原文作者为来自 Analytics Pros 的 Google Analytics 认证咨询专家 Caleb Whitmore,原文链接在此
正如拥有准确的网站分析数据对于能否做出英明的市场决策的重要性一样,拥有正确的一组工具集对于测试和调整您的 Google Analytics 部署也是同样的必不可缺。下面我来揭秘这些被Web Analytics 专家用来解决 Google Analytics 疑难杂症的工具。
为什么需要这些工具以及用它们来做什么
部署 Google Analytics 可以很简单-之需要将账户创建过程中生成的代码拷贝粘贴就可以了。难道不是吗?是,也可以说不是。对于复杂的站点,通常您自己多花几步,或者雇一个专家,来验证您的安装,来确保一切都按期望的正常工作。
当问题发生的时候,通常都可以很容易从 Google Analyitcs 的报告中看出来。异常的数据,像很大比例的“自推介”(那些推介来源上显示是您自己的域名的访问),或者一个从一场的访问源或者媒介来的很高的转化,或者非常低的一个跳离率(3.8%的跳离率不是好现象,很可能有问题),这些都可能意味着有些什么问题存在。
打开具有魔力的工具箱吧!在这里您能够找到可以利用找到 Google Analytics 的异常的很多工具。利用它们您可以找到
- JavaScript 错误
- cookie 问题
- 客户端页面载入时间问题(请勿与连接缓慢混淆,这其中有差别)
每一个 Google Analytics 专家都应该掌握的工具
1)从浏览器开始:Firefox
Firefox 可能是调试 Google Analytics 技术问题工作的最重要的工具了。不过相比浏览器本身,可能其上的无数的扩展意义更大。开始构建属于您的工具集,那么先安装 Firefox 吧如果您还没有装的话。(还有,请别担心,还有其它一些为 IE 准备的工具!)
2)JavaScript 相关:Firefox 的扩展 Firebug
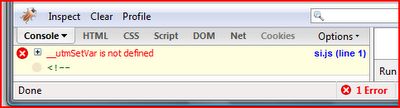
这是接触 Firefox 扩展工具的开始。第一个也可能是最重要的一个当属Firebug了。Firebug的下面这些功能可以帮助您来调试 Google Analytics 的部署:
- 更快捷更方便的查找 JavaScript 错误-能够显示引起错误的 js 文件和对应的出错行号
- 在 script console 窗口可以直接在当前的浏览器环境下测试执行 JavaScript 代码,而不需要实际去服务器编辑对应的页面代码
Firebug 除了查看 JavaScript 错误和帮助您快速测试 JavaScript 之外,还可以做的很多。但是这两个应用对于 Google Analytics 的技术工作来说特别有用,尤其是和下面的这些工具一同使用的时候。
3)Cookie 相关:Firefox 的扩展 Web Developer Toolbar
Web Developer Toolbar对于在使用 Google Analytics 过程中分析和诊断 cookie 问题时最为好用。当您需要查看正在产看的一个页面拥有哪些 cookie 的值时,这个方法最快。您可以很容易的看到每个cookie 的键信息,找到“utm”这个 cookie, 并查看这个 cookie 写的域名信息和值等详细信息。
4)跟踪数据流:Live HTTP headers
调试 JavaScript 和 cookie 事寻找问题的开始。一旦你确认 JavaScript 脚本正常工作了,cookie也被正确设置了,这时仍然需要 Google Analytics 的统计报告的基础,utm.gif 的请求也正确产生了。Live HTTP headers就是用来确认utm.gif请求正确发生的合适工具。
Live Headers 的配置小技巧:在“config”标签下的”使用正则匹配过滤URL”项输入 “.*__utm/.gif.*”(不带双引号), 并保证此项被选中。这样可以限制 Live Headers 窗口只显示所有 utm.gif 的访问,否则在所有其他众多的请求刷屏中寻找一两个 utm.gif 的请求正附了那句大海捞针的谚语一样。
