Qt入门-使用QT+VS2008开发windows应用程序
QT是跨平台的应用程序开发工具,闻名遐迩,下面使用VS2008结合QT开发一个应用程序。
(1)打开VS2008,新建QT工程
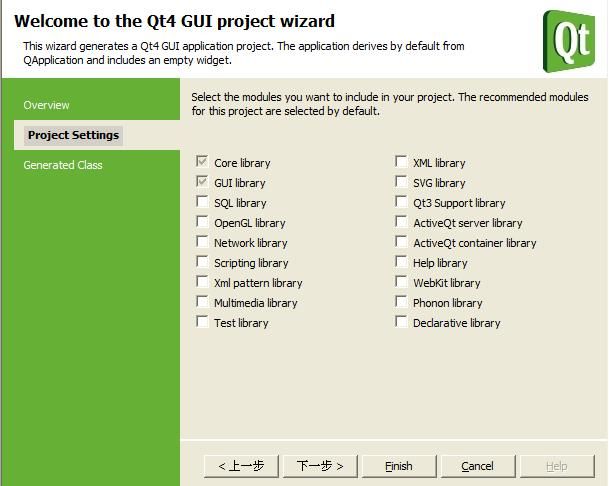
(2)点击下一步,这里是选择需要使用的QT库
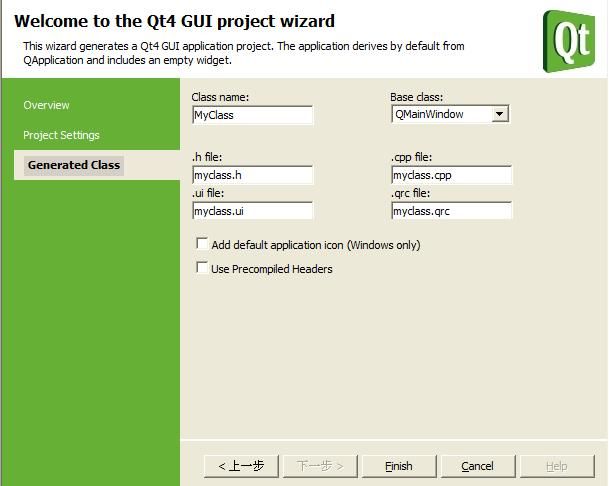
(3)点“下一步”
“class name”:指定类的名称,这里写“qt_app”;
“Base class”:指定自定义类的父类,这里选择“QMainWindow”
其它四个项是保存文件的名称,这里保持默认。
(4)点击“Finish”生成工程。
在解决方案管理器中可以看到所有生成的文件:
(1)“Form Files”是窗体的设计文件,可以双击打开QT Designer的窗体设计界面;
(2)“Generated Files”是项目的生成文件的目录,它在编译的时候生成;
(3)其它三个目录是生成的源代码文件,程序员可以自由修改;
(4)编译工程并运行,界面如下:
下面我们看看工程的代码:
(1)程序入口main.cpp
#include "qt_app.h"
#include <QtGui/QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
qt_app w;
w.show();
return a.exec();
}
定义了QApplication的实例“a”,“a.exec()”启动windows消息泵。
定义了qt_app的实例,“w.show()”显示qt_app的窗体。
(2)qt_app的代码-qt_app.h/qt_app.cpp
qt_app.h
#ifndef QT_APP_H
#define QT_APP_H
#include <QtGui/QMainWindow>
#include "ui_qt_app.h" //从窗体设计器中生成的代码
class qt_app : public QMainWindow //从QMainWindow下继承
{
Q_OBJECT
public:
qt_app(QWidget *parent = 0, Qt::WFlags flags = 0); //构造函数
~qt_app(); //析构函数
private:
Ui::qt_appClass ui; //窗体设计器设计的窗体的类
};
#endif // QT_APP_H
qt_app.cpp
#include "qt_app.h"
qt_app::qt_app(QWidget *parent, Qt::WFlags flags)
: QMainWindow(parent, flags)
{
ui.setupUi(this); //创建窗体设计器设计的窗体
}
qt_app::~qt_app()
{
}
(3)下面看下生成的窗体设计器的代码ui_qt_app.h
QT_BEGIN_NAMESPACE
class Ui_qt_appClass
{
public:
QWidget *centralWidget; //QWidget是所有界面元素的基类
QPushButton *pushButton; //界面上添加一个按键
void setupUi(QMainWindow *qt_appClass)
{
if (qt_appClass->objectName().isEmpty())
qt_appClass->setObjectName(QString::fromUtf8("qt_appClass"));
qt_appClass->resize(485, 326); //窗体的大小
centralWidget = new QWidget(qt_appClass);
centralWidget->setObjectName(QString::fromUtf8("centralWidget"));
//创建并初始化添加的按键
pushButton = new QPushButton(centralWidget); //按键被添加到centralWidget上
pushButton->setObjectName(QString::fromUtf8("pushButton"));
pushButton->setGeometry(QRect(180, 120, 81, 31));
qt_appClass->setCentralWidget(centralWidget); //添加centralWidget
retranslateUi(qt_appClass); //此函数下面定义
QMetaObject::connectSlotsByName(qt_appClass);
} // setupUi
void retranslateUi(QMainWindow *qt_appClass)
{
//设置窗体标题
qt_appClass->setWindowTitle(QApplication::translate("qt_appClass", "qt_app", 0, QApplication::UnicodeUTF8));
//设置按键标签为“OK”
pushButton->setText(QApplication::translate("qt_appClass", "OK", 0, QApplication::UnicodeUTF8));
} // retranslateUi
};
namespace Ui {
class qt_appClass: public Ui_qt_appClass {};
} // namespace Ui
QT_END_NAMESPACE