用你自己的插件扩展jQuery
jQuery 作为一个开源、跨浏览器的 Javascript 库,通过推进快速应用简化了 Web 页面事件处理、动画和 Ajax 的开发。 jQuery 还提供了一个优秀的插件架构,如果你能舒服的编写 jQuery 的代码,你可以轻松的开发和实现你自己的插件以扩展 jQuery 库。
这篇文章讨论了 jQuery 插件的原理,并解释了你如何也能开发一个属于你自己的插件,和在你自己的程序里使用它。你可以自由的下载最新的 jQuery 库,另外它已经被预装在 Visual Studio 2010 里了。
开始条件
要运行文章里的代码示例,你必须先安装 Visual Studio 2010 RC 或者更高的版本,或者必须安装 Visual Studio 2008 和 Visual Studio 2008 SP1 。在后面一种情况下,你必须手动安装 jQuery 库。
文章里的代码示例是用 Visual Studio 2008 编译的,你也可以在 Visual Studio 2010 RC 或者更高的版本中使用。
插件:扩展 jQuery 库
什么是 jQuery 插件,我们为什么要使用它?一个插件是一段 jQuery 的代码,你可以很容易的将它插入到现有的 jQuery 库里,提供扩展性。你可以使用 jQuery 的插件,以扩展 jQuery 库,并且提高代码重用性。本质上,你可以使用 jQuery 的插件扩展 jQuery 本身。
声明一个插件
在最简单的形势下,你可以使用 jQuery 里的 fn 功能声明一个 jQuery 的插件,如下例所示:
jQuery.fn.reverseString= function(params) { //Some Code };
实现一个插件需要两个步骤。首先,你需要写一个方法作为现有 jQuery 库的插件。下面是一个例子:
jQuery.logMessage = function(messageText) {
if(window.console)
{
console.debug(messageText);
}
else
{
alert(messageText);
}
};
然后,你可以在你的代码里使用这个插件。下面是示例:
try
{
// Some code
}
catch(exception)
{
$.logMessage(exception);
}
注意你需要像这样命名你的插件:
jQuery.[plugin name].js
作为一个示例,如果你插件功能的名称是 logMessage ,插件必须存储在一个名为 jQuery.logMessage.js 的文件里。
实现一个 jQuery 的简单插件
在这一节,你将实现一个 jQuery 的简单插件。这个插件可以翻转字符串。注意这个插件只是一个简单的函数,需要存储在和插件名相同的文件里,同时在需要使用到的 Web 页面里引用。这段字符串翻转的代码是如此简单:
for (var ctr = originalText.length - 1; ctr >= 0;reversedText += originalText.substr(ctr, 1), ctr--);
注意 originalText 是包含需要被翻转字符串或文本的变量。翻转后的文本存储在变量reversedText 里。为了翻转字符串,你必须从文本的结尾开始使用substr() 函数每次检索一个字符(上面所示的代码片段)。
下面是jQuery 字符串翻转插件的全部代码。
(function($) {
$.fn.StringReverse = function() {
this.each(function() {
var$textObj = $(this);
varoriginalText = $textObj.text(), reversedText = '';
for (varctr = originalText.length - 1; ctr >= 0; reversedText +=originalText.substr(ctr, 1), ctr--);
$textObj.text(reversedText);
});
return this;
};
})(jQuery);
上面的插件需要被放置在一个名为 jquery.StringReverse.js 的文件中。要使用这个插件,你必须在你的代码里引用这个插件。你可以简单的将这个 js 插件文件拖放到需要引用的地方来做到这一点。当完成这件事后,你可以创建如下的应用:
<script src="jquery.StringReverse.js"type="text/javascript"></script>
You can call the plugin using the following code:
<scriptlanguage="javascript" type="text/javascript">
window.onload= ReverseString;
functionReverseString() {
$("p").StringReverse();
}
</script>
像你看到的一样, StringReverse 插件被 onload 事件调用。你可以调用这个插件来饭庄一段话里面的文字,这段文字可以像如下所示:
This is a sample text to illustrate text reversalusing jQuery Plugins.
下列清单展示了完整的代码:
<%@ Page Language="C#"AutoEventWireup="true" CodeBehind="Default.aspx.cs"Inherits="jQueryPlugin._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<scriptsrc="jquery-1.3.2.min.js"type="text/javascript"></script>
<scriptsrc="jquery.StringReverse.js"type="text/javascript"></script>
<title>Using jQuery Plugins</title>
<scriptlanguage="javascript" type="text/javascript">
window.onload= ReverseString;
functionReverseString() {
$("p").StringReverse();
}
</script>
</head>
<body>
<formid="form1" runat="server">
<div>
<p>This isa sample text to illustrate text reversal using jQuery Plugins.</p>
</div>
</form>
</body>
</html>
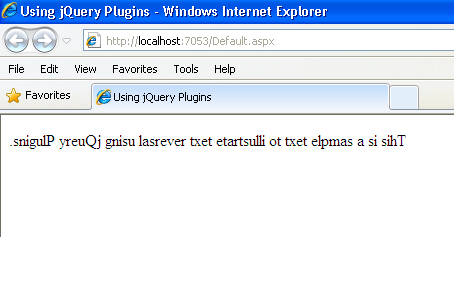
为了执行这段程序,你需要将这个 Web 页面(例子中的 Default.aspx 页面)设定为启动页面然后按 F5 键。执行后,你会发现段落中的文字被翻转了。下面是预期的输出:
注意这段文字是如何被翻转的。
摘要
jQuery 是一个简单、快速和轻量级的 Javascript 库,已经成为建立快速、敏捷的 Web 程序框架的选择之一。它快速的成为了所有 Javascript 库里最为流行的一个,现在你已经知道了如何编写和实现 jQuery 的插件。
代码下载
http://www.webreference.com/programming/jquery/plugin/jQueryPlugin.zip