分步示意如何在iPhone应用中植入iAd广告
在本篇教程中,我们将解释如何在手机应用中植入iAd广告,以及处理我们在运行过程中可能会遇到的复杂问题,如:
*在同一个应用中同时支持人像和景观广告
*将广告植入通用版应用程序
*维持与iOS 3.0的反向兼容性
*该如何使用UITableViewController
我们将从《分步演示如何将iPhone应用移植至iPad平台》的内容说起,并使用我们在那篇教程中所开发的通用版应用开始今天的教程。
请先获得所需要的副本,然后开始添加iAd!
iAd ads(from advertising.apple.com)
Base SDK 与Deployment Target
使用iAd的第一步便需要明确我们的项目是否拥有合适的Base SDK以及iPhone OS Deployment Target。
但是这时候你可能会对Base SDK与Deployment Target之间的区别感到疑惑,所以我将首先解释它们的含义:
Base SDK是指你当前所链接的SDK版本。在此你的应用可以使用你所选择的SDK版本中的任何类和功能——只要这些内容适用于代码所运行的实际设备中便可。
Deployment Target指的是你的代码能够运行的早期SDK版本。这可能是早于Base SDK的版本——但是事实上你总是希望能够针对更早的版本进行设置,以确保你的代码能够运行于更多不同的OS版本中。
但是棘手的是,如果我们想要使用一种OS版本中的类,功能或框架,并且希望它们也能作用于旧版本的OS,那会出现何种情况?
我们将在本文阐述如何推动代码使用iOS 4.0中的内容(如iAd),同时也能够继续运行于其它设备中(如3.0+版本)。
首先,让我们将iOS4.0设置为base SDK。而这就需要扩展Target目录,右击PortMe,并选择“获取信息”。点击“创建”标签,选择“所有配置”,导航到 Architectures\Base SDK,将value值变为iPhone Device 4.0。
Base SDK 4(from raywenderlich)
然后,让我们将iPhone OS 3.0设置为iPhone OS Deployment Target。仍然在“目标创建”标签中导航至Deployment\iPhone OS Deployment Target,将value值变为iPhone OS 3.0。
Deployment Target(from raywenderlich)
现在你便能够编译并运行应用了(使用iPhone模拟器),并尝试着将其运行于iPhone4的模拟器上。当你开始运行代码,在模拟器上选择 Hardware\Device\iPhone OS 4然后再次运行应用。这时候的模拟器窗口会发生稍许的变化,并且工具栏中会出现iPhone 4的字眼,你便知道代码正在运行中了。
iOs 4 Simulator(from raywenderlich)
链接iAd框架
接下来我们便需要将iAd框架添加到项目中。你可以右击“框架”,选择“添加\当前的框架”,然后选择“iAd.framework”。
而这时候我们需要面对的问题是,我们的代码在那些并未拥有iAd框架的旧设备中是否会崩坏。
你可以通过在iPad模拟器3.2中运行代码进行验证。结果是,该应用将彻底崩溃,而你将看到如下错误报告:
dyld: Library not loaded: /System/Library/Frameworks/iAd.framework/iAd
Referenced from: /Users/rwenderlich/Library/Application Support/
iPhone Simulator/3.2/Applications/
3ACB1BDA-26F6-43A6-84EA-9FB637B8CDCD/PortMe.app/PortMe
Reason: image not found
更新:Marin Todorov在关于Xcode之后版本的论坛讨论会上指出,如果你添加了一个框架,它便能够自动链接到早前你所瞄准的iOS版本上!多么了不起的更新!
