Windows开发应用(2)通过静态属性Properties来保存全局数据
除了这种方法,今天,我们在Win8开发中,不妨用用这个类。
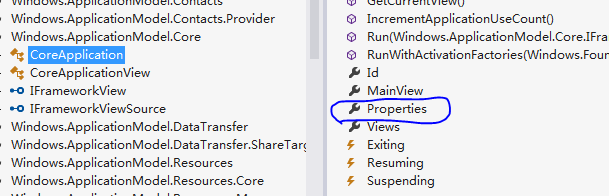
启动VS,打开“对象浏览器”,我们找到CoreApplication类,它位于Windows.ApplicationModel.Core命名空间。看图。
我在图上标注了,蓝色那圈圈,看到没?有个静态属性Properties,它其实就是一个字典结构。嗯,字典结构,应该懂了,就是一key一value那种。
现在就好办了,我们今天就是利用它来存储一些运行时信息,你可以把它看成是Asp.Net中的Session。
先简单这个示例是怎么玩的,玩法很简单,玩家一个,就你自己。
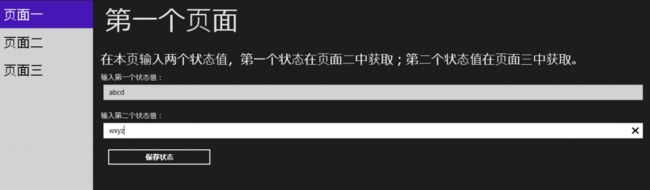
我们运行示例后,在第一个页面中分别输入两个值,然后把这两个值保存到CoreApplication.Properties字典中;
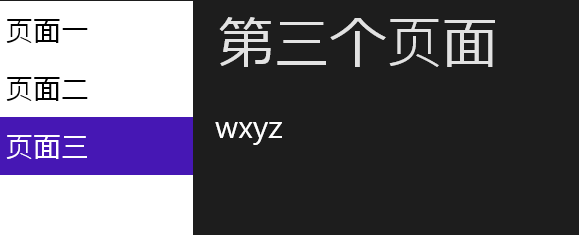
第二个页面和第三个页面分别取出这些值并显示出来。
为了能实现在同一个页面中查看多个视图,我在主页面中放一个Frame,再利用这个Frame来显示其它页面。主页的XAML如下。
<!--Background 获取或设置一个用于填充面板的 Brush。 (继承自 Panel。)-->
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<ListBox Grid.Column="0" VerticalAlignment="Stretch" Width="200"
FontSize="28"
SelectionChanged="ListBox_SelectionChanged"
SelectionMode="Single">
<ListBoxItem>页面一</ListBoxItem>
<ListBoxItem>页面二</ListBoxItem>
<ListBoxItem>页面三</ListBoxItem>
</ListBox>
<Frame x:Name="myFrame" Grid.Column="1"/>
</Grid>
后台的C#代码就是根据ListBox中选择的页面来导航。
下面,我们开始做第一个页面,就是用来输入数据并保存状态的。
项目--右键--添加--类--windows应用程序--空白页 即可
我们要处理保存按钮的单击事件。
后面两个页面几乎一样,就是从第一个页面保存的状态中读取。
页面二-XAML
项目--右键--添加--类--windows应用程序--空白页 即可
页面二-C#
页面三-XAML
项目--右键--添加--类--windows应用程序--空白页 即可
页面三-C#
运行一下吧。首先,在主页左边的列表中选页面一,输入两个数据,记得点保存按钮。
接着分别转到页面二和页面三,看看页面中显示了结果没?
这个简单吧?当然,在测试中我们也发现了,当挂起后再回到程序,文本框中输入的内容不见了,但已经保存到CoreApplication.Properties到中的内容仍然可以读取。
当然了,如果你把应用程序退出了,自然保存的状态也会丢失。因此,如果在程序挂起后保留文本框中的数据,各位应该知道怎么做了。