在Android应用中添加修改主题功能
1. 内容
娱乐性质的APP如果有修改主题的功能,会给这款APP增色不少。关于Android APP当中,做主题工作相关工作比较好的,要属腾讯QQ了。本文将对APP修改主题做简要分析实现。
2. 实现步骤说明
2.1 setTheme方法的调用
Android当中修改主题主要使用setTheme()方法实现,Android API中,对setTheme()方法的说明如下:
public void setTheme (int resid)
Set the base theme for this context. Note that this should be called before any views are instantiated in the Context (for example before calling setContentView(View) orinflate(int, ViewGroup)).
Parameters
| resid | The style resource describing the theme. |
|---|
API对setTheme的说明中有一点需要注意,即
“Note that this should be called before any views are instantiated in the Context (for example before calling setContentView(View) or inflate(int, ViewGroup)).”
setTheme(int)方法需要在调用setContentView(View)或者inflate(int, ViewGroup)初始化View之前调用才有效。因此,我们需要在Activity的onCreate方法中,同时在setContentView(View)方法之前调用setTheme(int)方法。而根据Activity的生命周期,我们可以知道,onCreate方法在Activity生命周期当中只调用一次,如果我们需要调用setTheme(int)方法修改Activity的主题,就必须尝试从新调用onCreate方法,重新调用onCreate方法的有一下两种方式:
- 显示调用Activity的finish()方法结束Activity,然后调用startActivity打开Activity。
- 设置Intent的标志为FLAG_ACTIVITY_CLEAR_TOP,startActivity重新开启一个Activity。
2.2 自定义属性与其调用
- 复写Android当中原生的属性,如
<item name="android:windowBackground">@color/bgcolor</item>
这种方式,对于不同的样式,对android:windowBackground赋予不同的值即可。 - 自定义属性,对于不同的样式,对同一属性赋予不同的值。
自定义属性的方式如下:
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- View styles --> <attr name="pageBackground" format="reference" /> <attr name="pagePaddingLayout" format="reference" /> <attr name="textTitle" format="reference" /> <attr name="textTitleHidden" format="reference" /> <attr name="textSubheader" format="reference" /> <attr name="textLarge" format="reference" /> <attr name="textRegular" format="reference" /> <attr name="textCheckBox" format="reference" /> <attr name="textCurrentActivityGreen" format="reference" /> <attr name="whiteBackground" format="reference" /> <attr name="button" format="reference" /> <attr name="list" format="reference" /> <attr name="listItem" format="reference" /> <attr name="listDivider" format="reference" /> <attr name="editText" format="reference"/> <attr name="background" format="reference" /> <!-- Attributes --> <attr name="pageMargin" format="reference|dimension" /> <attr name="contentLeftMargin" format="reference|dimension" /> </resources>
对于不同属性所对应的值的定义如白色属性定义如下:
<style name="Theme.White"> <item name="pageBackground">@style/page_background_wh</item> <item name="pagePaddingLayout">@style/page_padding_layout_wh</item> <item name="textTitle">@style/text_title_wh</item> <item name="textTitleHidden">@style/text_title_hidden_wh</item> <item name="textSubheader">@style/text_subheader_wh</item> <item name="textLarge">@style/text_large_wh</item> <item name="textRegular">@style/text_regular_wh</item> <item name="textCheckBox">@style/text_check_box_wh</item> <item name="textCurrentActivityGreen">@style/text_current_activity_green_wh</item> <item name="whiteBackground">@style/white_background_wh</item> <item name="button">@style/button_wh</item> <item name="list">@style/list_wh</item> <item name="listItem">@style/list_item_wh</item> <item name="listDivider">@style/list_divider_wh</item> <item name="pageMargin">@dimen/page_margin_wh</item> <item name="background">@drawable/background1</item> </style>
蓝色定义如下:
<style name="Theme.Blue"> <item name="pageBackground">@style/page_background_bl</item> <item name="pagePaddingLayout">@style/page_padding_layout_bl</item> <item name="textTitle">@style/text_title_bl</item> <item name="textTitleHidden">@style/text_title_hidden_bl</item> <item name="textSubheader">@style/text_subheader_bl</item> <item name="textLarge">@style/text_large_bl</item> <item name="textRegular">@style/text_regular_bl</item> <item name="textCheckBox">@style/text_regular_bl</item> <item name="whiteBackground">@style/white_background_bl</item> <item name="button">@style/button_bl</item> <item name="list">@style/list_bl</item> <item name="listItem">@style/list_item_bl</item> <item name="listDivider">@style/list_divider_bl</item> <item name="pageMargin">@dimen/page_margin_bl</item> <item name="background">@drawable/background2</item> </style>