为了解决这一问题,我们需要创建iAd框架的弱链接。扩展目标目录,右击PortMe,选择“获得信息”。点击“创建”标签,选择“所有配置”,并 导航至Linking\Other Linker Flags。双击“enter”,点击“+”按钮,并输入“-weak_framework iAd”。
点击“OK”,然后再次在iPad模拟器上运行应用,这时候它便能够正常运行了。
准备XIB
在本篇教程中,我们将整合iAd到PortMeGameListController和PortMeGameDetailsController 中。而这种整合比在PortMeGameDetailsController中的操作简单多了,因为这是UIViewController中的子集,所以 我们将从这里开始。
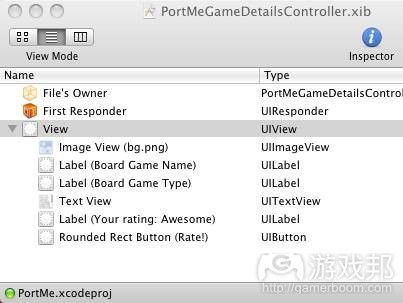
打开PortMeGameDetailsController.xib,你将看到所有的控制都归属于同个单一视图:
DetailsViewControllerBefore(from raywenderlich)
运行iAd就需要我们在屏幕上滚动一个广告视图(如果能够运行广告的话),然后压缩其余内容以填满剩下的空间。但是从当前的设计来看,这么做却不是件易事,因为所有的控制都归属于根视图之下。而一种简单的解决方法是,将控制移动到子视图中。
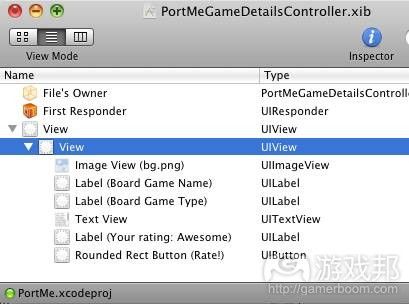
最简单的解决方法是从程序库拖出另一种视图并将其转移到XIB,将该视图的尺寸调整为现有视图尺寸的大小(320×416)。然后将现有的视图作为新视图的子视图。如下:
DetailsViewControllerAfter(from raywenderlich)
然后从File’s Owner中控制拖出到新视图中(游戏邦注:也就是现在的根视图)并连接到视图outlet中。保存你的XIB,运行项目并验证所有内容是否能够有效地呈 现出细节视图(特别是当定位尺寸控制也能够有效地运行时)。如果一切运行有序,我们便离整合iAd又进一步了!
简单的iAd整合
接下来我们开始阐述较有趣的部分,也就是整合iAd!
首先改变PortMeGameDetailsController如下:
// In the import section
#import “iAd/ADBannerView.h”// Modify the PortMeGameDetailsController interface
@interface PortMeGameDetailsController : UIViewController
<GameSelectionDelegate, UISplitViewControllerDelegate, ADBannerViewDelegate> {// Inside the PortMeGameDetailsController interface
UIView *_contentView;
id _adBannerView;
BOOL _adBannerViewIsVisible;// After the interface
@property (nonatomic, retain) IBOutlet UIView *contentView;
@property (nonatomic, retain) id adBannerView;
@property (nonatomic) BOOL adBannerViewIsVisible;
首先,当我们在执行ADBannerViewDelegate时必须包含iAd标题并记录下视图控制器。通过这么做我们便能够了解广告是否可行了。
然后我们需要声明一个性能以追踪包含所有控制(基本上来说也就是内部UIView)的内容视图。我们同样也需要声明一个变量以追踪我们的iAd广告视图(不论现在广告是否可行)。
我们需要注意的是,我们所声明的iAd广告视图是作为一种广告变量而不是ADBannerView。因为我们同样也需要保持与OS 3.0的反向兼容性,但是ADBannerView的类却只适用于4.0+版本,我们便只能选择弱链接了。
现在让我们将内容视图与新创造的outlet连接在一起。保存PortMeGameDetailsController.h,回到 PortMeGameDetailsController.xib,从File’s Owner控制拖放到内部(第二个)UIView中,并将其与contentView outlet连接在一起。
然后来到PortMeGameDetailsController.m做出如下改变:
// In the synthesize section
@synthesize contentView = _contentView;
@synthesize adBannerView = _adBannerView;
@synthesize adBannerViewIsVisible = _adBannerViewIsVisible;// In the dealloc section
self.contentView = nil;
self.adBannerView = nil;
接下来我们将添加更多代码。但是鉴于内容过多,我们将其分为6个步骤进行解释。
1)添加辅助函数以提升iAd广告的高度
