Web应用界面设计规范—给项目组培训 .
如果觉得我的技术文章还有点让列为看官汲取之处,
请给我投上宝贵的一篇,以兹鼓励呵,多谢,多谢!!
本人ID:m13666368773
投票地址:http://vote.blog.csdn.net/item/blogstar/m13666368773
凡投票的朋友,
请第一时间在文章下方评论:“当前票数:XXX+已投票+邮箱:[email protected]”
稍后会将 <Web应用界面设计规范>PPT版本,发给您。
请稍花点时间,为我投上您手中宝贵的一票,
敬告:我这能看到您的投票“用户名”,请勿虚报!多谢,多谢!!
截至时间:2012-12-30
最近给项目组做了一次Web应用界面设计规范的培训,共享一下。
Web应用界面设计规范(Design Specification for Web UI)
主讲人:ARay
目录:
一、软件界面规范的重要性及其目的 二、用户体验为何如此重要 三、Web规范体系介绍 四、界面设计开发流程 五、应该遵循的基本原则 六、界面设计规范
一、软件界面规范的重要性及其目的
①使最终设计出来的界面风格一致化,开发编码人员相互之间开发更轻松,遵循统一的操作规范,以标准化的方式设计界面,提高工作效率。减少和改变责任不明,任务不清和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。
②产品设计通过规范的方式来达到以用户为中心的目的。
二、用户体验为何如此重要
①日常生活中的遭遇
X员工悲惨的一天:
早晨起来,发现闹钟没有按原先设定响起来。
一边烧水,一边穿衣服,临走前去喝水却发现水还没有烧开。
到了地铁站,发现公交卡没有钱了。
无奈之下只能去排队买票。
排了3趟地铁,终于到公司了,但是你却迟到了。
结果:尽管你已经非常努力,但是你还是迟到了。
那么,让我们看看这一连串
的倒霉事,
是什么让我们如此狼狈?
② 什么是用户体验
用户体验(user experience)是以用户为中心的设计中最重要的一个部分,强调的是过程,是软件对用户行为产生的反应与用户期待值要尽可能的一致。
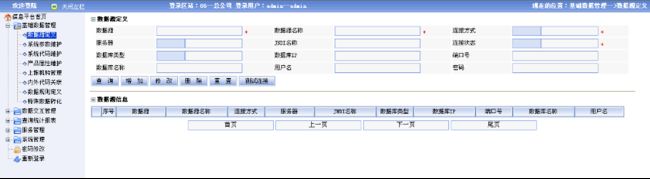
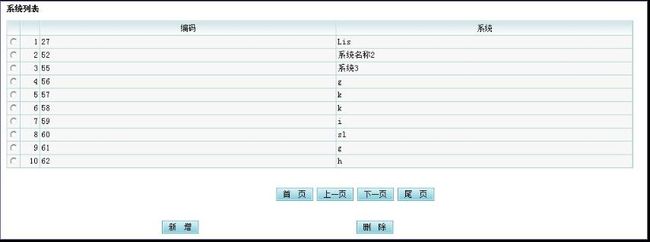
糟糕的用户界面表现:
表现一:过分使用各种奇形怪状、五颜六色的控件。
表现二:界面元素比例失调。比如按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。

表现三:界面元素凌乱。比如说,按钮和文本框摆放地点随意,该对齐的控件对不齐。

表现四:违背使用习惯。你按F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。
表现五:消息框信息含糊、混乱。比如软件弹出一个消息框。把原本“确定”和“取消”写成为“是”和“否”,让用户不知道什么意思。
表现六:还有一种糟糕的用户界面,乍一看很厉害,实际上完全是缺乏规划的结果。这种软件本身的确提供了比较复杂的功能,但对于哪些是常用功能,哪些是很少用到的高级功能,缺乏评估。什么功能都往界面上挤,占地方不说,用户会厌烦,弄不好还会被吓跑。
