【PV3D】分割COLLADA模型的动画数据
用papervision3D载入的 COLLADA 模型中如果包含有动画信息 , 那么调用DAE对象的 play 方法就可以
播放该动画。 默认的情况下每次调用会将COLLADA中的动画从头到尾播放一次。
这样一来会发生的问题是:
一个模型往往需要几种分开的动画数据,比方说一个战士角色就需要奔跑、攻击、防御等动作。而这些动作是
不需要连续播放的。 模型设计人员会将各种动作连续地保存在一个动画中,也就是说如果从头到尾地播放动画,
就会顺次地将各种动作进行一次。
要解决这个问题就要适当的分割动画数据。本文记载了papervision3D中分割COLLADA动画数据的方法。
DAE对象的动画管理方法如下:
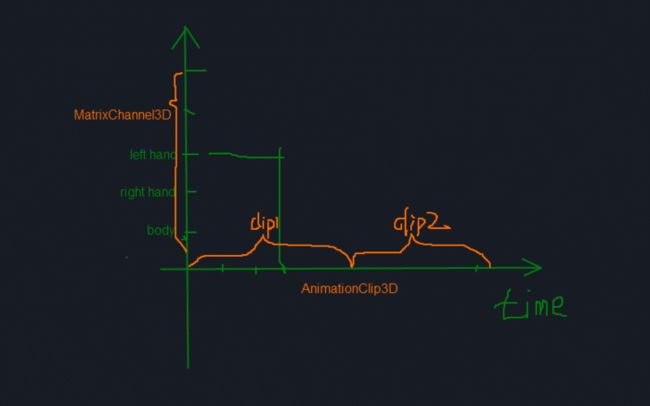
DAE对象中包含一个AnimationController对象,AnimationController 对象又通过一组 MatrixChannel3D 和
一组 AnimationClip3D 来管理动画 。
MatrixChannel3D 在模型组成部分上对动画进行管理。 每个 MatrixChannel3D 包含了模型的一个组成部分
在某一帧下变形矩阵。 比方说如果有一个 MatrixChannel3D 包含了手臂在某一帧下的变形矩阵, 那么随着时间
的迁移,它进一步使用Curve3D 对象来更新自己的状态,手臂就会呈现出动作。 这样一来所有的 MatrixChannel3D
合在一起就包含了这个人物的完整动画信息。
而 AnimationClip3D 对象则在时间上对动画进行管理。 比方说Clip1包含了 0 到 30 帧的动画, Clip2 包含了
第30 到 60 帧的动画等 。
DAE 对象的 play 方法可以指定要播放的 Clip ,但是模型刚刚载入的时候没有Clip 的分割 ,也就是 AnimationController 的 _clips 属性没有初始化 , 唯一的 Clip 为 "all" , 即为完整的动画。
要对动画进行分割,可以进行如下步骤:
● 新建一个AnimationClip3D对象
● 调用AnimationController 的 addClip() 方法添加新建的 Clip 。
代码如下:
// アニメーション断片を分割する
var m_runClip:AnimationClip3D = new AnimationClip3D( "run", 0.0, 0.5 );
var m_punchClip:AnimationClip3D = new AnimationClip3D( "punch", 0.5, 1.0 );
this.animation.addClip( m_runClip );
this.animation.addClip( m_punchClip );
需要注意的问题是,分割的边界不是帧, 而是动画的播放时间。总时间( 设为 T )可以通过 DAE.endTime属性获得,总帧数( 设为 F )可以打开Collada文件查看。 假如动画共有 60 帧,总播放时间为 2 秒,希望切割第 30-40 帧,可以如下实现:
var m_sampleClip:AnimationClip3D = new AnimationClip3D( "sample", 30 * T / F, 40 * T / F );
适当分割以后,既可以在调用 play() 方法时通过名称来指定播放片段了。代码如下:
this.play( "run" , false ) ; // false 为不重复播放
停止正在播放的动画:
this.stop()