- (int)getBannerHeight:(UIDeviceOrientation)orientation {
if (UIInterfaceOrientationIsLandscape(orientation)) {
return 32;
} else {
return 50;
}
}- (int)getBannerHeight {
return [self getBannerHeight:[UIDevice currentDevice].orientation];
}
对于余下代码的多处位置我们都需要明确具有特殊定位的广告视图的尺寸。现在的iAd拥有两种可行的尺寸规模:320×50的人像尺寸或者480×32的景物尺寸。所以我们可以根据传递方向简单地获取适当的高度。
2)添加辅助函数以创造iAd视图
- (void)createAdBannerView {
Class classAdBannerView = NSClassFromString(@”ADBannerView”);
if (classAdBannerView != nil) {
self.adBannerView = [[[classAdBannerView alloc]
initWithFrame:CGRectZero] autorelease];
[_adBannerView setRequiredContentSizeIdentifiers:[NSSet setWithObjects:
ADBannerContentSizeIdentifier320x50,
ADBannerContentSizeIdentifier480x32, nil]];
if (UIInterfaceOrientationIsLandscape([UIDevice currentDevice].orientation)) {
[_adBannerView setCurrentContentSizeIdentifier:
ADBannerContentSizeIdentifier480x32];
} else {
[_adBannerView setCurrentContentSizeIdentifier:
ADBannerContentSizeIdentifier320x50];
}
[_adBannerView setFrame:CGRectOffset([_adBannerView frame], 0,
-[self getBannerHeight])];
[_adBannerView setDelegate:self];[self.view addSubview:_adBannerView];
}
}
这一辅助函数能够创造一个ADBannerView,并且能够兼用于多种不同的OS版本中。它可以使用弱链接以及NSClassFromString去判断ADBannerView的类是否可行;如果不可行,方法将回归零而函数也会失去功效。
如果可行的话,它便能够创造出一个类。然后使用setRequiredContentSizeIdentifiers明确这一应用所需要的广告类型。在我们自己的例子中,因为我们的应用同时支持人像与景观模式,所以它便需要两种广告选择。
然后调用setCurrentContentSizeIdentifier以告知iAd它应该播放哪个广告。我们只需要根据当前的定位选择正确的广告便可。
接下来我们便需要设置iAd的框架。考虑到这里存在着一些棘手问题,我们设置了画面外的视图框架。因为我们还不知道此时有无广告内容可播放,所以在此之前我们并不想呈现出任何视图。
我们设置了视图控制器以明确我们的iAd什么时候可行。最后我们将添加新的iAd广告视图作为子视图。
对于这一内容有一点需要我们注意的是——我们总是使用语法信息传递方式而不是点记法(如 [_adBannerView setRequiredContentSizeIdentifiers:...] 而非_adBannerView.requiredContentSizeIdentifiers = …)。这可以再次确保任何内容在OS 3.0+版本中都能够有效地运行。
3)在尺寸视图中添加正确的函数
- (void)fixupAdView:(UIInterfaceOrientation)toInterfaceOrientation {
if (_adBannerView != nil) {
if (UIInterfaceOrientationIsLandscape(toInterfaceOrientation)) {
[_adBannerView setCurrentContentSizeIdentifier:
ADBannerContentSizeIdentifier480x32];
} else {
[_adBannerView setCurrentContentSizeIdentifier:
ADBannerContentSizeIdentifier320x50];
}
[UIView beginAnimations:@"fixupViews" context:nil];
if (_adBannerViewIsVisible) {
CGRect adBannerViewFrame = [_adBannerView frame];
