about cqwp2
SharePoint 2007 : Customization de la Content Query Web Part et Déploiement
Sans aller jusqu'a dire que la customization de la content query web part requiert un doctorat en manipulation de fichiers XSLT et XML, il y toujours quelques trucs et astuces à connaitre si l'on veut arrivé à ses fins à ce sujet, comme par exemple ce petit template pour vérifier les informations passées à votre web part dont je vous parlais dans le précédent billet.
<xsl:template name="myCustomStyle" match="Row[@Style='myCustomStyle']" mode="itemstyle">
<xsl:for-each select="@*">
<b>
<xsl:value-of select="name()"/>
</b> = <xsl:value-of select="."/><br/>
</xsl:for-each>
</xsl:template>
Si vous avez lu les derniers billets de Gribouillon et moi-même, vous avez bien compris le "Comment" de la customization de votre CQWP (Content Query Web Part) mais nos billets respectifs étaient un peu flous sur une étape cruciale de la customization : le Déploiement !
En effet, la plupart des "steps by steps" concernant la content query web part se basent sur la customization de deux fichiers "standard" de SharePoint : ContentQueryMain.xsl et ItemStyle.xsl via SharePoint Designer.
Alors bien sur, dans un petit environnement de production ou dans un environnement de développement, ce n'est pas un problème... Mais si on veut faire les choses proprement, comment peut-on faire pour déployer les modifications apportées à votre content query web part ? Voyons cela ensemble...
Au départ, Supposons que nous ayons 4 web parts basées sur la Content Query Web Part:
- La première récupère les évènements non débutés et affiche leur date de début et de fin en les regroupant par site
- La deuxième récupère les documents que j'ai modifiés en affichant la date de modification et en regroupant par site
- la troisième récupère toute les taches que j'ai affectées à une personne en précisisant son nom et prénom avec sa "due date"
- la dernière récupère toutes les taches qui m'ont été assignées en précisant la "due date" et une icone indiquant si la tache est commencé ou pas.
Bref quelque chose dans ce style.
Je vous passe les customizations nécessaires pour arriver à ce résultat, nous les avons déjà vu auparavant. Sachez simplement que pour obtenir ce résultat, j'ai du :
- Modifier le fichier ContentQueryMain.xsl (pour créer des nouveau templates permettant de reformatter la date et le nom dans un format plus lisible)
- Modifier le fichier ItemStyle.xsl (pour créer mes nouveaux styles liés à chaque web part)
- Uploader deux images (la croix rouge et l'onglet vert)
- Exporter et modifier le fichier .webpart de 4 web part basées sur la content query web part (on verra ces modifications dans la suite de ce billet)
Le tout ayant été fait dans mon environnement de développement via SharePoint Designer ou via l'interface de SharePoint.
Maintenant que tout est fonctionnel, je voudrais déployer tout cela proprement, ce qui signifie passer par le système de features et de solution.
Tout d'abord, j'effectue une copie des fichiers XSLT "customizés", puis je reset les fichiers XSL initialement modifiés. Je me retrouve grosso modo avec cette arborescense :
Je publie les deux nouveaux fichiers XSL sur mon disque et je peux commencer à créer ma feature et solution.
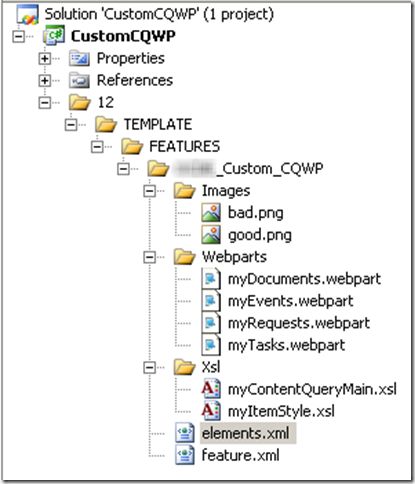
Voila l'aborescence de mon projet VisualStudio.
La création de la feature en elle-même n'a rien de compliqué, on va utiliser l'élément module pour uploader tout les fichiers dont nous avons besoin :
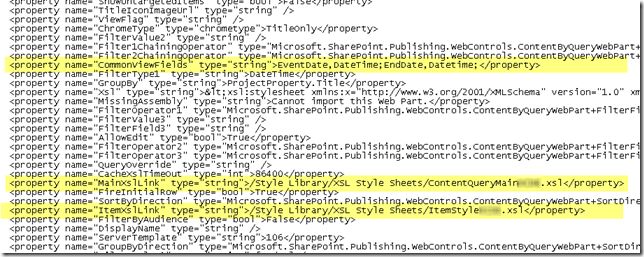
Edit : Vous avez sans doute remarqué que je fais reference à des fichiers myContentQueryMain.xsl et myItemStyle.xsl alors que les images ci-dessus font reference à des fichiers ContentQueryMainXXXXX.xsl. Il s'agit bien sur des mêmes fichiers, j'ai simplement renommer les fichiers entre mes différents screenshots.Merci à TheMit de m'avoir permis de corriger cet aspect qui pouvait préter à confusion.
