
u4.setPassword("333333");
userInfosList.add(u1);
userInfosList.add(u2);
userInfosList.add(u3);
userInfosList.add(u4);
return "list";
}
/**
* <p>
* 返回Map对象
* </p>
* @return
*/
public String returnMap(){
userInfosMap = new HashMap<String,UserInfo>();
UserInfo u1 = new UserInfo();
u1.setUserId(10000);
u1.setUserName("张三");
u1.setPassword("000000");
UserInfo u2 = new UserInfo();
u2.setUserId(10001);
u2.setUserName("李四");
u2.setPassword("111111");
UserInfo u3 = new UserInfo();
u3.setUserId(10002);
u3.setUserName("王五");
u3.setPassword("222222");
UserInfo u4 = new UserInfo();
u4.setUserId(10003);
u4.setUserName("赵六");
u4.setPassword("333333");
userInfosMap.put(u1.getUserId()+"", u1);
userInfosMap.put(u2.getUserId()+"", u2);
userInfosMap.put(u3.getUserId()+"", u3);
userInfosMap.put(u4.getUserId()+"", u4);
return "map";
}
/**
* <p>
* 获得对象,也就是通过表达获得对象(异步的)
* </P>
* @return
*/
public String gainUserInfo(){
System.out.println("用户ID:"+userInfo.getUserId());
System.out.println("用户名:"+userInfo.getUserName());
System.out.println("密码:"+userInfo.getPassword());
return "userInfo";
}
/**
* 获得单个值就不用写了和平常一样
*/
}
3. struts.xml
struts.xml代码
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<package name="default" namespace="/" extends="json-default">
<action name="jsontest" class="struts2jsonjquery.test.action.JsonJqueryStruts2Action">
<!-- 返回单个值的result -->
<result name="message" type="json"></result>
<!-- 返回UserInfo对象的 -->
<result name="userInfo" type="json"></result>
<!-- 返回List对象的 -->
<result name="list" type="json"></result>
<!-- 返回Map对象的 -->
<result name="map" type="json"></result>
</action>
</package>
</struts>
Struts.xml代码 收藏代码
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<package name="default" namespace="/" extends="json-default">
<action name="jsontest" class="struts2jsonjquery.test.action.JsonJqueryStruts2Action">
<!-- 返回单个值的result -->
<result name="message" type="json"></result>
<!-- 返回UserInfo对象的 -->
<result name="userInfo" type="json"></result>
<!-- 返回List对象的 -->
<result name="list" type="json"></result>
<!-- 返回Map对象的 -->
<result name="map" type="json"></result>
</action>
</package>
</struts>
前台:
1. index.jsp
Js代码
注意:JSON插件会把所有包含getter方法的属性都序列化到返回结果中,所以Action中的其他execute方法都不要把名
字加get前缀。