(容芳志)UIPickerView
@1.简单使用
UIPickerView控件在给用户选择某些特定的数据时经常使用到,这里演示一个简单的选择数据,显示在UITextField输入框里,把UIPickerView作为输入View,用Toolbar作为选定数据的按钮。和其他UITableView控件相似,UIPickerView也需要数据源。
我们要实现的效果如下:
下面开始使用的步骤。
1、打开XCode 4.3.2,新建一个Single View Application ,命名为PickerViewDemo,Company Identifier 为:com.rongfzh.yc
2、拖放控件
2.1、拖放一个UIPickerView,放置在View的最下方
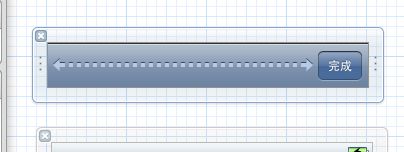
2.2、拖放一个Toolbar控件,放置在View的外面,让它不属于View的子控件,并把item命名为“完成”,效果如下:
2.3 放置一个Flexible Space Bar Button Item 撑开
2.4 放一个UITextField,用来显示选择的数据
3、创建映射
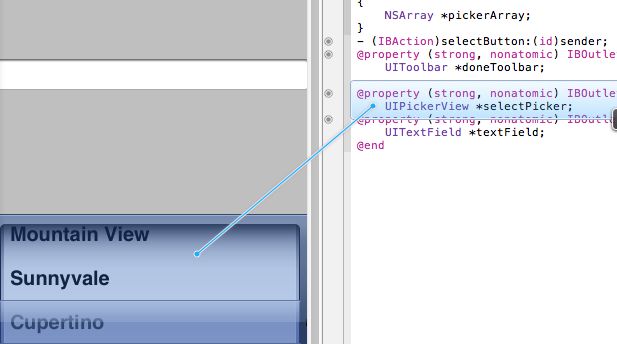
在ViewController.xib文件里按 alt + command+ enter键,打开Assistant Editor,按住Control键,选择各个控件,拖拽到 ViewController.h文件里,生成以下变量代码
- #import <UIKit/UIKit.h>
- @interface ViewController : UIViewController
- {
- NSArray *pickerArray;
- }
- - (IBAction)selectButton:(id)sender;
- @property (strong, nonatomic) IBOutlet UIToolbar *doneToolbar;
- @property (strong, nonatomic) IBOutlet UIPickerView *selectPicker;
- @property (strong, nonatomic) IBOutlet UITextField *textField;
- @end

4、实现数据源和协议
ViewController.h文件里实现
<UIPickerViewDelegate, UITextFieldDelegate,UIPickerViewDataSource>
- #import <UIKit/UIKit.h>
- @interface ViewController : UIViewController<UIPickerViewDelegate, UITextFieldDelegate,UIPickerViewDataSource>
- {
- NSArray *pickerArray;
- }
- - (IBAction)selectButton:(id)sender;
- @property (strong, nonatomic) IBOutlet UIToolbar *doneToolbar;
- @property (strong, nonatomic) IBOutlet UIPickerView *selectPicker;
- @property (strong, nonatomic) IBOutlet UITextField *textField;
- @end
ViewController.m文件
- -(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
- return 1;
- }
- -(NSInteger) pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
- return [pickerArray count];
- }
- -(NSString*) pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
- return [pickerArray objectAtIndex:row];
- }
- -(void)textFieldDidEndEditing:(UITextField *)textField{
- NSInteger row = [selectPicker selectedRowInComponent:0];
- self.textField.text = [pickerArray objectAtIndex:row];
- }
上面numberOfComponentsInPickerView返回有几个PickerView ,
textFieldDidEndEditing这个在textField结束编辑时,显示PickerView选择中的数据。
Toolbar 的item的完成按钮
- - (IBAction)selectButton:(id)sender {
- [textField endEditing:YES];
- }
5、初始化
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- pickerArray = [NSArray arrayWithObjects:@"动物",@"植物",@"石头",@"天空", nil];
