chromium for android v38硬件绘制渲染结构及流程分析(render进程)
感觉还是有必要重新梳理一下,温故知新吧。
一.blink合成模块结构
RenderLayerCompositor
blink中管理RenderLayer绘制顺序的类。
RenderLayer
代表网页上的一层内容,RenderLayer与GraphicsLayer一一对应。
GraphicsLayer
对blink而言代表一层网页内容绘制命令的存储目的地。
WebContentLayer
封装在GraphicsLayer中,是blink提供的抽象类,
需要平台实现,各个平台提供实际的后端存储。
chromium for android平台的后端存储类是PictureLayer.

1.RenderObject到RenderView中间的各个类是Render Tree上的不同类型的元素
与Dom Tree上的可见元素相对应。
2.RenderView是Render Tree的根节点,也是RenderLayer Tree的根节点,
所以在RenderLayerCompositor中持有,方便其遍历RenderLayer Tree.
3.开启合成加速的情况下,每个RenderLayer都会对应一个GraphicsLayer,
所以对应RenderLayer Tree,会由一颗GraphicsLayer Tree.这颗GraphicsLayer
Tree的根节点也在RenderLayerCompositor中持有。因为RenderLayerCompositor
负责为每一层RenderLayer创建GraphicsLayer.所以RenderLayerCompositor控制和
管理着RenderLayer Tree和GraphicsLayer Tree.
二.blink合成模块与chromium cc模块的对接层
第一部分讲到,RenderLayer包含的一层网页内容对blink模块而言是绘制在GraphicsLayer
包含的WebContentLayer代表的后端存储上。这块后端存储需要具体平台提供具体实现,chromium
for android提供的是PictureLayer,PictureLayer中间接包含了SkPicture,这是最终的实际存储目的地。
cc模块是chromium用来实现网页合成的模块,blink模块输出的网页绘制命令正是cc模块的输入。
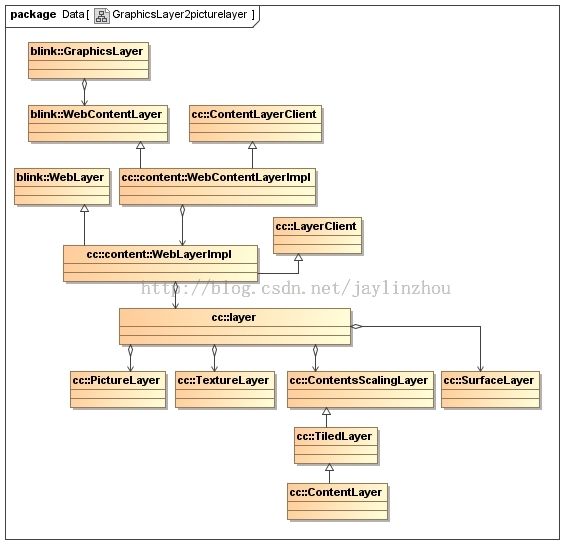
下图给出了Blink::GraphicsLayer到cc::PictureLayer的途径。
1.WebContentLayerImpl,WebLayerImpl起绑定作用,将blink的Layer绑定到cc模块的Layer.三.chromium cc模块的结构(34开始光栅化和绘制就有很大不同了,下面的内容很可能写错了,不是38的流程了)
Render进程使用cc模块完成网页内容的光栅化以及硬件绘制。
Render进程中cc模块的基本功能是:
1.创建多个Tile覆盖一层网页内容,一层网页内容的信息包含在PictureLayerImpl中,
PictureLayerImpl负责创建覆盖其自身的Tile.
2.Tile对应cc模块的一个Resource。cc模块的Resource对应ResourceProvider的一个内部
Resource,这个Resource包含了texture的信息,以及光栅化buffer的信息。
3.光栅化过程是将PictureLayerImpl包含的网页内容,以像素的形式存储到Tile包含的光栅化buffer上。Chromium 38的提供了三种光栅化方式:GpuRaster,ImageRaster, PixelRaster。
4.光栅化的方式决定是否需要将光栅化buffer上的内容upload到Tile包含的texture上。
GpuRaster的方式光栅化本身就是gpu在texture上执行的,不需要再upload.
ImageRaster以及PixelRaster,光栅化是cpu在sharedMemory上执行的,需要将内存中光栅化buffer上的内容upload给Tile包含的texture.为硬件绘制做准备。
5.执行硬件绘制过程.GlRender调用到GPU进程执行。
Cc模块完成上述基本功能依赖的基础结构如下:
PicturePileImpl包含的网页信息通过Tile与RasterBuffer及Texture关联起来,光栅化后,网页内容以像素形式存储在RasterBuffer上,upload之后,网页内容转移到Texture上,
gpu操作texture完成硬件绘制。
cc模块结构图: