用Lua开发iphone程序
这两年来随着iphone,ipad在全球的热卖,用于开发ios程序的object-c语言也在编程语言榜上逐节攀升。不过用Object-C开发iphone程序还是不算方便,毕竟它只是一个面向对象的C,并没有什么自己的特性。C语言对于内存管理,业务逻辑的操作都不擅长,程序员们不能抛开这些“繁文缛节”而去专注业务的开发。
Lua脚本却能弥补Object-C语言的很多不足,除开著名的游戏*愤怒的小鸟*,还有很多其他ios程序游戏也是用了Lua去处理逻辑的工作(当然大名鼎鼎的魔兽世界也用了Lua做插件开发)。我最近在关注lua的应用时发现Wax这个框架,可以让我们基于它完全地用Lua进行IOS程序的开发。
我们来看看Wax的作者介绍为什么要用Lua开发iphone程序的:
- 自动的垃圾回收机制,不用再去费心处理alloc,retain,release(object c的内存分配释放函数);
- 只用写很少的代码,不用包含各种头文件,没有复杂的数据结构,Lua让你更简单地操作你的iphone;
- 提供了对UITouch,Cocoa,Foundation等框架的完全支持(这样就可以放心地忘掉Object-C了);
- 封装便捷简单的Http服务,方便地处理REST接口;
- Lua语言提供闭包机制,熟悉的人肯定觉得这是个很棒的语言特性;
- Lua内置一个强大的正则表达式库。
那我们来安装Wax框架试试,安装过程很简单,请参考项目wiki中的安装步骤,此处略
新建项目的时候不要选iOS中的Application,而是User Templates中的Wax项目,给工程命个名字,一行代码都不用写,直接运行模拟器
打开script目录下的lua代码,可以看到很简单的逻辑
- waxClass{"AppDelegate", protocols = {"UIApplicationDelegate"}}
- -- Well done! You are almost ready to run a lua app on your iPhone!
- --
- -- Just run the app (??) in the simulator or on a device!
- -- You will see a dull, bland "hello world" app (it is your job to spice it up.)
- --
- -- If your prefer using TextMate to edit the Lua code just type
- -- 'rake tm' from the command line to setup a wax TextMate project.
- --
- -- What's next?
- -- 1. Check out some of the example apps to learn how to do
- -- more complicated apps.
- -- 2. Then you start writing your app!
- -- 3. Let us know if you need any help at http://groups.google.com/group/iphonewax
- function applicationDidFinishLaunching(self, application)
- local frame = UIScreen:mainScreen():bounds()
- self.window = UIWindow:initWithFrame(frame)
- self.window:setBackgroundColor(UIColor:colorWithRed_green_blue_alpha(0.196, 0.725, 0.702, 1))
- local label = UILabel:initWithFrame(CGRect(0, 100, 320, 40))
- label:setFont(UIFont:boldSystemFontOfSize(30))
- label:setColor(UIColor:whiteColor())
- label:setBackgroundColor(UIColor:colorWithRed_green_blue_alpha(0.173, 0.651, 0.627, 1))
- label:setText("Hello Lua!")