adBannerViewFrame.origin.x = 0;
adBannerViewFrame.origin.y = 0;
[_adBannerView setFrame:adBannerViewFrame];
CGRect contentViewFrame = _contentView.frame;
contentViewFrame.origin.y =
[self getBannerHeight:toInterfaceOrientation];
contentViewFrame.size.height = self.view.frame.size.height -
[self getBannerHeight:toInterfaceOrientation];
_contentView.frame = contentViewFrame;
} else {
CGRect adBannerViewFrame = [_adBannerView frame];
adBannerViewFrame.origin.x = 0;
adBannerViewFrame.origin.y =
-[self getBannerHeight:toInterfaceOrientation];
[_adBannerView setFrame:adBannerViewFrame];
CGRect contentViewFrame = _contentView.frame;
contentViewFrame.origin.y = 0;
contentViewFrame.size.height = self.view.frame.size.height;
_contentView.frame = contentViewFrame;
}
[UIView commitAnimations];
}
}
这是一种辅助函数,我们能够通过调用这一函数确保我们的视图能够出现在适当的位置。如果有广告内容可播放,我们便会将广告视图设置在屏幕的最上方,并压缩内容视图以填充剩余空间。而如果没有广告,我们便会将广告视图设置在幕后,并最大限度地呈现出内容视图。
这一函数看起来虽长,但是却很简单也容易理解。同时我们还将尺寸调整代码整合在动画框中,使得整体的表现更加生动。
4)在viewDidLoad中调用createAdView
- (void)viewDidLoad {
[self createAdBannerView];
}
我们希望在视图加载后立刻创造我们的广告视图——尽管我们还未准备好如何去展示它。
5)在viewWillAppear和willRotateToInterfaceOrientation中调用fixupAdView
- (void) viewWillAppear:(BOOL)animated {
[self refresh];
[self fixupAdView:[UIDevice currentDevice].orientation];
}- (void)willRotateToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration {
[self fixupAdView:toInterfaceOrientation];
}
我们需要在viewWillAppear中确定我们的广告视图,因为设备将会根据我们的视图何时显示而改变定位。不过,我们的确也需要根据循环去改变它。
6)执行ADBannerViewDelegate
#pragma mark ADBannerViewDelegate
- (void)bannerViewDidLoadAd:(ADBannerView *)banner {
if (!_adBannerViewIsVisible) {
_adBannerViewIsVisible = YES;
[self fixupAdView:[UIDevice currentDevice].orientation];
}
}- (void)bannerView:(ADBannerView *)banner didFailToReceiveAdWithError:(NSError *)error
{
if (_adBannerViewIsVisible)
{
_adBannerViewIsVisible = NO;
[self fixupAdView:[UIDevice currentDevice].orientation];
}
}
既然我们已经拥有了辅助函数,那么执行ADBannerViewDelegate方法也就非常简单了。不论是否展示广告视图,我们只要打开它,并调用fixupAdView即可。
完成了!
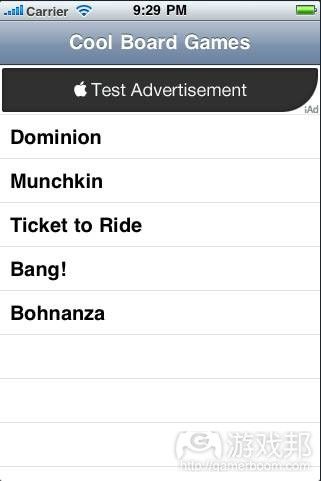
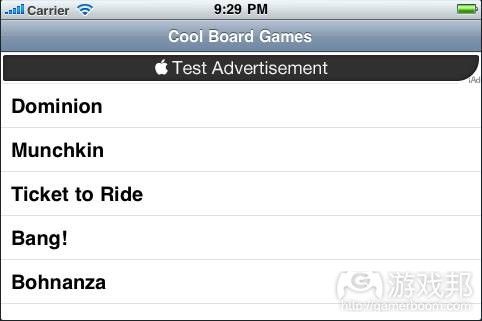
编译并运行你的项目,你便能够在你的人像和景观模式中看到广告了。
iAd Portrait(from raywenderlich)
iAd Landscape(from raywenderlich)
而尽管代码也能够有效地运行于iPad或iPhone 3.0设备中,但是却不会出现广告!
整合UITableView
如此设置似乎很适合我们的细节控制器,但是我希望它也同样适用于我们的列表控制器!
