【NGUI】UIPlayTween实现菜单栏伸缩功能
现在可以看到许多手游都有功能菜单栏伸缩的效果,可以节省屏幕的占用空间,起到美观的作用。实现这个功能很简单,方法也很多。下面我们就来看看其中的一种,使用NGUI的UIPlayTween的方式:
1.准备工作:首先建一个Scene,就叫TweenTest吧,然后把摄像机删掉,加入NGUI的UI Root。
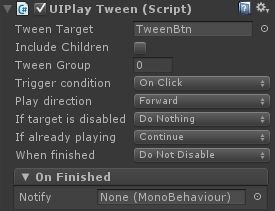
2.加入一个UIButton,取名叫TweenBtn,给它挂载一个UIPlayTween脚本,配置如下:
3.在TweenBtn的节点下创建4个UIButton,如图所示:
这四个UIButton都需要挂载UIPlayTween脚本,并且要勾上Include Children选项,此外还要再挂一个TweenPosition脚本,属性From都为0,属性To的分别为Up:(0,100,0)、Down:(0,-100,0)、Left(-200,0,0)、Right(200,0,0)。
4.新建一个脚本TweenTest.cs,挂载在TweenBtn按钮上,代码如下:
using UnityEngine;
using System.Collections;
public class TweenTest : MonoBehaviour {
void Start () {
UIButton btn = GetComponent<UIButton>();
TweenPosition[] comps = GetComponentsInChildren<TweenPosition>(true); //获取TweenBtn节点下的所有TweenPosition脚本
EventDelegate.Set(btn.onClick, () =>
{
foreach (TweenPosition com in comps)
{
com.gameObject.SetActive(true);
if (com.enabled)
{
com.Play(true); //开始往正方向移动
return;
}
else
{
com.enabled = true;
com.Play(false); //开始往反方向移动
}
}
});
}
}
至此,我们就可以开始测试效果了!看看,还不错,快来试试吧~
Ricky Yang个人原创,版权所有,转载注明,谢谢。