④ 用户体验和软件应用
面对大量的选择,用户只能自己想办法,去决定哪一个软件系统功能会符合她的要求。
企业开始意识到,提供优质的用户体验是一个重要的、可持续的竞争优势。
用户体验形成了客户对企业的整体印象,界定了企业和竞争对手的差异,并且决定了客户什么时候还会再次光顾。
⑤记住你的用户
以用户为中心的设计
-------在开发产品的每一个步骤中,都要把用户列入考虑范围内
考虑用户体验
把它分为各个组成要素
从不同角度来了解它
-----通过这些才能确保你控制了决策所造成的全部结果
用户体验很重要,最大的理由:它对你的用户很重要。
协调一致,直观明了,甚至让人愉快的体验
-----“一次”每件事都按照正确的方式在工作的体验。
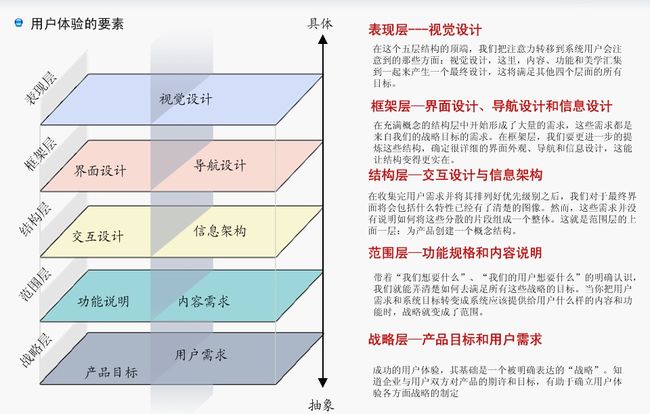
三、Web规范体系介绍
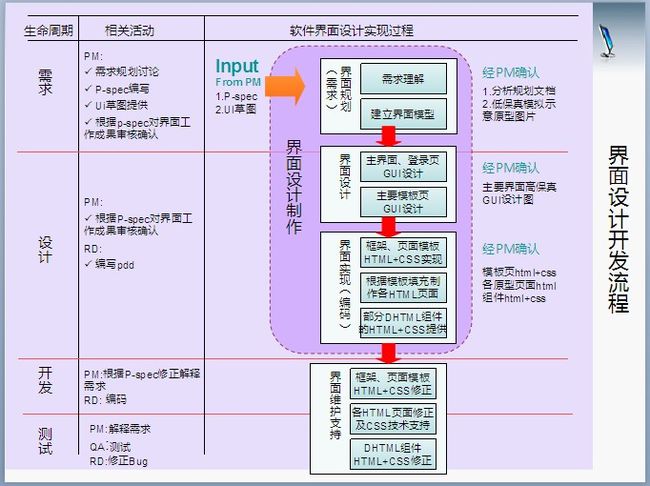
四、界面设计开发流程

五、应该遵循的基本原则
显示信息一致性的原则
以用户为主导原则
易用性原则
鼠标与键盘一致性原则
系统响应时间原则
出错信息和警告原则
信息显示原则
数据输入原则
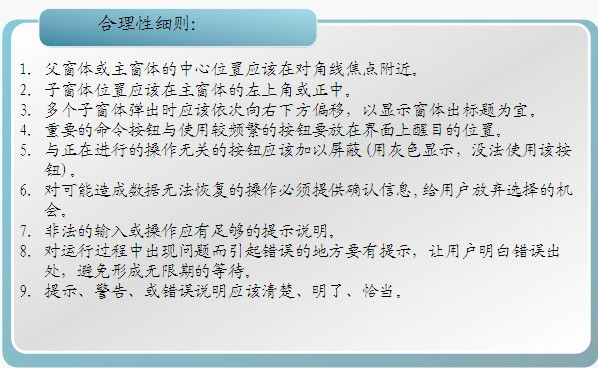
合理性原则
美观与协调性原则
①显示信息一致性的原则
无论是控件使用,提示信息措辞,还是颜色、窗口布局风格,遵循统一的标准,做到真正的一致。界面直观、对用户透明:用户接触软件后对界面上对应的功能一目了然、不需要多少培训就可以方便使用应用系统。
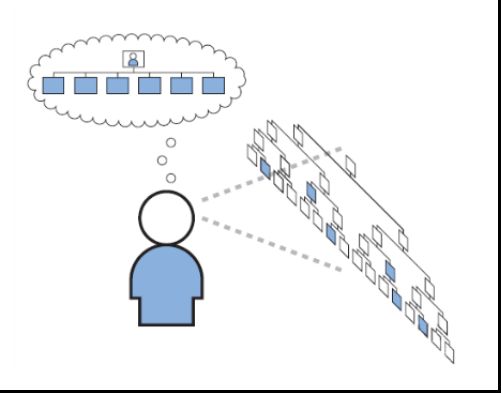
这样得到的好处:
用户使用起来能够建立起精确的心里模型,使用熟练了一个系统界面后,切换到另外一个系统界面能够很轻松的推测出各种功能。
降低培训、支持成本,支持人员不用费力逐个指导。
给用户统一感觉,不觉得混乱,心情愉快,支持度增加。
②以用户为主导原则
明确用户是所有系统处理的核心,不应该有应用程序来决定处理过程,所以用户界面应当由用户来控制应如何工作、如何响应,而不是由开发者按自己的意愿把操作流程强加给用户。
③易用性原则
用户不用查阅帮助就能知道该界面的功能并进行相关正确的操作。
完成相同或相近功能的按钮用Frame框起来,常用按钮要支持快捷方式。
完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离。
按功能将界面划分局域块,用Frame框括起来,并要有功能说明或标题。

界面要支持键盘自动浏览按钮功能,即按Tab键的自动切换功能。
界面上首先应输入的和重要信息的控件在Tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。
同一界面上的控件数最好不要超过10个,多于10个时可以考虑使用分页界面显示。
分页界面要支持在页面间的快捷切换,常用组合快捷键Ctrl+Tab
默认按钮要支持Enter操作,即按Enter后自动执行默认按钮对应操作。
可写控件检测到非法输入后应给出说明并能自动获得焦点。
复选框和选项框按选择几率的高底而先后排列。
复选框和选项框要有默认选项,并支持Tab选择。
