Silverlight 使用Visifire Chart 展示统计图
visifire是一款基于WPF&silverlight的动画图表控件,支持数据绑定、数据钻取以及实时更新等功能特点。重要一点是能展现特别炫的效果。下面简单介绍一下 他的简单使用
首先 下载 Visifire 的dll 加载到工具箱中,会发现增加很多控件
拖放chart 到XAML 文件中
<my:Chart x:Name="mychart" />
后台加载的代码如下
首先要创建数据源,在这里我要展示北京市各个区义工组织的个数,定义一个类,
public class NameandCount
{
string name;
public string Name
{
get { return name; }
set { name = value; }
}
int count;
public int Count
{
get { return count; }
set { count = value; }
}
}然后 构造一个List<NameCount> 作为数据源 名字为 list
Title title = new Title();
title.Text = "义工组织活动地点个数分区统计";
mychart.Titles.Add(title);
//统计项
DataSeries ds = new DataSeries();
//图表类型类型
ds.RenderAs = RenderAs.StackedColumn;
//显示标注
ds.LabelStyle = LabelStyles.OutSide;
ds.LabelEnabled = true;
//遍历添加统计结果
foreach (NameandCount N in list)
{
ds.DataPoints.Add(new DataPoint() { AxisXLabel = N.Name, YValue =N.Count });
}
foreach(DataPoint dt in ds.DataPoints)
{
dt.MouseMove+=new EventHandler<MouseEventArgs>(dt_MouseMove);
}
mychart.Series.Add(ds);
Ok 看效果如何
其中ds.RenderAs = RenderAs.StackedColumn; 可以修改样式, 如下
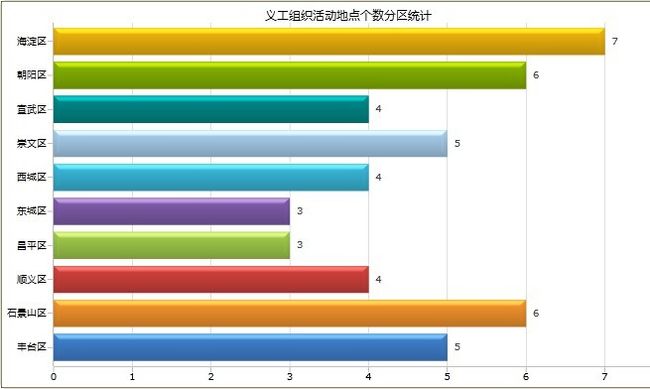
ds.RenderAs = RenderAs.Bar
ds.RenderAs = RenderAs.Bar mychart.View3D = true;
ds.RenderAs = RenderAs.StackedColumn mychart.View3D = true;
ds.RenderAs = RenderAs.Doughnut; mychart.View3D = true;
ds.RenderAs = RenderAs.Bubble;
ds.RenderAs = RenderAs.Pie;
ds.RenderAs = RenderAs.Point;
此外还支持事件 当我鼠标移动到某一点是提示我点击的是哪一个记录 每一个记录叫 为一个DataPoint实例,通过点击的Sender可以获得
foreach(DataPoint dt in ds.DataPoints)
{
dt.MouseMove+=new EventHandler<MouseEventArgs>(dt_MouseMove);
}
void dt_MouseMove(object sender, MouseEventArgs e)
{
MessageBox.Show((sender as DataPoint).AxisXLabel);
}