【Unity3D】【NGUI】选中某个图标后高亮(或者灰化)
NGUI讨论群:333417608
需求
点击怪物头像后,头像高亮。(限制:高亮值只能一样)
方法
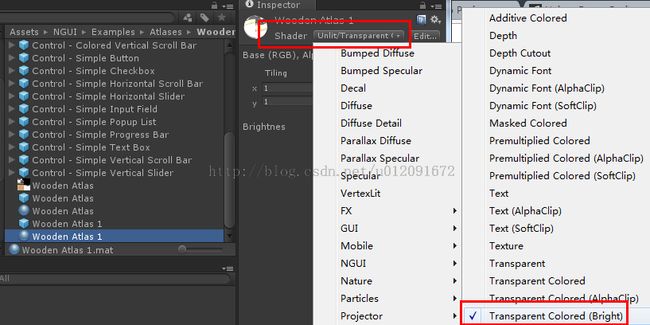
复制Unlit - Transparent Colored.shader,进行修改(最后有完整shader)
Shader "Unlit/Transparent Colored"
改为
Shader "Unlit/Transparent Colored (Bright)"
2、
Properties
{
_MainTex ("Base (RGB), Alpha (A)", 2D) = "black" {}
}
改为
Properties
{
_MainTex ("Base (RGB), Alpha (A)", 2D) = "black" {}
_Bright("Brightness", Float) = 2
}3、
sampler2D _MainTex; float4 _MainTex_ST;
改为
sampler2D _MainTex; float4 _MainTex_ST; float _Bright;4、
fixed4 frag (v2f i) : COLOR
{
fixed4 col = tex2D(_MainTex, i.texcoord) * i.color;
return col;
}
改为
fixed4 frag (v2f i) : COLOR
{
fixed4 col = tex2D(_MainTex, i.texcoord) * i.color;
col.rgb = _Bright * col.rgb;
return col;
}5、保存名字为Unlit - Transparent Colored (Bright).shader
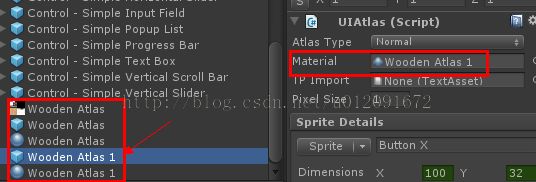
创建新的Atlas
复制Atlas和Material,如上图是Wooden Atlas 1(两个分别是Atlas和Material)
将Atlas Wooden Atlas 1的Material指定为Wooden Atlas 1
修改新的Material
增加亮度
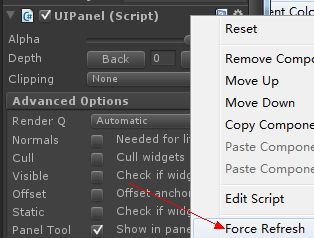
修改Brightness即可(注意:修改后窗口可能不能立即显示效果,需要强制刷新对应的Panel)
应用
代码里面,用的时候将对应的sprite的atlas指定为新的atlas即可。
效果
左边为高亮的图标。右边是灰化的。
附完整Shader
高亮
Shader "Unlit/Transparent Colored (Bright)"
{
Properties
{
_MainTex ("Base (RGB), Alpha (A)", 2D) = "black" {}
_Bright("Brightness", Float) = 2
}
SubShader
{
LOD 100
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
}
Cull Off
Lighting Off
ZWrite Off
Fog { Mode Off }
Offset -1, -1
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata_t
{
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
fixed4 color : COLOR;
};
struct v2f
{
float4 vertex : SV_POSITION;
half2 texcoord : TEXCOORD0;
fixed4 color : COLOR;
};
sampler2D _MainTex;
float4 _MainTex_ST;
float _Bright;
v2f vert (appdata_t v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.texcoord = TRANSFORM_TEX(v.texcoord, _MainTex);
o.color = v.color;
return o;
}
fixed4 frag (v2f i) : COLOR
{
fixed4 col = tex2D(_MainTex, i.texcoord) * i.color;
col.rgb = _Bright * col.rgb;
return col;
}
ENDCG
}
}
SubShader
{
LOD 100
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
}
Pass
{
Cull Off
Lighting Off
ZWrite Off
Fog { Mode Off }
Offset -1, -1
ColorMask RGB
AlphaTest Greater .01
Blend SrcAlpha OneMinusSrcAlpha
ColorMaterial AmbientAndDiffuse
SetTexture [_MainTex]
{
Combine Texture * Primary
}
}
}
}
灰化
Shader "Unlit/Transparent Colored (Gray)"
{
Properties
{
_MainTex ("Base (RGB), Alpha (A)", 2D) = "black" {}
}
SubShader
{
LOD 100
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
}
Cull Off
Lighting Off
ZWrite Off
Fog { Mode Off }
Offset -1, -1
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata_t
{
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
fixed4 color : COLOR;
};
struct v2f
{
float4 vertex : SV_POSITION;
half2 texcoord : TEXCOORD0;
fixed4 color : COLOR;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata_t v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.texcoord = TRANSFORM_TEX(v.texcoord, _MainTex);
o.color = v.color;
return o;
}
fixed4 frag (v2f i) : COLOR
{
fixed4 col = tex2D(_MainTex, i.texcoord) * i.color;
col.rgb = dot(col.rgb, fixed3(.222,.707,.071));
return col;
}
ENDCG
}
}
SubShader
{
LOD 100
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
}
Pass
{
Cull Off
Lighting Off
ZWrite Off
Fog { Mode Off }
Offset -1, -1
ColorMask RGB
AlphaTest Greater .01
Blend SrcAlpha OneMinusSrcAlpha
ColorMaterial AmbientAndDiffuse
SetTexture [_MainTex]
{
Combine Texture * Primary
}
}
}
}