但是问题是,我们的列表控制器是UITableViewController。并且不幸的是,处理这一问题的最佳方式是将你的UITableViewController转变为标准的UIViewController并执行我们上述所提到的步骤。以下便是这些“步骤:
1)为PortMeGameListController创造XIB
来到File\New File,选择“用户界面”和“View XIB”,确保“产品”是iPhone,然后点击“下一步”。将其命名为XIB PortMeGameListController.xib,点击“完成”。
打开XIB,点击File’s Owner,在Attributes Inspector的第四个标签中将类改变为PortMeGameListController。
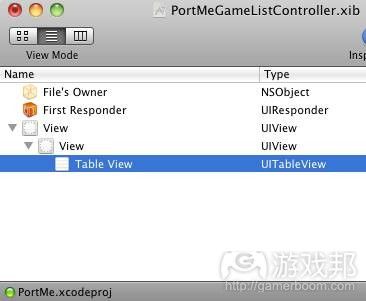
然后将UIView拖到当前的UIView中,并在内部视图中添加一个UITableView。如下图:
List View Controller(from raywenderlich)
2)改变PortMeGameListController
在PortMeGameListController.h内部:
// Change the interface declaration
@interface PortMeGameListController : UIViewController <UITableViewDelegate, UITableViewDataSource> {// Add inside class
UITableView *_tableView;
UIView *_contentView;// Add after class
@property (nonatomic, retain) IBOutlet UITableView *tableView;
@property (nonatomic, retain) IBOutlet UIView *contentView;
在PortMeGameListController.m内部:
// In synthesize section
@synthesize tableView = _tableView;
@synthesize contentView = _contentView;// In dealloc section
self.tableView = nil;
self.contentView = nil;
不要忘了保存文件!
3)连接outlet
现在回到PortMeGameListController.xib并将第一个视图连接到视图outlet中,第二个视图连接到contentView outlet,而第三个则连接到tableView outlet。
4)在MainWindow中将NIB名称设为PortMeGameListController
打开MainWindow.xib与MainWindow-iPad.xib,扩展导航控制器,选择“Port Me Game List Controller”并将nib名称改为PortMeGameListController。
5)编译并测试以确保内容的有效运行
这时候你需要编译并运行你的代码,以确保任一内容的有效运行;而现在你使用的是UIViewController而非TableViewController,并且你拥有一个有序的XIB格式能够帮助你更好地使用iAd功能。
6)遵循之前提到的步骤
现在你算到达了我们之前基于视图控制器所开始的地方,接下来你便可以遵循与视图整合相同的步骤进行下去。
完成了!
现在你便能够编译并运行项目,能够在表格视图的顶部看到广告了!
iAd Portrait Table View(from raywenderlich)
iAd Landscape Table View(from raywenderlich)
原文
How To Integrate iAd into Your iPhone App
29 JUNE 2010
With the iOs SDK 4 now public and the advent of iAds just a few days away, I thought we’d celebrate with a tutorial on how to integrate iAd into your iPhone app!
In this tutorial, not only will we show you how to get started with iAd, but we’ll also show you how to deal with some complex issues you may run into along the way such as:
Supporting both Portrait and Landscape ads in the same app
Integrating into a Universal app
Maintaining backwards compatibility with iOs 3.0
What to do if you are using a UITableViewController!
We’re actually going to start with where we left off in the How To Port an iPhone Application to the iPad and use the universal app we developed in that tutorial in the starting point.
So grab a copy if you haven’t already, and let’s get to adding some iAds!
Base SDK vs. Deployment Target
The first step to use iAd is to make sure our project has the right Base SDK and iPhone OS Deployment Target selected.
For those of you confused about the difference between the Base SDK and Deployment Target (like I was for quite some time!), here’s what they mean:
The Base SDK is the version of the SDK you are linking against. Your app can use any classes or functions available in the version of the SDK you choose here – as long as they are available on the actual device the code runs on.
The Deployment Target is the earliest possible version of the SDK your code can run on. This can be an earlier version than the Base SDK – in fact you often want to set it to be earlier to ensure that as many different versions of the OS can run your code as possible!
The tricky bit is what happens when you want to use a class, function, or framework available in one version of the OS if it’s available, but still work on the old version of the OS if it isn’t. We already did some of this in How To Port an iPhone Application to the iPad, and we’ll do even more in this tutorial!
For this tutorial, we want to set things up so that our code can use stuff available in iOS 4.0 (such as iAd), but still run on as many devices as reasonable (3.0+).
So first let’s set iOs 4.0 as the base SDK. To do this, expand the Targets directory, right click on PortMe, and choose “Get Info”. Click the Build tab, make sure “All Configurations” is selected, navigate to Architectures\Base SDK, and change the value to iPhone Device 4.0.