Feature.xml
<Feature xmlns="http://schemas.microsoft.com/sharepoint/"
Id="846DF70F-5F35-41D8-9FC3-B647442E1039"
Title="my Custom Content Query Web Part"
Description="Upload Four Custom Web Parts with XSL and Images"
Scope="Site"
Hidden="False"
Version="1.0.0.0">
<ElementManifests>
<ElementManifest Location="elements.xml" />
</ElementManifests>
</Feature>
Element.xml
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Module Url="_catalogs/wp"
Path="Webparts"
RootWebOnly="TRUE">
<File Url="myDocuments.webpart"
Type="GhostableInLibrary">
<Property Name="Group" Value="my" />
<Property Name="Title" Value="Recent Documents" />
</File>
<File Url="myEvents.webpart"
Type="GhostableInLibrary">
<Property Name="Group" Value="my" />
<Property Name="Title" Value="Next Five Upcoming Events" />
</File>
<File Url="myRequests.webpart"
Type="GhostableInLibrary">
<Property Name="Group" Value="my" />
<Property Name="Title" Value="My Requests" />
</File>
<File Url="myTasks.webpart"
Type="GhostableInLibrary">
<Property Name="Group" Value="my" />
<Property Name="Title" Value="My Tasks" />
</File>
</Module>
<Module Url="Style Library/XSL Style Sheets"
Path="XSL"
RootWebOnly="TRUE">
<File Url="myContentQueryMain.xsl"
Name="myContentQueryMain.xsl"
Type="GhostableInLibrary">
</File>
<File Url="myItemStyle.xsl"
Name="myItemStyle.xsl"
Type="GhostableInLibrary">
</File>
</Module>
<Module Url="Style Library/Images"
Path="Images"
RootWebOnly="TRUE">
<File Url="bad.png"
Name="bad.png"
Type="GhostableInLibrary">
</File>
<File Url="good.png"
Name="good.png"
Type="GhostableInLibrary">
</File>
</Module>
</Elements>
Il nous faut maintenant faire deux modifications dans chaque fichier .webpart pour lui indiquer quel fichier .xsl il doit récupérer pour afficher nos styles spéciaux.
Lors du dernier billets nous avions vu l'utilité de la propriété "CommonViewFields", maintenant nous allons changer la valeur de MainXslLink et ItemXslLink par la valeur de l'url des nouveaux fichiers XSL que nous avons uploadé dans la librairie de Style de la collection de Site.
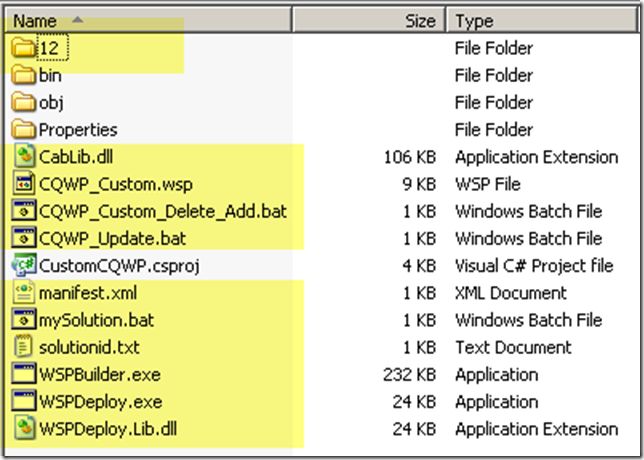
Normalement, tout est fin prêt ! Il ne reste plus qu'a crée le fichier wsp.
Ceux d'entre vous qui connaissent déjà WSPbuilder l'auront compris à la vue de l'arborescence de mon projet, j'utilise cet utilitaire pour générer le fichier wsp automatiquement (bien plus simple que de l'écrire à la main). La particularité de cet outil est qu'il se base sur une arborescence qui mimique celle du répertoire 12 afin de créer la solution.
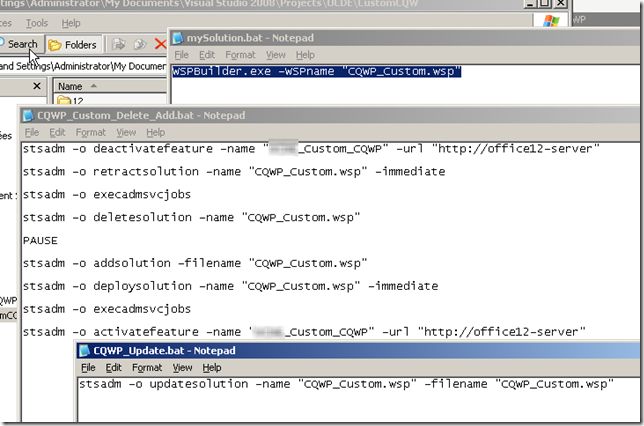
J'utilise ensuite un fichier bat pour générer la solution (mySolution) et deux fichiers pour mettre à jour la solution (CQWP_Custom_Delete_Add et Update) et l'activer sur mon site de test.
Evidemment, ce n'est pas encore la solution parfaite, je reste persuadé qu'il y a encore de nombreuses optimisations à faire pour avoir un déploiement encore plus "propre", n'hésitez pas à m'en faire part via vos commentaires.
<Philippe/>