自定义属性的调用方式如下:
<ScrollView
android:background="?background"
android:layout_width="fill_parent"
android:layout_height="0px"
android:layout_weight="1" >
</ScrollView>
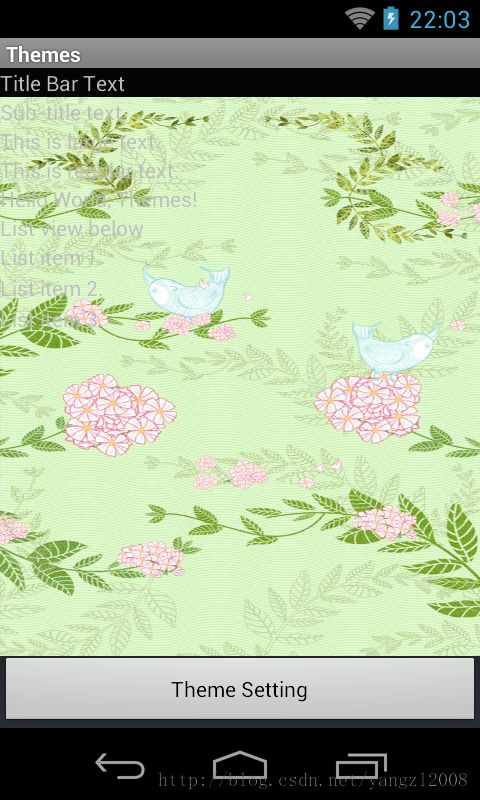
其中?代表引用主题属性。这样,对于不同的样式,ScrollView的背景图片显示便不同了,Theme.White样式时显示为@drawable/background1,而Theme.Blue显示为@drawable/background2。
2.3 步骤说明
- 编辑自定义属性。
- 对不同样式所对应的自定义属性值进行赋值操作。
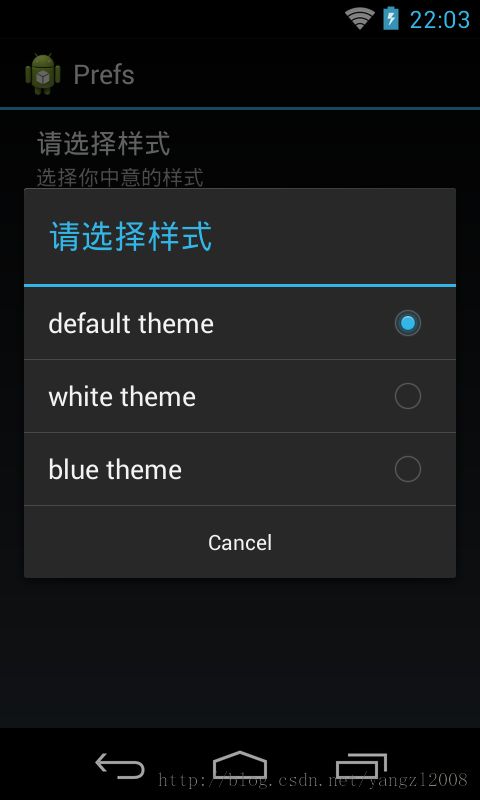
- 对用户选定的style保存到SharePreference当中。
- 读取SharePreference当中用户选定样式,调用setTheme方法。
3. 应用程序下载地址
4. QQ修改主题的实现
<style name="theme_skin_default" parent="@style/qzone_theme_customerTitle">
<item name="android:textColorPrimary">@color/red</item>
<item name="android:textColorSecondary">@color/qzone_white</item>
<item name="android:textColorTertiary">@color/gray</item>
<item name="audio_select_top_background">@style/audio_select_top_background_style_default</item>
<item name="audio_select_click_background">@style/audio_select_click_background_style_default</item>
<item name="text_nick_name">@style/text_nick_name_default</item>
<item name="text_tab_name">@style/text_tab_name_default</item>
<item name="text_audio_select_name">@style/text_audio_select_name_default</item>
<item name="text_audio_to">@style/text_audio_to_default</item>
<item name="text_title">@style/text_title_default</item>
<item name="text_qq_accept">@style/text_qq_accept_default</item>
<item name="text_qq_ignore">@style/text_qq_ignore_default</item>
<item name="text_qq_batch_all">@style/text_qq_batch_all_default</item>
<item name="text_qq_http_cancel">@style/text_qq_http_cancel_default</item>
<item name="text_qq_http_refresh">@style/text_qq_http_refresh_default</item>
<item name="text_personinfo">@style/text_personinfo_default</item>
<item name="text_content">@style/text_content_default</item>
<item name="text_time">@style/text_time_default</item>
<item name="text_time_in_tab">@style/text_time_in_tab_default</item>
<item name="text_uploading">@style/text_uploading_default</item>
<item name="text_reply">@style/text_reply_default</item>
<item name="no_app_short">@style/no_app_short_default</item>
<item name="text_summary">@style/text_summary_default</item>
<item name="text_home_tab_highlight">@style/text_home_tab_highlight_default</item>
<item name="button_bg">@style/button_bg_default</item>
<item name="button_bg_sign">@style/button_bg_sign_default</item>
<item name="button_bg_shortedit">@style/button_bg_shortedit_default</item>
<item name="button_text">@style/button_text_default</item>
<item name="list_bg">@style/list_bg_default</item>
<item name="next_step_bg">@style/next_step_bg_default</item>
<item name="item_uploading_bg">@style/item_uploading_bg_default</item>
<item name="item_uploading_now_bg">@style/item_uploading_now_bg_default</item>
<item name="list_item_bg">@style/list_item_bg_default</item>
<item name="edit_style">@style/edit_style_default</item>
<item name="text_comment">@style/text_comment_default</item>
<item name="tab_selection_bg">@style/tab_selection_bg_default</item>
<item name="feed_header_bg">@style/feed_header_bg_default</item>
<item name="feed_header_content">@style/feed_header_content_default</item>
<item name="feed_header_time">@style/feed_header_time_default</item>
<item name="comment_header">@style/comment_header_default</item>
<item name="list_bg_divider">@style/list_bg_divider_default</item>
<item name="friendlist_bg_divider">@style/friendlist_bg_divider_default</item>
<item name="list_divider">@style/list_divider_default</item>