Then, let’s set iPhone OS 3.0 as the iPhone OS Deployment Target. To do this, still in the Target Build tab, navigate to Deployment\iPhone OS Deployment Target, and change the value to iPhone OS 3.0.
You should now be able to compile and run your app (use the iPhone simulator), and try it out on an iPhone 4 simulator. Once you run your code, in the simulator choose Hardware\Device\iPhone OS 4 and re-run your app. The simulator window will look a little different, and say iPhone 4 in the toolbar, so you’ll know it’s working!
Linking Against the iAd Framework
The next thing we need to do is add the iAd framework to the project. You can do this by right clicking on Frameworks, choosing “Add\Existing Frameworks…”, and choosing “iAd.framework”.
The problem is, if that is all we do our code will break on older devices that don’t have the iAd framework.
You can verify this by trying to run your code in the iPad Simulator 3.2 – boom! The app will crash on startup and you’ll see the following error log:
Update: Marin Todorov pointed out in the forum discussion that in later versions of Xcode, if you add a framework it’s automatically linked on earlier iOS versions you target! Pretty cool!
To fix this, we need to weak link against the iAd framework. Expand the Targets directory, right click on PortMe, and choose “Get Info”. Click the Build tab, make sure “All Configurations” is selected, and navigate to Linking\Other Linker Flags. Double click on that entry, click the “+” button, and type “-weak_framework iAd”.
Click OK, and then try your app on the iPad simulator again and viola – it should work!
Preparing our XIB
In this tutorial, we’re going to integrate iAd into both the PortMeGameListController and the PortMeGameDetailsController. However, the integration is a bit easier in the PortMeGameDetailsController because it is a subclass of UIViewController, so we’re going to start there first.
Open up PortMeGameDetailsController.xib. You’ll see that all of the controls are children of a single view:
What we’re going to need to do with iAd is scroll an ad view onto the screen when an ad is available, and shrink the rest of the content to fill the remaining space. As currently designed, this isn’t that easy because all of the controls are direct children of the root view. But there’s an easy way to fix it – we’ll simply move the controls into a subview instead!
The easiest way to do this is to drag another view from the library into the XIB, and change its size to be the same as the existing view’s size (320×416). Then drag the existing view as a subview of the new view. When you’re done, it should look like the following:
Then, control-drag from the File’s Owner to the new view (which is now the root view) to connect it to the view outlet. Save your XIB, and run the project and verify that everything still works OK with the details view (in particularly that orientation resizing works correctly). If all works well, we’re one step closer to integrating iAd!
Simple iAd Integration
Ok, now let’s get to the fun part – integrating iAd!
First, make the following changes to PortMeGameDetailsController:
We first include the iAd headers and mark the view controller as implementing the ADBannerViewDelegate. This way, we can receive events as ads become available or not.
We then declare a property to keep track of the content view that contains all of the controls (basically the inner UIView). We also declare a variable to keep track of our iAd banner view, and whether or not it’s currently visible.
Note that we declare the iAd banner view as an id variable rather than as a ADBannerView. This is because we want to ensure backwards compatibility all the way to OS 3.0, and the ADBannerView class is only available on 4.0+, so we need to weak link against it.
Before we forget, let’s hook up our content view to the new outlet we just made. Make sure you save PortMeGameDetailsController.h, go back to PortMeGameDetailsController.xib, control-drag from the File’s Owner to the inner (second) UIView, and connect it to the contentView outlet.
Then switch over to PortMeGameDetailsController.m and make the following changes:
Next, we’re going to add the meat of the code. But there’s a lot of it – so let’s break it down into 6 steps.
1) Add helper functions to get height of iAd banner
There are several places in the rest of the code where we’re going to want to know how large the banner view should be given a particular orientation. Currently iAds have two possible sizes: 320×50 for portrait, or 480×32 for landscape. So we simply retrieve the proper height based on the passed in orientation.
2) Add helper function to create the iAd view
This helper function creates an ADBannerView in a manner that is safe to use across multiple OS versions. It uses weak linking and NSClassFromString to check if the ADBannerView class is available – if it is not, the method will return nil and the function will bail.
