cocos2dx之砖块地图研究——TiledMap,CCTMXTiledMap,CCTMXLayer,CCTMXObjectGroup
先对TiledMap,CCTMXTiledMap,CCTMXLayer,CCTMXObjectGroup做一下简单介绍。
TiledMap地图,是游戏开发中常用的地图,称之为砖块地图(瓷砖地图,瓦片地图),格式为tmx。官网:http://www.mapeditor.org/
CCTMXTiledMap,cocos2dx的地图类,通过加载tmx文件直接得到。
CCTMXLayer,cocos2dx中的图层类,代表了砖块地图中的图层。
CCTMXObjectGroup,cocos2dx中定义的对象层类,代表了砖块地图中的对象层,可以进行属性定义,如定义一个游戏中的精灵,就可以使用该对象。
以下是使用步骤:
1.将地图加载进来,并添加到当前CCLayer
CCTMXTiledMap *map = CCTMXTiledMap::create("orthogonal-test-vertexz.tmx");
addChild(map, 0, 1);2.通过砖块地图获取Sprite
其实砖块地图中的每一个块都可以看做一个sprite,每一个砖块都具有Sprite的所有属性,如翻转、位移等。
首先获取地图中的图层:
CCTMXLayer* layer = map->layerNamed("trees");
然后获取图层中的某个块作为精灵:
m_tamara = layer->tileAt(ccp(0,9)); m_tamara->retain();为了节约内存,该块被tileAt函数实例化为精灵后,才会添加到内存之中。
为精灵添加效果:
CCActionInterval* move = CCMoveBy::create(2, ccpMult( ccp(200,200), 1/CC_CONTENT_SCALE_FACTOR())); CCActionInterval* back = move->reverse();
CCFiniteTimeAction* seq = CCSequence::create(move, back,NULL);
m_tamara->runAction( CCRepeatForever::create((CCActionInterval*)seq));然后小精灵就具有移动行为了。
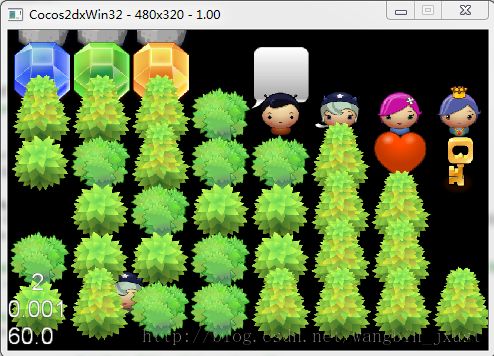
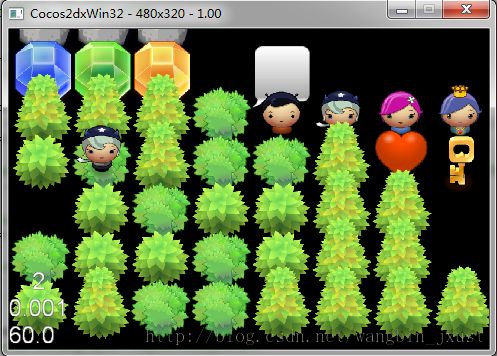
同时,我们也上两张截图来看看具体效果。
我在使用Tiled进行地图拼接的时候,故意将精灵所在的块放在(0,9)位置,并尝试让它分别向右上和右下方向移动,但是缺有不同的效果。
第一张图是树叶覆盖了精灵。
第二张图是精灵覆盖了树叶。
为什么会产生这种现象呢?
原因是约向右下方向,块绘制的时间越晚,在cocos2dx中,z坐标越大,绘制时间更加靠后,也就意味着从左上角到右下角,Z坐标逐渐递减。
但是这与该博文所说的就不一致了,该博文指出,z坐标将会按照从右上角到左下角的顺序,同时cocos2dx给出的demo也和该博文描述的一致。
所以,作为菜鸟,我就产生疑问了,希望大虾门能够指导,谢谢。