<item name="img_divider">@style/img_divider_default</item>
<item name="write_footer">@style/write_footer_default</item>
<item name="text_list_bg">@style/text_list_bg_default</item>
<item name="text_list">@style/text_list_default</item>
<item name="customCheckBox">@style/customCheckBox_default</item>
<item name="text_nettraffic_title">@style/text_nettraffic_title_default</item>
<item name="bg_nettraffic_title">@style/bg_nettraffic_title_default</item>
<item name="text_nettraffic_content">@style/text_nettraffic_content_default</item>
<item name="bg_base_nettraffic">@style/bg_base_nettraffic_default</item>
<item name="write_btn_textColor">@style/write_btn_textColor_default</item>
<item name="reply_btn_textColor">@style/reply_btn_textColor_default</item>
<item name="write_antline">@style/write_antline_default</item>
<item name="tabbar_bg">@style/tabbar_bg_default</item>
<item name="progress_drawable">@style/progress_drawable_default</item>
<item name="scrollbar_drawable">@style/scroll_bar_default</item>
<item name="reply_edit_box">@style/reply_edit_box_default</item>
<item name="imput_bottom_style">@style/imput_bottom_style_default</item>
<item name="app_titlebar_text">@style/app_titlebar_text_default</item>
<item name="checkin_line_color">@style/checkin_line_color_default</item>
<item name="checkin_line_up_select_color">@style/checkin_line_up_select_color_default</item>
<item name="checkin_line_up_unselect_color">@style/checkin_line_up_unselect_color_default</item>
<item name="checkin_line_down_color">@style/checkin_line_down_color_default</item>
<item name="myfeed_entry_bg">@style/d_button_entry_bg_default</item>
<item name="recordgift_background">@style/recordgift_background_style_default</item>
<item name="batch_loadup_button_bg">@style/batch_loadup_button_bg_default</item>
<item name="bubble_bg_color">#ff88cbf9</item>
<item name="text_more_color">#ff404040</item>
<item name="mini_cert_text_color">#ffaaaaaa</item>
<item name="checkin_title_select_bg_color">#fff4f4f4</item>
<item name="checkin_title_unselect_bg_color">#ffe9f5fc</item>
<item name="checkin_title_select_text_color">#ff000000</item>
<item name="checkin_title_unselect_text_color">#ff3b8ed4</item>
<item name="tips_bg_color">#ffffffff</item>
<item name="colorimage_speech_searchfriend_virtualframe">#ffb9d6e7</item>
<item name="colorimage_tab_color">#ff6dbaf7</item>
<item name="colorimage_white_tab_color">#ffffffff</item>
<item name="colorimage_bg_color">#ffffffff</item>
<item name="colorimage_feed_down_up">#ff3789cb</item>
<item name="colorimage_bg_color_for_watermark">#ffffffff</item>
<item name="colorimage_indicator_bg_color">#ffcdcdcd</item>
<item name="colorimage_srcover_bg_color">#00ffffff</item>
<item name="colorimage_write_bg_color">#ff757575</item>
<item name="colorimage_write_sign_color">#ff88cbf9</item>
<item name="upload_button_cancel">#ffb5d8ee</item>
<item name="slide_view_dot">@style/slide_view_dot_default</item>
<item name="colorimage_uploading_bg_color">#ff000000</item>
<item name="colorimage_right_arrow">#ff9ac9e5</item>
<item name="colorlinear_bg_color">#ffe6ecef</item>
<item name="colorbutton_bg_color">#ffffffff</item>
<item name="colorbutton_disable_select_color">#ff86c7f4</item>
<item name="colorbutton_text_disable_select_color">#ffbfe5ff</item>
<item name="colorbutton_write_bg_color">#ff52aae7</item>
<item name="colorbutton_reply_bg_color">#ffffffff</item>
<item name="mini_music_bg_color">#ff9acdf5</item>
<item name="mini_music_bg_color_press">#ffffffff</item>
<item name="add_msg_bg_color">#ffd2e1ed</item>
<item name="add_msg_bg_color_press">#ff9cd3fe</item>
<item name="selected_del_bg_color">#ffcee0ee</item>
<item name="selected_del_bg_color_press">#ff85b9e3</item>
<item name="selected_listgo_bg_color">#ff85b9e3</item>
</style>
其中有大量的自定义属性。下载来的主题当中,含有最这些自定义属性的具体实现。