However, if it is available it creates an instance of the class. It then uses the setRequiredContentSizeIdentifiers to specify what kind of ads this app needs. For our case, our app supports both portrait and landscape modes so it needs both ad options.
It then calls setCurrentContentSizeIdentifier to tell iAd which ad it should display. We simply choose the correct one by looking at the current orientation.
Next, we need to set the frame for the iAd. Note there’s some funky business here – we actually set the frame of the view to be offscreen! This is because we don’t know if an ad is available yet, and we don’t want to display the view until we know one is.
We set our view controller as the delegate so that we can receive notice about iAds being available or not. Then finally we ad the new iAd banner view as a subview of our view!
Note something subtle about the above – we always use message passing syntax rather than dot notation (i.e. [_adBannerView setRequiredContentSizeIdentifiers:...] instead of _adBannerView.requiredContentSizeIdentifiers = …). This is again to make sure everything runs fine on OS 3.0+.
3) Add function to size views correctly
This is a helper function we can call to make sure our views are in the right position. If ads are available, we want the ad banner view to be at the top of the screen and the content view shrunk a bit to fill the rest of the area. If ads are not available, we want the ad banner view offscreen and the content view as large as the entire view here.
And that’s exactly what the above function does. It looks long, but is fairly simple and self-explanatory. Note that we wrap the resizing code in an animation block to make things look awesome.
4) Call createAdView in viewDidLoad
We want to create our ad view as soon as our view is loaded, even if we aren’t ready to display it quite yet.
5) Call fixupAdView in viewWillAppear and willRotateToInterfaceOrientation
We need to fix up our ad view in viewWillAppear, because the device may have changed orientations in the time between when our view was visible last and now. And we obviously need to change it upon rotation as well!
6) Implement ADBannerViewDelegate
Now that we have our helper functions, implementing the ADBannerViewDelegate methods are quite simple. We simply toggle whether the ad banner view should be visible or not, and call fixupAdView.
Done!
And that’s it! Compile and run your project, and you should see ads appear correctly in both portrait and landscape mode.
And best yet – if you run the code on an iPad or iPhone 3.0 device it will work just fine as well, but without ads!
UITableView integration
Well that worked great for our details controller, but we want it in our list controller too!
The problem is our list controller is a UITableViewController. Unfortunately, it seems like the best way to deal with this situation is to convert your UITableViewController to a normal UIViewController and then proceed similarly to the way we did above. So here are all of the gory steps:
1) Create a XIB for PortMeGameListController
Go to File\New File, choose User Interface and View XIB, make sure Product is iPhone, and click Next. Name the XIB PortMeGameListController.xib and click Finish.
Open up the XIB, click on the File’s Owner, and in the fourth tab of the Attributes Inspector change the class to PortMeGameListController.
Then drag a UIView into the current UIView (so there are 2, just like we did before), and add a UITableView to the inner view. When you’re done it should look like this:
2) Make some changes to PortMeGameListController
Inside PortMeGameListController.h:
Inside PortMeGameListController.m:
Don’t forget to save the files!
3) Hook up outlets
Now go back to PortMeGameListController.xib and connect the first view to the view outlet, the second to the contentView outlet, and the third to the tableView outlet.
Also control-drag from the tableView back to the File’s Owner and set it as the delegate and datasource.
4) Set the NIB name for PortMeGameListController in MainWindow
Open MainWindow.xib and MainWindow-iPad.xib, expand the Navigation Controller, select “Port Me Game List Controller”, and change the nib name to PortMeGameListController.
5) Compile and test to make sure everything works as usual
At this point, compile and run your code and make sure everything works as it usually does – but now you’re using a UIViewController rather than a TableViewController, and you have a XIB laid out in a nice way to use iAds!
6) Follow the steps from the previous section
Now you’re exactly where we were in the previous section with a view controller – so follow the same steps to integrate in this view!
Done!
If all goes well, you should be able to compile and run your project and see advertisements at the top of your table view!
Where To Go Now?
Here is a sample project with all of the code we’ve developed in the above tutorial.
Now you should know how to integrate iAds into your projects – no matter what OSs you wish to support for your app! I’d love to hear your experiences with iAds and how well they are working (or not) for your app!(source:raywenderlich)