android4.0.1 webkit 主资源下载过程分析
主资源的加载过程比较直观。
主资源下载是由webview控件的loadUrl()触发的,图中列出了Android framework层与WebKit对接的主要模块。
WebView控件是应用开发者直接使用的显示网页的控件。
WebViewClient和WebChromeClient是framework层回调的由开发者实现的接口。
这两个类使开发者可以对自己感兴趣的下载和显示状态加入自定义的处理。
开发者将这两个类的实例通过WebView的setWebViewClient和setChromeClient接口注册给framework.
framework中通过CallbackProxy来管理这两个类。即应用中实现的接口是通过CallbackProxy来回调的。
CallBackProxy同时又注册给了WebViewCore和BrowserFrame.
java层的类WebViewCore及其native层是连接WebView和WebKit内核的桥梁。
BrowserFrame是WebKit内核中的Frame概念在java层的投射。BrowserFrame的native层是WebFrame.这个类的实现在webcoreframebridge.cpp中。
WebViewCore,WebFrame,Page,Frame,BrowserFrame,FrameLoaderClientAndroid之间关系的建立在webcoreframebridge.cpp的createFrame()函数中。
下载过程是FrameLoader调用FrameLoaderClientAndroid得到DocumentLoader后,由DocumentLoader调用MainResourceLoader完成的,
mainResourceLoader调用ResourceHandle后的流程与subResourceLoader调用ResourceHandle的流程相同(子资源加载分析中有详细的说明)。
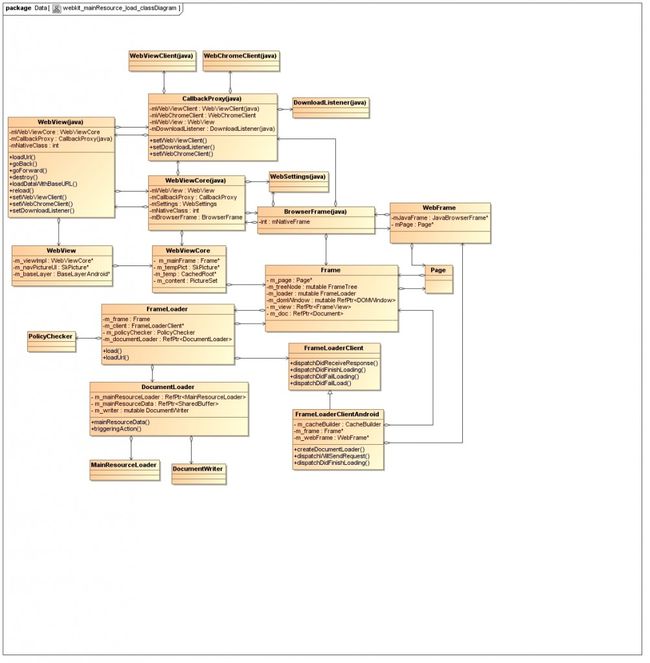
下图是加载主资源涉及到的主要类的类图。
类图下载地址
主资源下载是由webview控件的loadUrl()触发的,图中列出了Android framework层与WebKit对接的主要模块。
WebView控件是应用开发者直接使用的显示网页的控件。
WebViewClient和WebChromeClient是framework层回调的由开发者实现的接口。
这两个类使开发者可以对自己感兴趣的下载和显示状态加入自定义的处理。
开发者将这两个类的实例通过WebView的setWebViewClient和setChromeClient接口注册给framework.
framework中通过CallbackProxy来管理这两个类。即应用中实现的接口是通过CallbackProxy来回调的。
CallBackProxy同时又注册给了WebViewCore和BrowserFrame.
java层的类WebViewCore及其native层是连接WebView和WebKit内核的桥梁。
BrowserFrame是WebKit内核中的Frame概念在java层的投射。BrowserFrame的native层是WebFrame.这个类的实现在webcoreframebridge.cpp中。
WebViewCore,WebFrame,Page,Frame,BrowserFrame,FrameLoaderClientAndroid之间关系的建立在webcoreframebridge.cpp的createFrame()函数中。
下载过程是FrameLoader调用FrameLoaderClientAndroid得到DocumentLoader后,由DocumentLoader调用MainResourceLoader完成的,
mainResourceLoader调用ResourceHandle后的流程与subResourceLoader调用ResourceHandle的流程相同(子资源加载分析中有详细的说明)。
主资源数据从网络返回后会调用MainResourceLoader的didReceiveData()。MainResourceLoader会将数据通过DocumentLoader传给DocumentWriter.
DocumentWriter再将数据传给HTMLDocumentParser.至此主资源的加载完成.接下来进入DOM tree的创建过程。
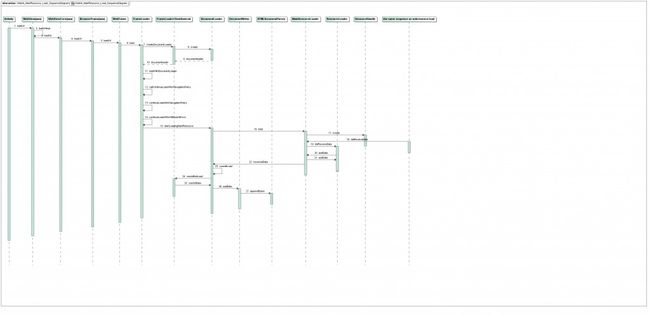
下图是主资源加载的顺序图。
顺序图下载地址