UIImageView绘制圆形图片
参考网上的资料,自实现了一个UIImageView绘制圆形图片功能。
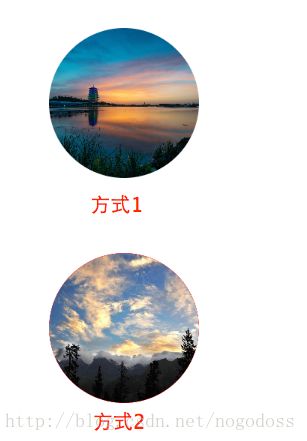
先看效果:
代码如下:
- (void)buttonAction:(id)sender {
//方式1,见上图的方式1效果。通过imageview的layer来操作
UIImageView *imageView1 = [[UIImageViewalloc] initWithImage:[UIImageimageNamed:@"11.png"]];
imageView1.frame = CGRectMake(60,100, 100, 100);
imageView1.layer.masksToBounds =YES;
imageView1.layer.cornerRadius =50;
[self.view addSubview:imageView1];
//方式2,见上图的方式2效果。对画布裁剪成圆形,然后再将原始图像画出来
UIImageView *imageView2 = [[UIImageViewalloc] initWithFrame:CGRectMake(60,250, 100,100)];
UIImage *image2 = [UIImageimageNamed:@"12.png"];
imageView2.image = [selfcircleImage:image2 withParam:0];
[self.view addSubview:imageView2];
}
-(UIImage*) circleImage:(UIImage*) image withParam:(CGFloat) inset {
UIGraphicsBeginImageContext(image.size);
CGContextRef context =UIGraphicsGetCurrentContext();
//圆的边框宽度为2,颜色为红色
CGContextSetLineWidth(context,2);
CGContextSetStrokeColorWithColor(context, [UIColorredColor].CGColor);
CGRect rect = CGRectMake(inset, inset, image.size.width - inset *2.0f, image.size.height - inset *2.0f);
CGContextAddEllipseInRect(context, rect);
CGContextClip(context);
//在圆区域内画出image原图
[image drawInRect:rect];
CGContextAddEllipseInRect(context, rect);
CGContextStrokePath(context);
//生成新的image
UIImage *newimg = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return newimg;
}