- textField.inputView = selectPicker;
- textField.inputAccessoryView = doneToolbar;
- textField.delegate = self;
- selectPicker.delegate = self;
- selectPicker.dataSource = self;
- selectPicker.frame = CGRectMake(0, 480, 320, 216);
- }
代码解释:
设置委托textField.delegate =self;
selectPicker.delegate =self;
selectPicker.dataSource =self;
隐藏UIPickerView
selectPicker.frame =CGRectMake(0,480,320, 216);
运行:
例子代码:http://download.csdn.net/detail/totogo2010/4391870
https://github.com/schelling/YcDemo
@2.控件关联选择
接上篇iOS学习之UIPickerView控件的简单使用
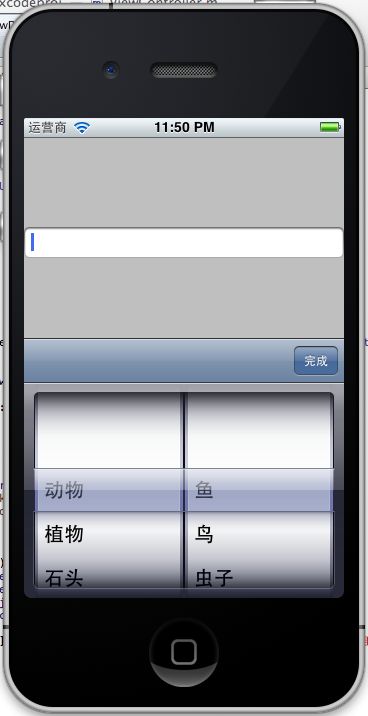
接着上篇的代码 http://download.csdn.net/detail/totogo2010/4391870 ,我们要实现的效果如下:
当选择左边的一级选项时,左边展示一级选项里含有的二级选项,选择后显示在TextField里。
如何实现呢?建立一个和左边的列表key对应的数组,当选择这个key时,刷新左边UIPickerView部分的内容显示对应数组的数据,选择时,找到
两个UIPickerView部件rowIndex,找出数据,放到TextField里。
1、打开上篇PickerViewDemo项目,在ViewController.h添加两个成员变量:NSArray *subPickerArray; NSDictionary *dicPicker;
- #import <UIKit/UIKit.h>
- @interface ViewController : UIViewController<UIPickerViewDelegate, UITextFieldDelegate,UIPickerViewDataSource>
- {
- NSArray *pickerArray;
- NSArray *subPickerArray;
- NSDictionary *dicPicker;
- }
- - (IBAction)selectButton:(id)sender;
- @property (strong, nonatomic) IBOutlet UIToolbar *doneToolbar;
- @property (strong, nonatomic) IBOutlet UIPickerView *selectPicker;
- @property (strong, nonatomic) IBOutlet UITextField *textField;
- @end
2、初始化
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- pickerArray = [NSArray arrayWithObjects:@"动物",@"植物",@"石头", nil];
- dicPicker = [NSDictionary dictionaryWithObjectsAndKeys:
- [NSArray arrayWithObjects:@"鱼",@"鸟",@"虫子", nil], @"动物",
- [NSArray arrayWithObjects:@"花",@"草",@"葵花", nil], @"植物",
- [NSArray arrayWithObjects:@"疯狂的石头",@"花岗岩",@"鹅卵石", nil], @"石头",nil];
- subPickerArray = [dicPicker objectForKey:@"动物"];
- textField.inputView = selectPicker;
- textField.inputAccessoryView = doneToolbar;
- textField.delegate = self;
- selectPicker.delegate = self;
- selectPicker.dataSource = self;
- selectPicker.frame = CGRectMake(0, 480, 320, 216);
- }
给 NSDictionary *dicPicker;赋值,对应的三个关键字添加了对应的数组。
3、Component返回两个,这样就有两个齿轮了。
- -(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
- return 2;
- }
4、使用宏
在#import "ViewController.h"下面定义两个宏,代表UIPickerView齿轮的左边的部分和右边的部分。左边的部分是0,右边的是1.
