使用Struts2和jQuery EasyUI实现简单CRUD系统(四)——基础环境搭建
放羊式的管理其实挺好的,告诉我一个简单的目标是什么,需要用到什么东西,但不会给你任何搭好的框架和封装类,一切从零开始,从框架开始搭起,没学过的知识就是一边学一边现用。不懂就不停地查,最好看官方文档,例如看json的官网,就看到了json在github上的源代码,直接在eclipse中导入json的远程库,也体现了知识可以串联这个道理。
看了jQuery一些基础的语法,写了jQuery入门。
JQUERY语法语法 $(selector).action() $定义jquery selector 查找html元素 action 元素操作。最核心的东西。
接着上手jQuery EasyUI很快。周围的人简读为ejui。ejui基于jQuery框架,而jQuery又是javascript类库,所以名字这么长,也是js写的东西。
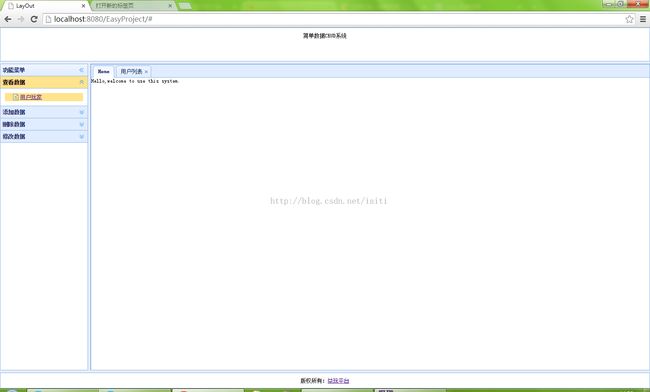
首先是界面布局,这样写完感觉还真像ExtJS:
要用到布局的东西,首先你要在EasyUI的官网下载包,然后把下面四个引用资源放入webcontent目录。由于用到struts跳转后的路径问题,还有现在不是jsp而是html,所以资源都用上了绝对路径。
总体布局分东西南北中。
onclick="addTab('用户列表','list')",看addTab的代码,#home通过找到id为home的元素,如果不存在title的tab,新建。在center新建。
addTab('用户列表','list'),list其实url,这时候就用到struts来控制跳转了。
index.html。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>LayOut</title>
<script src="http://localhost:8080/EasyProject/jquery.min.js"
type="text/javascript"></script>
<script src="http://localhost:8080/EasyProject/jquery.easyui.min.js"
type="text/javascript"></script>
<link href="http://localhost:8080/EasyProject/themes/default/easyui.css"
rel="stylesheet" type="text/css" />
<link href="http://localhost:8080/EasyProject/themes/icon.css"
rel="stylesheet" type="text/css" />
<script language="JavaScript">
function addTab(title, url) {
if ($('#home').tabs('exists', title)) {
$('#home').tabs('select', title);
} else {
var content = '<iframe scrolling="auto" frameborder="0" src="'
+ url + '" style="width:100%;height:100%;"></iframe>';
$('#home').tabs('add', {
title : title,
content : content,
closable : true
});
}
}
$(document).ready(function() {
});
</script>
<style>
.footer {
width: 100%;
text-align: center;
line-height: 35px;
}
.top-bg {
background-color: #d8e4fe;
height: 80px;
}
</style>
</head>
<body class="easyui-layout">
<div region="north" border="true" split="true"
style="overflow: hidden; height: 80px;">
<div class="footer">
简单数据CRUD系统</a>
</div>
</div>
<div region="south" border="true" split="true"
style="overflow: hidden; height: 40px;">
<div class="footer">
版权所有:<a href="http://www.ewan.cn/">益玩平台</a>
</div>
</div>
<div region="west" split="true" title="功能菜单" style="width: 200px;">
<div id="aa" class="easyui-accordion"
style="position: absolute; top: 27px; left: 0px; right: 0px; bottom: 0px;">
<div title="查看数据" selected="true"
style="overflow: auto; padding: 10px;">
<ul class="easyui-tree">
<li><a href="#" onclick="addTab('用户列表','list')">用户玩家</a></li>
</ul>
</div>
<div title="添加数据" style="padding: 10px;">
<ul class="easyui-tree">
<li><a href="#" onclick="addTab('添加用户','add')">添加用户</a></li>
</ul>
</div>
<div title="删除数据" style="padding: 10px;">
<ul class="easyui-tree">
<li><a href="#" onclick="addTab('删除用户','delete')">删除用户</a></li>
</ul>
</div>
<div title="修改数据" style="padding: 10px;">
<ul class="easyui-tree">
<li><a href="#" onclick="addTab('修改用户','update')">修改用户</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="mainPanle" region="center" style="overflow: hidden;">
<div id="home" class="easyui-tabs" style="width: 1300px; height: 800px;">
<div title="Home">Hello,welcome to use this system.</div>
</div>
</div>
</body>
</html>
struts,从零开始,下jar包,配置。
WEB-INF目录添加web.xml文件。忘记配置的时候要想想,url地址访问他会去根据action的东西去访问。那tomcat怎么知道我这些访问要通过struts过滤呢。这就需要web.xml了。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<display-name>Struts 2</display-name>
<welcome-file-list>
<welcome-file>/main/index.html</welcome-file>
</welcome-file-list>
<filter>
<filter-name>struts2</filter-name>
<filter-class>
org.apache.struts2.dispatcher.FilterDispatcher
</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
然后就是struts本身的配置了——struts.xml根据不同的action进行跳转。丢在src目录里面。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.devMode" value="true" />
<package name="helloworld" extends="struts-default">
<action name="*"
class="action.ControlAction"
method="{1}">
<result name="success">/main/{1}.jsp</result>
</action>
</package>
</struts>
直接用通配符跳转。规范好就可以了。
ControlAction类:
public class ControlAction extends ActionSupport{
public String add(){
return "success";
}
}
这样一个简单的环境就完成了,接下来会用json处理数据库数据并进一步输出到EasyUI的DataGrid中。
十五年,你也可以坚持。
(有人说是两个漫画家的敬意,也有人说岸本齐史在说画海贼王的傻逼是我的儿子,真逗)。