5)页面加载速度:Chrome JavaScript Console
Google 新推出的浏览器 Chrome 的 JavaScript 控制台对于查找哪些有很多 JavaScript 的页面存在潜在的问题,或者把 Google Analytics 的标签放在页面的位置不对导致其他的一些页面元素会使代码运行速度减慢的问题非常适合。JavaScript 终端的”资源”一项中显示出 Google Analytics 的脚本的载入和 utm.gif 的请求所需要的时间。举例来说:浏览器从开始载入页面到 ga.js 被载入花了 6.58 秒,到 utm.gif 被请求还要花更多的时间。犹豫这样的延迟,你可能永远不会知道有多少人在这 6.58 秒甚至更久的时间内离开了。(译者注:不过这个功能并非 Google Chrome 开发,Chrome 的页面渲染引擎是同Apple上的浏览器 Safari 一样,使用Webkit, 这个 Inspector 的功能是 Webkit 提供的。所以您也可以使用 Safari 来得到同样的功能。)
小提示:使用这个工具发现延时问题的话,您可以考虑优化您站点上运行的其他 JavaScript 代码,优化图片文件,或者将 Google Analytics 代码放在页面偏前的位置这样不需要等待其他的所有的元素下载和载入完成才能开始运行(请注意将 JavaScript 统计代码放在页面中的位置可能带来一些附加的依赖关系,如需修改请考虑寻求一个有经验的 Google Analytics 专家的支持。
IE 下的工具
虽然很多人会争论 Firefox 或者 Chrome 是“更好的”浏览器,但是我们必须面对现实的是,至少目前,IE 仍然是浏览器市场的领军人物。所以,如果您所有的调试工作都在 Firefox 或 Chrome 上进行,您可能很容易遗漏 IE 用户能看到的问题。可能您对这些问题已经充分了解需要进一步诊断。下面是一些适合 IE 的工具。
6)在 IE 中调试 JavaScript:DebugBar
DebugBar 有点像集 Firefox 上的 Web Developer Toolbar 和 Firebug 于一体的在 IE 上。使用这个工具,您可以像在 Firebug 中一样在 IE 中查找 JavaScript 的错误,另外还有其他一些优势。了解更多,您最好仔细了解它能提供的所有功能。底线是:使用这个工具可以帮您分析带来与您预期的精确的 Google Analytics 报告差别的 JavaScript 错误。
7)IE 下实时数据流分析:Fiddler2
Fiddler 有点像 Live HTTP Headers, 不过他是一个单独的应用程序,可以用来监测任何您机器上的应用程序与外部 web 服务器的 HTTP 流量。这样的方式使得它比 Firefox 上的 Live Headers 更精确。它可以配合 IE 使用,也可以配合其它浏览器,包括 Firefox. 用它来分析捕获的请求,包括 utm.gif 请求,从很多方面比 Live HTTP Headers 要更好用。
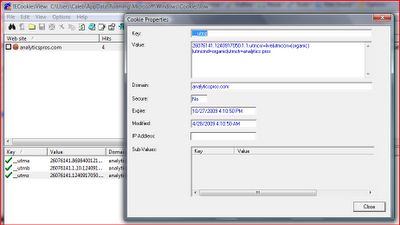
8)IE 下 Cookie:IE Cookies Viewer
这个很强大的小工具能够帮助您很方便的寻找,查看和修改 IE 中的 Cookie。对于诊断 Google Analytics 的 cookie 域问题时,这个工具必不可缺。

总结
好的,这就是您梦寐以求的经过验证的通向完美无瑕 Google Analytics 分析所需要的工具。让我们来回顾一下这些工具:
- Firefox 浏览器
- Firebug
- WebDeveloper Toolbar
- LiveHTTPHeaders
- IE 浏览器
- DebugBar:IE 下的 web developer toolbar
- Fiddler2 用来分析请求头
- IE Cookies Viewer
- Chrome
- JavaScript Console 来检查延时