Graphics->Density (上)
支持Android系统的手机的种类很多,每种手机的屏幕大小和分辨率可能有所不同(屏幕像素密度),Android系统提供了方法在这些有着不同大小,屏幕像素密度的手机上自动调整显示界面的布局和大小,同时Android也提供了相关API允许开发者针对不同的屏幕大小和显示密度来控制UI以便应用在不同配置的设备屏幕上都有良好的显示效果。
尽管Android系统提供了屏幕自适应功能可以解决大部分不同屏幕UI显示的问题,应用还是需要做一些能支持不同屏幕配置的工作,这样可以给最终用户在不同屏幕配置下都取的很好的用户体验。
在介绍本例之前,先解释一些术语:
屏幕大小(Screen Size): 设备屏幕的物理尺寸(对角线长度),比如3寸屏,4寸屏。为简单起见,Android将屏幕大小分成四类: small (小尺寸), normal(正常尺寸), large(大尺寸), extra large(超大尺寸)。
屏幕显示密度(Screen Density): 单位尺寸显示的像素数目。通常采用dpi 为单位( 点数/英寸)。比如“高密度“的屏幕在单位尺寸内显示的像素数目大于”低密度“的屏幕。为简单起见,Android也将屏幕显示密度(后面简称屏幕密度或密度)分为low(低密度), medium(中等密度),high (高密度), extra high(超高密度)。
屏幕纵横方向(Orientation): 从用户角度看,显示屏幕可以为横向(landscape)或是纵向(portrait) ,用户在应用运行时可以改变屏幕的纵向或是横向。
屏幕分辨率(Resolution): 屏幕支持显示的像素总数。在谈支持多种屏幕配置上,应用通常不之间操作屏幕的分辨率,而是要关心屏幕的大小和密度。
密度无关像素(Density-independent pixel– dp) : 在定义Layout是使用到的与设备无关虚拟像素单位。dp 定义为 160dpi 屏幕上一个像素大小。 160dpi 被Android系统认为是“中等密度”的屏幕。使用dp为单位时,当应用运行时,Android会自动根据屏幕实际的大小和密度放大或是缩小Layout中的控件达到界面屏幕自适应的效果。 有 dp 值到实际像素值的换算很简单: px = dp * (dpi /160) 。
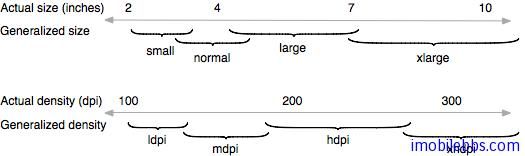
Android支持的屏幕范围 Android系统从1.6开始可以支持多个屏幕大小和屏幕密度,上面说过Android将屏幕大小和屏幕定义都分为四类,采用第一代Android手机T-Mobile G1的屏幕(HVGA)做为基准。下图显示了屏幕大小和屏幕定义的一个粗略分类:
应用可以通过提供备选资源的方法来支持不同的屏幕配置。典型的做法是为不同屏幕大小或屏幕密度提供不同的的Layout和图片资源。Andorid系统运行时可根据当前屏幕的实际配置来选择合适的Layout和资源显示用户界面,通常并不需要为每个屏幕大小和屏幕密度的组合都提供不同的Layout和资源,Android 系统会非常“智能”的来处理不屏幕配置下界面的显示问题。
屏幕密度无关性(Density independence), 如果说应用具有“屏幕密度无关性”只的是应用的UI组件中不同的屏幕显示密度小其实际物理尺寸保持不变。
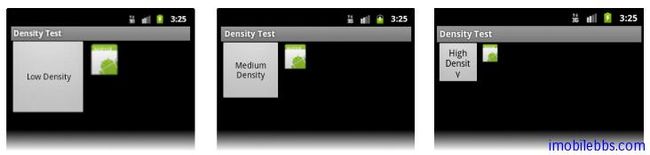
保持界面的实际物理尺寸非常重要,没有图,一个按钮在“低密度”屏幕上的物理尺寸比“高密度”屏上尺寸要大,下面两幅图显示了“不支持屏幕密度无关性”和支持“屏幕密度无关性”的显示效果:
Android 系统采用下面两种方法来帮助应用实现“密度无关性”:
- 系统根据当前屏幕密度为采用dp 为单位的Layout 组件自动缩放以适应屏幕。
- 系统根据当前屏幕密度为Drawable 资源进行缩放。
因此在大部分情况下,可以通过使用dp为单位给Layout中的组件指定大小,和正确使用”wrap_content”属性来达到“屏幕密度无关性”。但对应bitmap 资源来说,自动的缩放有时会造成放大缩小后的图像变得模糊不清,这是就需要应用为不同屏幕密度配置提供不同的资源:为高密度的屏幕提供高清晰度的图像等。