图库Gallery3D(Gallery2)分析(三) 状态管理和窗口切换
图库Gallery3D(Gallery2)分析(三) 状态管理和窗口切换
代码路径: ics-4.0.3\packages\apps\Gallery2。
Gallery2的状态管理整体架构
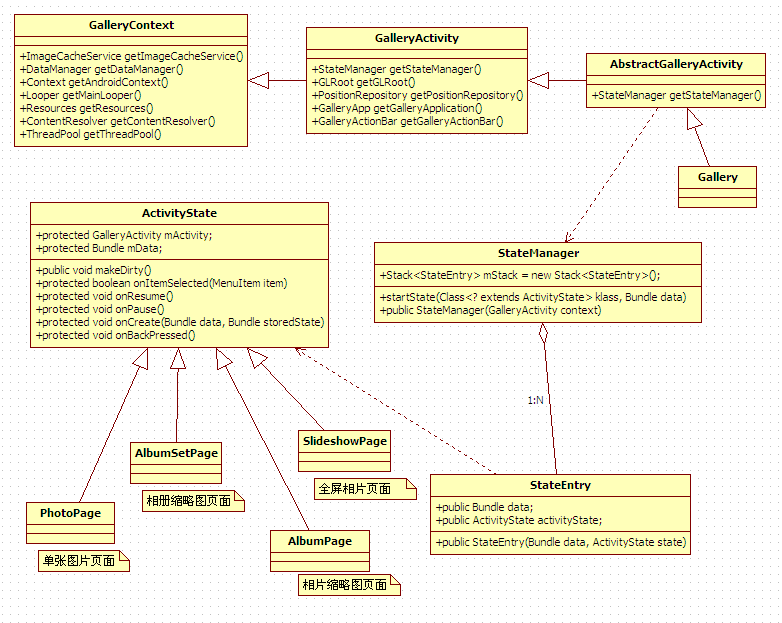
Gallery2中总共只有一个Activity,这个Activity就是Gallery。Gallery2是一个多窗口的程序,包含四个窗口AlbumSetPage(相册缩略图页)、AlbumPage(相片缩略图页)、PhotoPage(单张相片页)、SlideshowPage(全屏相册页)。这四个窗口每个不是完整的Acitity实现的,每个窗口算是只属于Gallery的一个状态。Gallery和每个窗口的类关系图如下。Gallery重新定义了资源上下文接口(GalleryContext类)和窗体接口(GalleryActivity), 并在AbstractGalleryActivity中实现了这两个接口。这样做的目的是为了扩展资源上下文的管理和窗体(Activity)的管理。在AbstractGalleryActivity中实现了一个重要的接口。
public synchronized StateManager getStateManager() {
if (mStateManager == null) {
mStateManager = new StateManager(this);
}
return mStateManager;
}StateManager类负责管理所有ActivityState的派生类
AlbumSetPage(相册缩略图页)、AlbumPage(相片缩略图页)、PhotoPage(单张相片页)、SlideshowPage(全屏相册页)。
窗体切换过程
1 Gallery初始化时进入AlbumSetPage(相册缩略图页)
AbstractGalleryActivity类中
getStateManager()接口初始化了
StateManager实例;Gallery中调用该接口得到StateManager实例,使用StateManager实例的接口public void startState(Class<? extends ActivityState> klass,Bundle data);转入某个状态。例如Gallery初始化时默认将窗口切换到AlbumSetPage(相册缩略图页)。代码如下:
Bundle data = new Bundle();
data.putString(AlbumSetPage.KEY_MEDIA_PATH,
getDataManager().getTopSetPath(DataManager.INCLUDE_IMAGE));
getStateManager().startState(AlbumSetPage.class, data);
2
AlbumSetPage(相册缩略图页)点击某个缩略图时,转入到AlbumPage(相片缩略图页)。在AlbumSetPage类的public void onSingleTapUp(int slotIndex) 函数实现中有这样的代码:
public void onSingleTapUp(int slotIndex) {
MediaSet targetSet = mAlbumSetDataAdapter.getMediaSet(slotIndex);
.....
Bundle data = new Bundle(getData());
data.putString(AlbumPage.KEY_MEDIA_PATH, mediaPath);
boolean inAlbum = mActivity.getStateManager().hasStateClass(AlbumPage.class);
// We only show cluster menu in the first AlbumPage in stack
data.putBoolean(AlbumPage.KEY_SHOW_CLUSTER_MENU, !inAlbum);
mActivity.getStateManager().startStateForResult(AlbumPage.class, REQUEST_DO_ANIMATION, data);
......
}3
AlbumPage(相片缩略图页)点击某张缩略图PhotoPage(单张相片页)。在AlbumPage类的public void onSingleTapUp(int slotIndex) 函数实现中有这样的代码:
public void onSingleTapUp(int slotIndex) {
MediaItem item = mAlbumDataAdapter.get(slotIndex);
......
// Get into the PhotoPage.
Bundle data = new Bundle();
mAlbumView.savePositions(PositionRepository.getInstance(mActivity));
data.putInt(PhotoPage.KEY_INDEX_HINT, slotIndex);
data.putString(PhotoPage.KEY_MEDIA_SET_PATH,mMediaSetPath.toString());
data.putString(PhotoPage.KEY_MEDIA_ITEM_PATH,item.getPath().toString());
mActivity.getStateManager().startStateForResult(PhotoPage.class, REQUEST_PHOTO, data);
......
}4 转入SlideshowPage(全屏相册页)过程就不再分析了。
5 退出过程分析。某个窗口退出时,默认的是调用ActivityState类的onBackPressed函数,实现如下:
protected void onBackPressed() {
mActivity.getStateManager().finishState(this);
}在StateManager的finishState函数中会关闭当前的窗口,从Stack<StateEntry> mStack堆栈中出栈一个StateEntry得到一个旧窗口进入。当堆栈中没有StateEntry之后在调用此函数,Gallery2就正常退出啦。代码如下:
void finishState(ActivityState state) {
// Remove the top state.
mStack.pop();
if (mIsResumed) state.onPause();
mContext.getGLRoot().setContentPane(null);
state.onDestroy();
if (mStack.isEmpty()) {
Log.v(TAG, "no more state, finish activity");
Activity activity = (Activity) mContext.getAndroidContext();
if (mResult != null) {
activity.setResult(mResult.resultCode, mResult.resultData);
}
activity.finish();
// The finish() request is rejected (only happens under Monkey),
// so we start the default page instead.
if (!activity.isFinishing()) {
Log.v(TAG, "finish() failed, start default page");
((Gallery) mContext).startDefaultPage();
}
} else {
// Restore the immediately previous state
ActivityState top = mStack.peek().activityState;
if (mIsResumed) top.resume();
}
}