android layout_weight讲解
在网上看了一些对Layout_weight的讲解,有些说的比较片面,只列举了一种情况,然后自己通过实验和一些比较好的文章总结了一下,特此记录下来,以备以后所用。Layout_weight是线性布局,也就是LinearLayout里面用到的,下面通过实验来看这个Layout_weight的特性。
1.当控件的属性android:layout_width="fill_parent"时,布局文件如下:
Xml代码
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="horizontal" android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <Button android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:layout_weight="1"
- android:text="Button1" />
- <Button android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:layout_weight="2"
- android:text="Button2" />
- </LinearLayout>
<?xmlversion="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button android:layout_width="fill_parent"
android:layout_height="wrap_content"android:layout_weight="1"
android:text="Button1" />
<Button android:layout_width="fill_parent"
android:layout_height="wrap_content"android:layout_weight="2"
android:text="Button2" />
</LinearLayout>
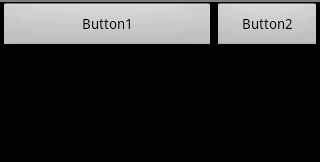
在这里Button1的Layout_weight=1,Buttong2的Layout_weight=2,运行效果为:
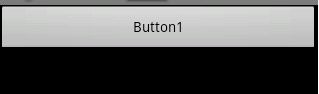
我们看到,Button1占了2/3,Button2占了1/3。如果此时把button2的weight设置成2000,不是说Button2就消失了,而是Button1的宽度几乎占满了屏幕宽度,而屏幕最后一丝细条则是留给Button2的,已近非常小了,没有显示出来。截图如下:

得出结论:在layout_width设置为fill_parent的时候,layout_weight代表的是你的控件要优先尽可能的大,但尽可能大是有限度的,即fill_parent.
2.当控件的属性android:layout_width="wrap_content"时,布局文件如下:
Xml代码
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="horizontal" android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <Button android:layout_width="wrap_content"
- android:layout_height="wrap_content" android:layout_weight="1"
- android:text="Button1" />
- <Button android:layout_width="wrap_content"
- android:layout_height="wrap_content" android:layout_weight="2"
- android:text="Button2" />
- </LinearLayout>
<?xmlversion="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"android:layout_weight="1"
android:text="Button1" />
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"android:layout_weight="2"
android:text="Button2" />
</LinearLayout>
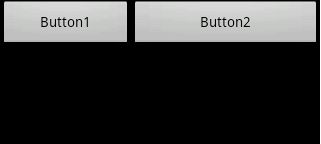
同样,Button1的weight设置为1,Button2的weight设置为2,但是效果与fill_parent的效果截然相反。运行效果如下:
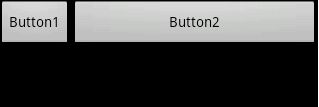
这时,和fill_parent正好相反,Button1的宽度占据了屏幕宽度的1/3,而Button2的宽度占据了屏幕的2/3,如果此时把Button1的weight设置为2000,按照之前理解,Button1应该小的几乎在屏幕上看不到,但是错了,实验告诉我们,当Button1的weight非常小时,也要"wrap_content",也就是要保证Button1至少能够显示。以下是Button1设置weight为2000时的运行截图:
我们看到,Button1已经足够小,但是要保证他能显示出来,因此得出结论:
linearLayout中包含有weight的child时,linearLayout会measure两次:
设屏幕宽度为X
第一次:button1的measuredWidth为X,button2也为X (因为用了weight,所以linearLayout每次measure child时不考虑前一个已经占用的大小),total_width为2X
第二次:计算delta=x-total_width=-x,然后会将button1的宽度设为
x+delta*1/3=0.66x, button2的宽度为 x+delta*2/3=0.33x
那我现在对这句话重新概括一下:“因为设置了button1的权重最小,所以它占用的布局优先级就越高”,也许在Android里面布局并没有优先级之说,我这里只是为了说明问题,自己定义的,所以朋友们不要拍砖。
那首先分析一下当layout_width属性设置为fill_parent的时候,即充满父布局,当然意思是这个控件要根据weight的设置尽可能的大,因此,依上例而论,button1的weight设为1,button2的weight设置为2.即button的优先级最高,因此,要填充父布局就要button1先来填充,尽可能的大,那这个尽可能又是多少呢,这就要综合layout里其他控件的weight值了,然后做一下运算,button1占据2/3,button2占据1/3.你也可以把button2设置为一个非常大的数,比如2000,此时在Graphical Layout模式下可以看到button1填充满了整个宽度,而看不到button2的影子,事实上button2还是存在的,你把鼠标指向button1的后面就可以看到一个长长的竖条,那个就是button2,已经非常非常小了。因此,在layout_width设置为fill_parent的时候,weight所代表的是你的控件要优先尽可能的大。
接着是当layout_weight设置为wrap_content的时候,即适应内容的宽度,意思是这个控件要尽可能的小,只要能把内容显示出来就可以了,同样的,如果把button1和button2的layout_weight设置为wrap_content后,button1的weight为1,button2的weight为2.那么button1要优先尽可能的小,而button2也要尽可能的小,只是优先级不一样,因为设置了weight,所以这两个控件总的宽度要填满父布局的宽度,所以就又要计算每个控件所占据的大小,此时,button1的优先级较高,共有两份,一份1/3,一份2/3,button1要尽可能的小,那button1当然要选1/3,因此,我们看到的效果反而是button2占据的较大。这里要说的是如果把权值同样做如下设置:button1为1,button2为2000,那button1是不是就要占据1/2000的空间呢?这么理解就错了,刚才说了,要尽可能的小,但这个小是有一个限度的,那就是wrap_content,就是还要是内容完完整整的显示出来,同样的,尽可能的大也是有一个限度的,那就是父布局的宽度。因此,在layout_width设置为wrap_content的时候,weight所代表的是你的控件要优先尽可能的大。
所以,要对weight做了解,要深深的理解下面两句话:
所以,要对weight做了解在layout_width设置为fill_parent的时候,layout_weight所代表的是你的控件要优先尽可能的大,但这个大是有限度的,即fill_parent.
在layout_width设置为wrap_content的时候,layout_weight所代表的是你的控件要优先尽可能的小,但这个小是有限度的,即wrap_content.