#import "ViewController.h"
#define kFirstComponent 0
#define kSubComponent 1
5、判断是那个齿轮,返回相应的数据的Count。
- -(NSInteger) pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
- if(component == kFirstComponent){
- return [pickerArray count];
- }else {
- return [subPickerArray count];
- }
- }
6、根据component返回相应的String数据
- -(NSString*) pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
- if(component == kFirstComponent){
- return [pickerArray objectAtIndex:row];
- }else {
- return [subPickerArray objectAtIndex:row];
- }
- }
7、拖动左边的齿轮时,右边的数据相应的Reload更新。
- -(void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component{
- if (component == kFirstComponent) {
- subPickerArray = [dicPicker objectForKey:[pickerArray objectAtIndex:row]];
- [pickerView selectRow:0 inComponent:kSubComponent animated:YES];
- [pickerView reloadComponent:kSubComponent];
- }
- }
8、相应选择的数据,并显示在TextField上。
- -(void)textFieldDidEndEditing:(UITextField *)textField{
- NSInteger firstViewRow = [selectPicker selectedRowInComponent:kFirstComponent];
- NSInteger subViewRow = [selectPicker selectedRowInComponent:kSubComponent];
- NSString * firstString = [pickerArray objectAtIndex:firstViewRow];
- NSString * subString = [[dicPicker objectForKey:[pickerArray objectAtIndex:firstViewRow]] objectAtIndex:subViewRow] ;
- NSString *textString = [[NSString alloc ] initWithFormat:@"您选择了:%@%@%@", firstString, @" 里的 ", subString];
- self.textField.text = textString;
- }
- - (IBAction)selectButton:(id)sender {
- [textField endEditing:YES];
- }
最终代码:http://download.csdn.net/detail/totogo2010/4393004
@3.UIDatePicker控件使用
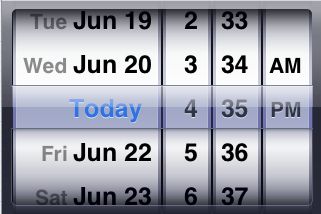
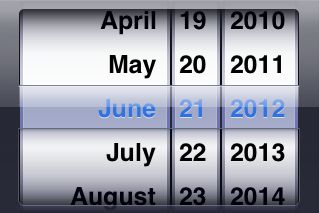
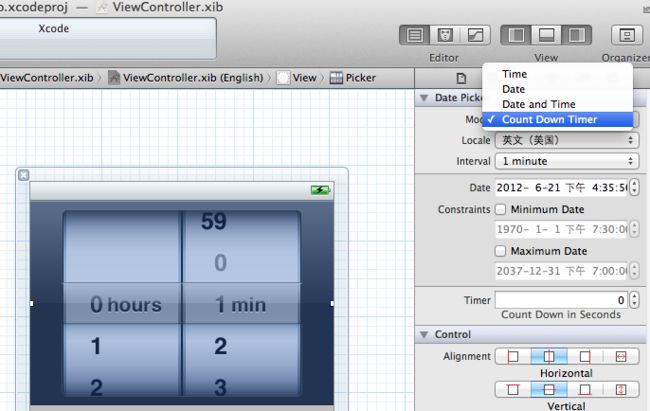
iOS上的选择时间日期的控件是这样的,左边是时间和日期混合,右边是单纯的日期模式。
您可以选择自己需要的模式,Time, Date,Date and Time , Count Down Timer四种模式。
本篇文章简单介绍下PickerDate控件的使用
1、新建一个Singe View Application,命名为DatePickDemo,其他设置如图
2、放置控件
打开ViewController.xib,拖拽一个DatePicker控件放到界面上,再拖拽一个Button控件放到界面上,双击Button,输入"选择日期时间"
3、建立xib和ViewController的关联
按下command+alt+enter键打开Assistant Editor,选中DatePicker按住Control键,拖拽到viewController.h上,
建立Outlet datePicker。
以同样方式给Button建立一个Action关联映射,命名为selectDate,事件类型为默认的Touch Up Inside。
4、实现代码
- (IBAction)selectDate:(id)sender {
}
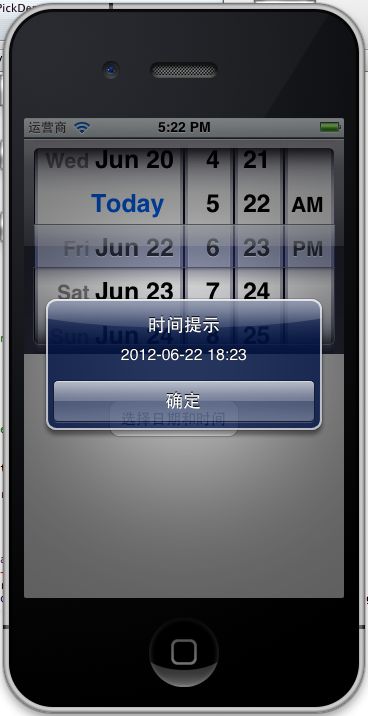
在这里添加响应代码
- - (IBAction)selectDate:(id)sender {
- NSDate *select = [datePicker date];
- NSDateFormatter *dateFormatter = [[NSDateFormatter alloc] init];
- [dateFormatter setDateFormat:@"yyyy-MM-dd HH:mm"];
- NSString *dateAndTime = [dateFormatter stringFromDate:select];
- UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"时间提示" message:dateAndTime delegate:self cancelButtonTitle:@"确定" otherButtonTitles:nil, nil];
- [alert show];
- }
5、修改模式成Date模式,修改代码
- [dateFormatter setDateFormat:@"yyyy-MM-dd"];
例子代码:https://github.com/schelling/YcDemo
@4.自定义弹出UIPickerView或UIDatePicker(动画效果)
前面iOS学习之UIPickerView控件的简单使用 用到的UIPickerView弹出来是通过 textField.inputView = selectPicker; textField.inputAccessoryView = doneToolbar; 这中方法来做的。如果UIPickerView或UIDatePicker控件通过其他按钮或事件激活的时候怎么能像系统那样弹出来呢?为了实现这个需求,就要用到动画效果了。
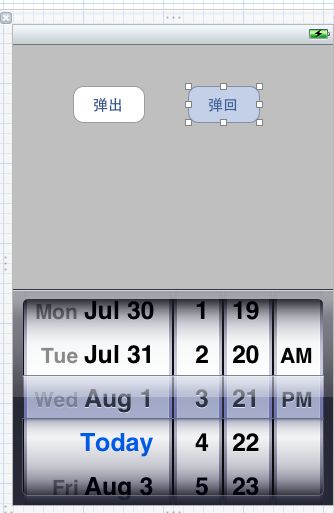
1、新建一个Single View App项目,在.xib文件中添加控件如下:
2、创建xib和ViewController的连接
- #import <UIKit/UIKit.h>
- @interface ViewController : UIViewController
- @property (retain, nonatomic) IBOutlet UIDatePicker *pickerView;
- - (IBAction)popView:(id)sender;
- - (IBAction)inView:(id)sender;
- @property (nonatomic, retain) NSString *string;
- @end
3、隐藏pickerView
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- self.pickerView.frame = CGRectMake(0, 480, 320, 260);
- }
4、弹出和弹回pickerView
- - (IBAction)popView:(id)sender {
- CGContextRef context = UIGraphicsGetCurrentContext();
- [UIView beginAnimations:nil context:context];
- [UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
- [UIView setAnimationDuration:0.6];//动画时间长度,单位秒,浮点数
- [self.view exchangeSubviewAtIndex:0 withSubviewAtIndex:1];
- self.pickerView.frame = CGRectMake(0, 245, 320, 260);
- [UIView setAnimationDelegate:self];
- // 动画完毕后调用animationFinished
- [UIView setAnimationDidStopSelector:@selector(animationFinished)];
- [UIView commitAnimations];
- }
- - (IBAction)inView:(id)sender {
- CGContextRef context = UIGraphicsGetCurrentContext();
- [UIView beginAnimations:nil context:context];
- [UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
- [UIView setAnimationDuration:0.6];//动画时间长度,单位秒,浮点数
- self.pickerView.frame = CGRectMake(0, 480, 320, 260);
- [UIView setAnimationDelegate:self];
- // 动画完毕后调用animationFinished
- [UIView setAnimationDidStopSelector:@selector(animationFinished)];
- [UIView commitAnimations];
- }
- -(void)animationFinished{
- NSLog(@"动画结束!");
- }
4、代码块的方法做动画弹出pickerView
- - (void)ViewAnimation:(UIView*)view willHidden:(BOOL)hidden {
- [UIView animateWithDuration:0.3 animations:^{
- if (hidden) {
- view.frame = CGRectMake(0, 480, 320, 260);
- } else {
- [view setHidden:hidden];
- view.frame = CGRectMake(0, 245, 320, 260);
- }
- } completion:^(BOOL finished) {
- [view setHidden:hidden];
- }];
- }
5、在Action中调用
- - (IBAction)popView:(id)sender {
- [self ViewAnimation:self.pickerView willHidden:NO];
- }
- - (IBAction)inView:(id)sender {
- [self ViewAnimation:self.pickerView willHidden:YES];
- }