专业性强的软件要使用相关的专业术语,通用性界面则提倡使用通用性词眼。
④鼠标与键盘一致性原则
尽量遵循可不用鼠标的原则:应用中的功能只用键盘也应当可以完成。但是,许多鼠标的操作,如双击、拖动对象等,并不能简单地用键盘来模拟即可实现,此类操作可适当增加操作按钮。
⑤系统响应时间原则
系统响应时间应该适中,响应时间过长,用户就会感到不安和沮丧,而响应时间过快也会影响到用户的操作节奏,并可能导致错误。因此在系统响应时间上坚持如下原则:
0-5秒鼠标显示成为沙漏;
5秒以上显示处理窗口,或显示进度条;
一个长时间的处理完成时应给予完成警告信息。
⑥出错信息和警告原则
出错信息和警告是指出现问题时系统给出的坏消息,对于出错信息和警告应该遵循以下原则:
信息以用户可以理解的术语描述;
信息简明扼要,指出出错原因并提供解决办法提示。
⑦信息显示原则
信息显示遵循以下原则:
只显示与当前用户语境环境有关的信息;
不要用数据将用户包围,使用便于用户迅速吸取信息的方式表现信息;
使用一致的标记、标准缩写和颜色,显示信息的含义应该非常明确,用户
不必再参考其它信息源;
产生有意义的出错信息;
使用缩进和文本来辅助理解;
使用窗口分隔控件分隔不同类型的信息;
高效地使用显示器的显示空间,但要避免空间过于拥挤。
⑧数据输入原则
数据输入遵循以下原则:
尽量减少用户输入动作的数量;
维护信息显示和数据输入的一致性;
交互应该是灵活的,对键盘和鼠标输入的灵活性提供支持;
在当前动作的语境中使不合适的命令不起作用;
让用户控制交互流,用户可以跳过不必要的动作、改变所需动作的顺序
