cocos2D-x 2.1新特性CCPhysicsSprite
转自:http://blog.csdn.net/bill_man/article/details/8522352
本篇文章继续介绍cocos2D-x 2.1的新特性:CCPhysicsSprite 和CCPhysicsDebugNode,从名称上就可以看出来这两个类是和物理引擎相关的类,和之前介绍的CCDrawNode一样,CCPhysicsSprite 没有提供新功能,而是对之前功能的一个封装。
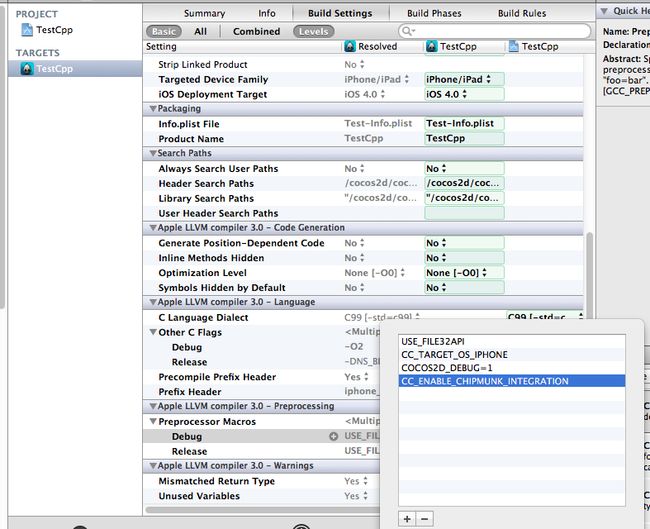
CCPhysicsSprite 定义一个物理类绑定的精灵,它继承自CCSprite精灵类,它的使用来看一下TestCpp项目,CCPhysicsSprite 支持目前cocos2D-x中的box2D和chipmunk两个物理引擎,但是你只能使用定义预编译的宏变量CC_ENABLE_CHIPMUNK_INTEGRATION 或CC_ENABLE_CHIPMUNK_INTEGRATION中的一个来使用box2D或chipmunk其中的一个,你可以通过两种方式来设置CC_ENABLE_CHIPMUNK_INTEGRATION 或CC_ENABLE_CHIPMUNK_INTEGRATION的值,一种是在xcode的building setting中设置,如图所示
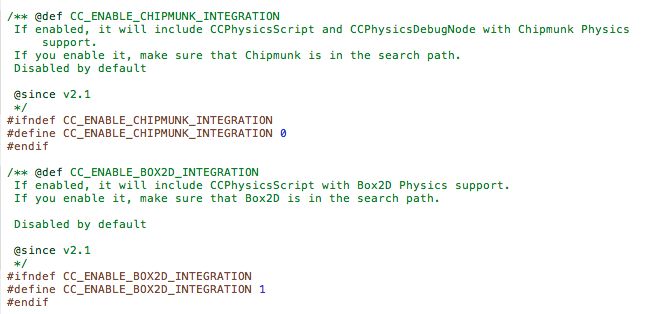
另一种是在Config.h文件中设置,如图所示

对于TestCpp这个项目,这里需要说一句就是把引擎变成box2D后编译项目会报错,是因为没有对ChipmunkTest项目加入预编译的判断,对于该部分,我做了修改,下载地址:http://download.csdn.net/detail/bill_man/5012842
回到正题,介绍CCPhysicsSprite 和CCPhysicsDebugNode的使用,CCPhysicsSprite 只需要按照CCSprite的方法定义,然后将之前按照Chipmunk方式定义的body设置给精灵就可以了,代码如下:
CCPhysicsSprite *sprite = CCPhysicsSprite::createWithTexture(m_pSpriteTexture, CCRectMake(posx, posy, 85, 121));
parent->addChild(sprite);
sprite->setBody(body);
sprite->setPosition(pos);
可以打开2.1 之前的版本的相同位置的文件(名称可能不同),可以看到当时我们要自己定义一个精灵类并且完成坐标的对应,有了CCPhysicsSprite之后就会更方便的使用。
CCPhysicsDebugNode是为了更方便debug的类,将它设置为显示之后,在场景内定义的精灵的碰撞形状块就显示出来了,如图所示
在这个例子中,点击Toggle debug就可以切换CCPhysicsDebugNode的显示和隐藏,定义CCPhysicsDebugNode的代码如下:
m_pDebugLayer = CCPhysicsDebugNode::create(m_pSpace);
this->addChild(m_pDebugLayer, Z_PHYSICS_DEBUG);
传入的参数是cpSpaceNew类实例,默认创建的一个CCPhysicsDebugNode是显示的,可以通过setVisible函数来控制它的显示与隐藏,需要说明的是CCPhysicsDebugNode目前只支持Chipmunk。
CCPhysicsSprite在Box2D中的使用和Chipmunk类似(在TestCpp中的Box2DTest中),只是多了一个函数需要设置,就是PTMRatio,即“cocos2D-x中的像素到box2D中的meters单位的转换比率”
CCPhysicsSprite *sprite = CCPhysicsSprite::createWithTexture(m_pSpriteTexture,CCRectMake(32 * idx,32 * idy,32,32));
parent->addChild(sprite);
sprite->setBody(body);
sprite->setPTMRatio(PTM_RATIO);
sprite->setPosition( ccp( p.x, p.y) );
在Box2DTest中还保留着之前为了使用box2D而定义的精灵类的代码,可以对比一下现在的使用,确实是方便很多了
对于CCPhysicsSprite的使用,有一些限制:
1)Scale 和Skew属性是忽略的,也就是说setScale或者setSkew后碰撞的形状块大小等不会改变。
2)Position 和rotation属性是有效的,如果你手动设置Position 和rotation,负责控制碰撞的形状块的位置和旋转角度会改变。
3)一个项目中同时只能支持Chipmunk和Box2D中的一个
如有错误,请多多指教,欢迎大牛拍砖