- label:setTextAlignment(UITextAlignmentCenter)
- self.window:addSubview(label)
- self.window:makeKeyAndVisible()
- puts("")
- puts("-------------------------------------------------")
- puts("- You can print stuff to the console like this! -")
- puts("-------------------------------------------------")
- end
- waxClass{"MyTableViewController", UITableViewController}
- function init(self)
- self.super:initWithStyle(UITableViewStylePlain)
- -- Here are the tableView's contents
- self.things = {"Planes", "Trains", "Automobiles"}
- return self
- end
- function numberOfSectionsInTableView(self, tableView)
- return 1
- end
- function tableView_numberOfRowsInSection(self, tableView, section)
- return #self.things
- end
- function tableView_cellForRowAtIndexPath(self, tableView, indexPath)
- local identifier = "MyTableViewControllerCell"
- local cell = tableView:dequeueReusableCellWithIdentifier(identifier) or
- UITableViewCell:initWithStyle_reuseIdentifier(UITableViewCellStyleDefault, identifier)
- local thing = self.things[indexPath:row() + 1] -- Must +1 because Lua arrays are 1 based
- cell:textLabel():setText(thing)
- return cell
- end
- require "MyTableViewController"
- waxClass{"AppDelegate", protocols = {"UIApplicationDelegate"}}
- function applicationDidFinishLaunching(self, application)
- local frame = UIScreen:mainScreen():bounds()
- self.window = UIWindow:initWithFrame(frame)
- self.controller = MyTableViewController:init()
- self.window:addSubview(self.controller:view())
- self.window:makeKeyAndVisible()
- end
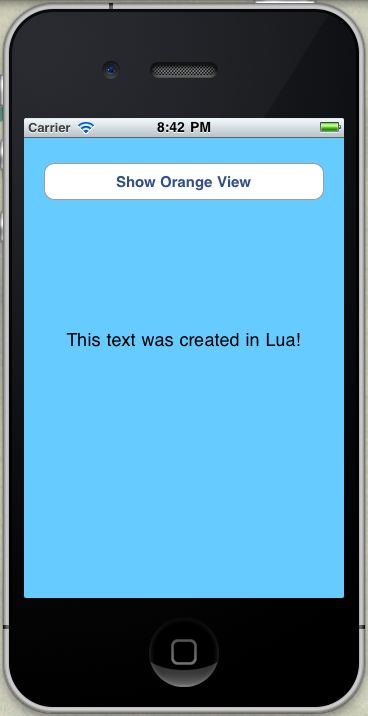
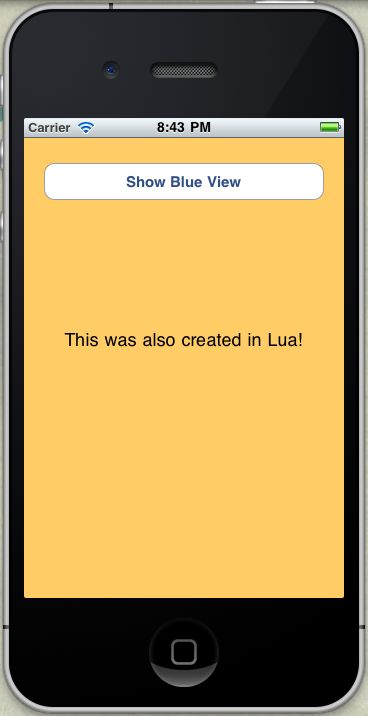
wax也支持嵌入Lua到传统方式创建的IOS应用程序中去,比如example中的IBExampleApp项目,已经用Interface Builder创建了一个黄色View以及一个蓝色View。
在界面Delegate加载完毕后调用init.lua脚本设置默认为蓝色view
- - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
- [self.window makeKeyAndVisible];
- wax_start("init.lua", nil);
- return YES;
- }
- require "BlueController"
- require "OrangeController"
- -- these are global just to make the code smaller... IT'S GENERALLY A BAD IDEA!
- blueController = BlueController:init()
- orangeController = OrangeController:init()
- local window = UIApplication:sharedApplication():keyWindow()
- window:addSubview(blueController:view())
- waxClass{"BlueController", UIViewController}
- IBOutlet "textField" -- This makes the property visible from IB
- function init(self)
- self.super:initWithNibName_bundle("BlueView", nil)
- return self
- end
- function viewDidLoad(self)
- -- The button and textField varibles are automatically created and added to the class via IB
- self.textField:setText("This text was created in Lua!")
- end
- -- Put IBAction next to, or above a function to make it appear in IB
- function buttonTouched(self, sender) -- IBAction
- local parentView = self:view():superview()
- UIView:beginAnimations_context(nil, nil)
- UIView:setAnimationTransition_forView_cache(UIViewAnimationTransitionFlipFromLeft, parentView, true)
- self:view():removeFromSuperview()
- parentView:addSubview(orangeController:view())
- UIView:commitAnimations()
- end
点击按钮能够实现界面的切换,我们通过上面的示例程序,可以看出lua代码中可以控制iphone创建UI控件,并且设置控件的行为,有这些功能应该足够应付很多日常的业务了。听说愤怒的小鸟只有一些底层的代码是用object-c实现的,上层的业务逻辑还是用Lua,通过我最近对Lua的尝试学习,感觉还是算一门比较容易上手的脚本语言。Wax中还有几个示例程序,由于我对IOS开发不熟悉,也就懒得看它的其他应用了。
- <pre></pre>
- <pre></pre>
- <pre></pre>
- <pre></pre>
- <pre></pre>
- <pre></pre>
- <pre></pre>