(如果允许的话)以及在不退出系统的情况下从错误状态中恢复;
为所有输入的动作提供帮助;
消除冗余输入。可能的话提供默认值、绝不要让用户提供程序中可以自
动获取或计算出来的信息。
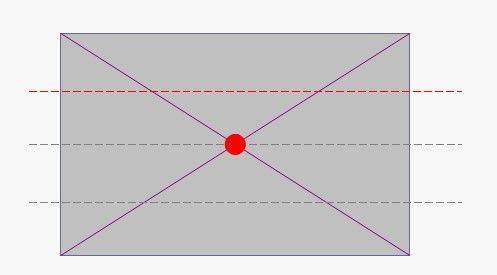
⑨合理性原则
屏幕对角线相交的位置是用户直视的地方,正上方四分之一处为易吸引
用户注意力的位置,在放置窗体时要注意利用这两个位置。
⑩美观与协调性原则
界面应该大小适合美学观点,感觉协调舒适,能在有效的范围内吸引用户的注意力。
长宽接近黄金点比例,切忌长宽比例失调、或宽度超过长度。
布局要合理,不宜过于密集,也不能过于空旷,合理的利用空间。
按钮大小基本相近,忌用太长的名称,免得占用过多的界面位置。
按钮的大小要与界面的大小和空间要协调。
避免空旷的界面上放置很大的按钮。
放置完控件后界面不应有很大的空缺位置。
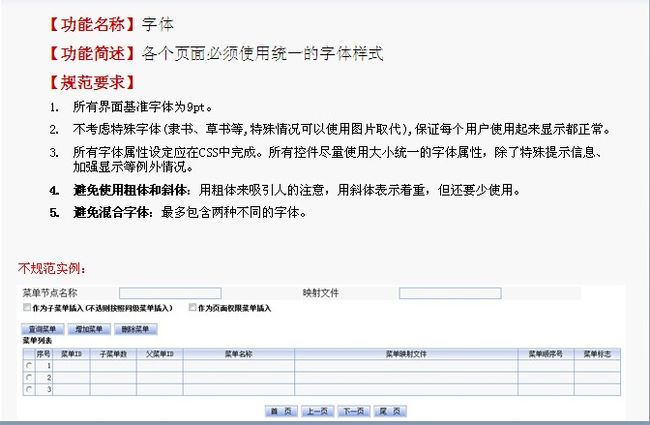
字体的大小要与界面的大小比例协调, 通常使用的字体中宋体9-12较为美观,很少使用超过12号的字体。
前景与背景色搭配合理协调,反差不宜太大。常用色考虑使用Windows界面色调。
如果使用其他颜色,主色要柔和,具有亲和力,坚决杜绝刺目的颜色。
大型系统常用的主色有“#E1E1E1”、“#EFEFEF”、“#C0C0C0”等。
界面风格要保持一致,字的大小、颜色、字体要相同,除非是需要艺术处理或有特殊要求的地方。
如果窗体支持最小化和最大化或放大时,窗体上的控件也要随着窗体而缩放;切忌只放大窗体而忽略控件的缩放。
