flex 如何设置蒙版(遮罩)
简而言之,就是两个显示对象,对象A为目标对象,和对象B为遮罩对象,如果想让A透过B显示出来,A显示的轮廓是又B的轮廓决定的.
举个使用mask的简单的例子:
目标对象:
<s:Ellipse id="ellipse1"
mask="{e3}" //设置遮罩
width="100"
height="100"
horizontalCenter="-25"
verticalCenter="-25">
<s:fill>
<s:SolidColor color="red" />
</s:fill>
</s:Ellipse>
遮罩对象
<s:HGroup id="e3" width="100" height="100" horizontalCenter="0" verticalCenter="25">
<s:Ellipse id="ellipse3"
width="100"
height="100"
horizontalCenter="0"
verticalCenter="25">
<s:fill>
<s:SolidColor color="green" />
</s:fill>
</s:Ellipse>
</s:HGroup>
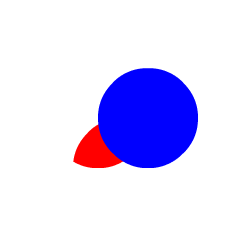
显示效果:
如果不设置遮罩的效果(
在arcgis+heatMap中仍然可以设置蒙版
默认效果:
在GraphicsLayer中增加一个多边形(举例:三角形)
设置此三角形为heatMap层的蒙版
看到效果了吗?斜着的一小块就是落在了上面三角形的范围内.
实现思路:
创建三角形图元:
var g:Graphic=new Graphic();
var rings:Array=[[new MapPoint(116.274,39.853),new MapPoint(116.274,39.848),new MapPoint(116.27811,39.852)]];
var pg:Polygon=new Polygon(rings,this.map.spatialReference);
g.geometry=pg;
glayer.add(g);//<esri:GraphicsLayer id="glayer"/>
设置heatMap层的mask为三角形的图元graphic.
heatMapLayer.mask=g;
很简单吧!