通常父窗体支持缩放时,子窗体没有必要缩放。
如果能给用户提供自定义界面风格则更好,由用户自己选择颜色、字体等。
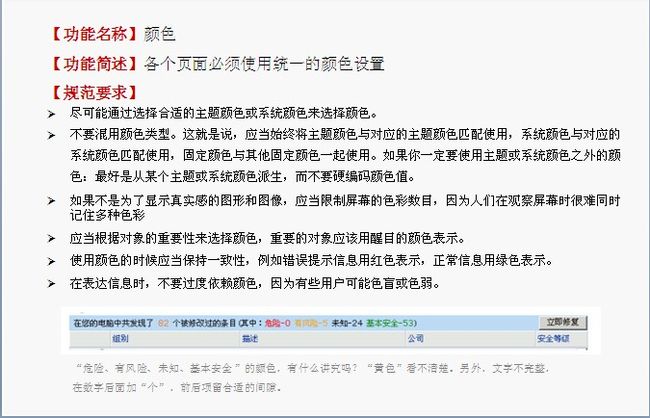
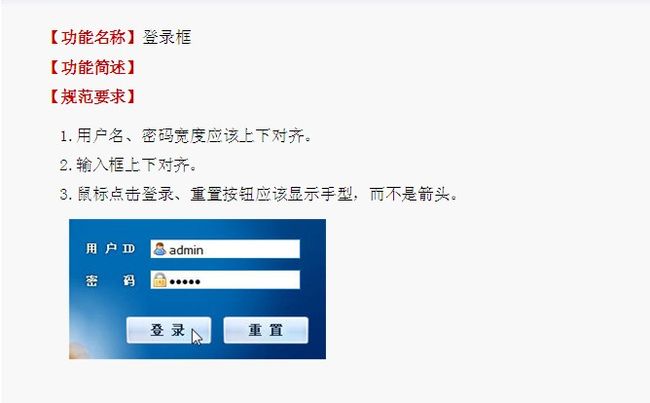
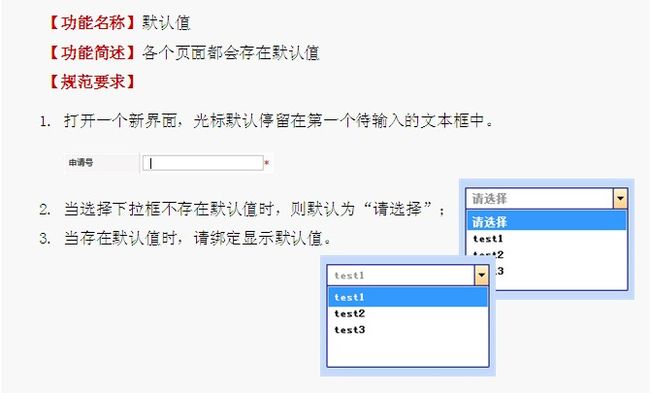
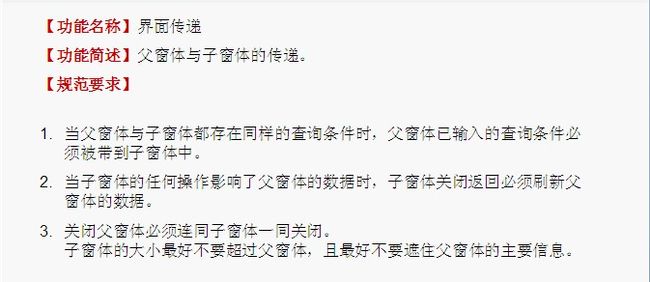
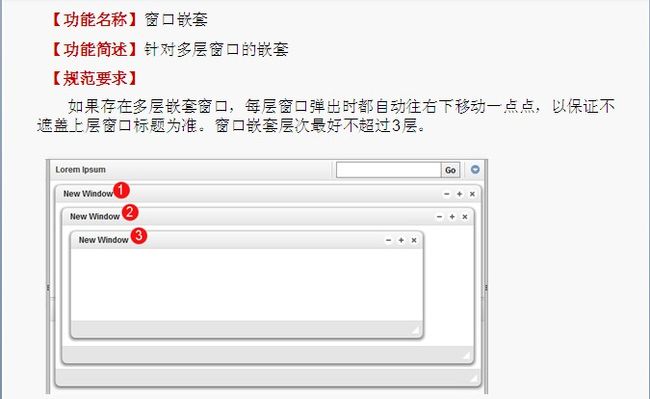
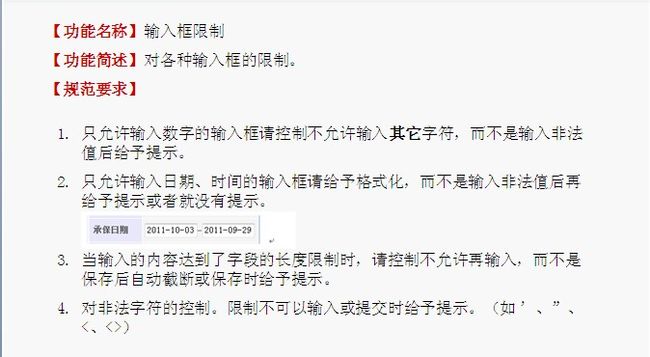
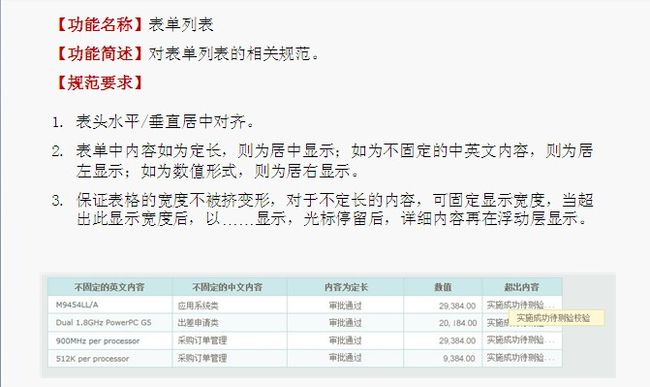
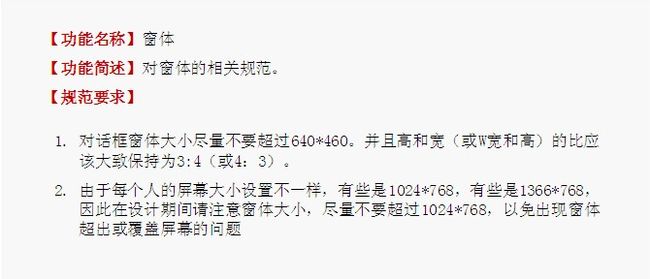
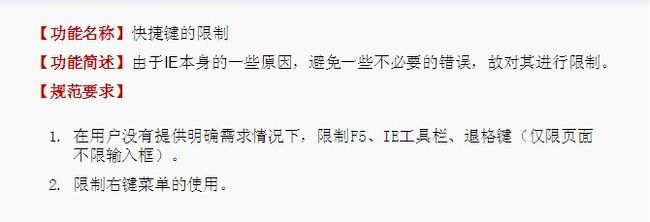
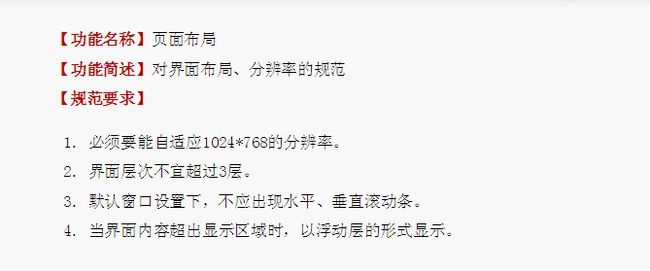
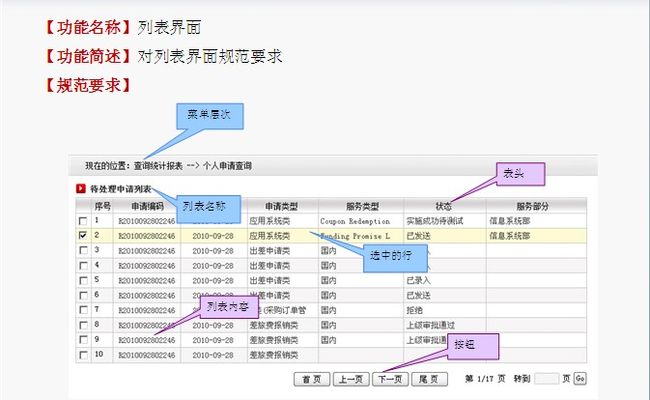
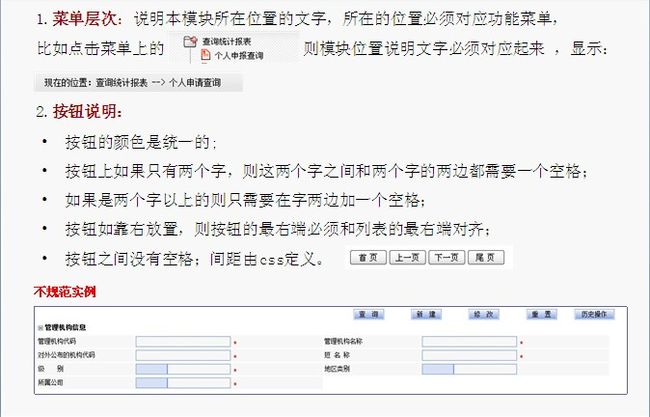
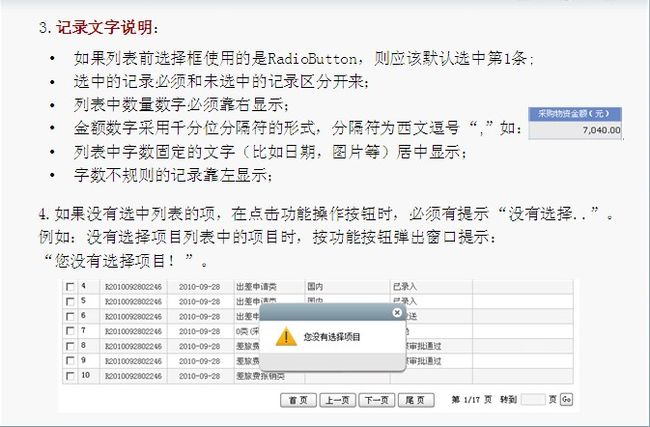
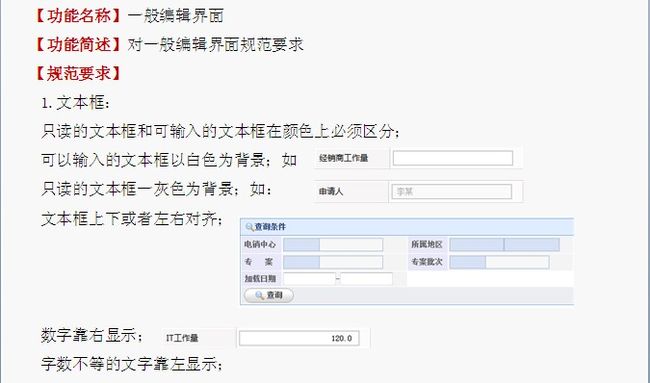
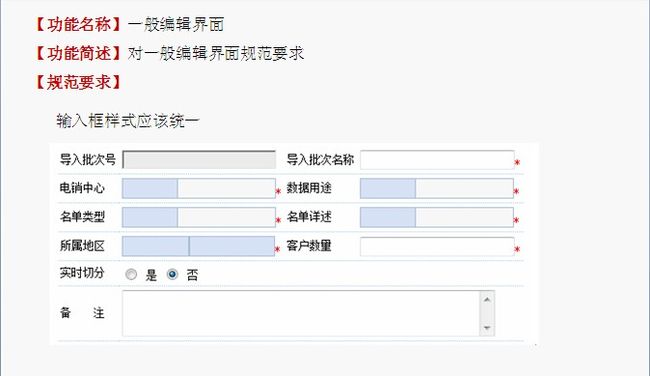
六、界面设计规范