AJAX 笔记3:无刷新评论【版本一(AJAX+JQuary+Rrepeater+SQL Server)】
案例:新闻的无刷新评论,防止打断视频播放。刚进入界面的时候评论也是页面显示后才加载, “ 正在加载评论 ” 。界面上有一个表格,逐条显示评论,页面刚进来的时候显示已有评论。用户在评论文本框中输入文本,点击评论按钮,向服务器发出 ajax 请求,将用户的评论内容发给服务器,如果服务器返回 “ 插入成功 ” 的消息则将用户的评论动态添加到现有表格中,如果用户评论中含有 “ TMD ” 、 “ 去死 ” 等不良信息则提示用户 “ 请文明用语 ” 。
把下面的复制:pinglun.ashx中

却发现:


展开如下:
JQuary代码:
前台最终代码:
注意:AJAX无刷新评论不需要用服务端控件,因为服务端控件是WebForm用来在服务端代码中方便取值的方法。能用客户端控件就不用服务端控件!
版本一(AJAX+Rrepeater+SQL Server)
在VS中新建数据库:
数据库建立好以后,等几秒钟,数据库自动登录连接好:
建立评论表:
建立数据集:

点击确定,然后,有个提示:
建立数据集结果如下:
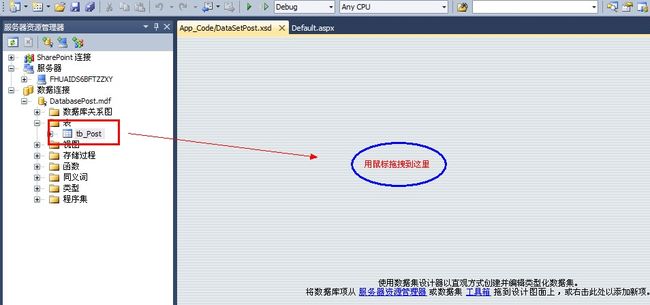
然后,拖拽数据表:

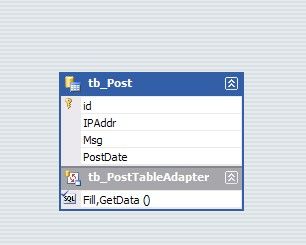
最后结果如下:

建立服务器处理程序:pinglun.ashx
注意这一句:
new DataSetPostTableAdapters.T_PostTableAdapter().Insert(context.Request.UserHostAddress, msg, DateTime.Now);
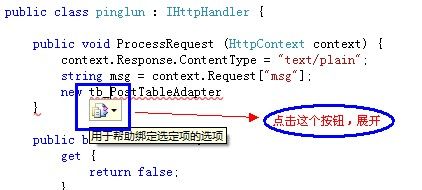
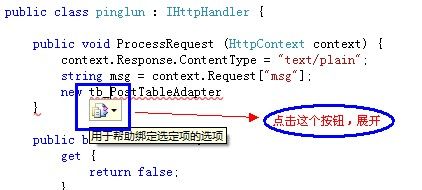
把下面的复制:pinglun.ashx中

却发现:

解决之道:
1:先把pinglun.ashx编译运行一下!
2:然后可以看到如下内容:

展开如下:

点击选中内容:T_PostTableAdapter()就可以使用了。
<%@ WebHandler Language="C#" Class="pinglun" %>
using System;
using System.Web;
public class pinglun : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string msg = context.Request["msg"];
new DataSetPostTableAdapters.T_PostTableAdapter().Insert(context.Request.UserHostAddress, msg, DateTime.Now);//往数据库中插入内容
context.Response.Write("ok");
}
public bool IsReusable
{
get
{
return false;
}
}
}
至此,处理程序完成。
前台pinglun.aspx:
添加数据源:

然后的界面中,点击完成。
添加Repeater控件:

为Repeater添加样式,并绑定数据
<ul id="Comment">
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource1">
<ItemTemplate>
<li>评论人IP:<%#Eval("IPAddr") %> 评论日期:<%#Eval("PostDate") %>内容:<%#Eval("Msg") %></li>
</ItemTemplate>
</asp:Repeater>
</ul>
JQuary代码:
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#btnPost").click(function () {
$.post("pinglun.ashx", { "msg": $("#textComment").val() },
function (data, status) {
if (status != "success") {
alert("评论发表失败,请重试!");
return;
}
if (data == "ok") {
var newComment = $("<li>评论人IP:自己,评论日期:" + new Date() + ",内容:" + $("#textComment").val() + "</li>");
$("#Comment").append(newComment);
alert("评论发表成功");
}
else {
alert("评论发表内容有问题!");
}
});
});
});
</script>
前台最终代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#btnPost").click(function () {
$.post("pinglun.ashx", { "msg": $("#textComment").val() },
function (data, status) {
if (status != "success") {
alert("评论发表失败,请重试!");
return;
}
if (data == "ok") {
var newComment = $("<li>评论人IP:自己,评论日期:" + new Date() + ",内容:" + $("#textComment").val() + "</li>");
$("#Comment").append(newComment);
alert("评论发表成功");
}
else {
alert("评论发表内容有问题!");
}
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
DeleteMethod="Delete" InsertMethod="Insert"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetData"
TypeName="DataSetPostTableAdapters.T_PostTableAdapter" UpdateMethod="Update">
<DeleteParameters>
<asp:Parameter Name="Original_id" Type="Int32" />
</DeleteParameters>
<InsertParameters>
<asp:Parameter Name="IPAddr" Type="String" />
<asp:Parameter Name="Msg" Type="String" />
<asp:Parameter Name="PostDate" Type="DateTime" />
</InsertParameters>
<UpdateParameters>
<asp:Parameter Name="IPAddr" Type="String" />
<asp:Parameter Name="Msg" Type="String" />
<asp:Parameter Name="PostDate" Type="DateTime" />
<asp:Parameter Name="Original_id" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
<ul id="Comment">
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource1">
<ItemTemplate>
<li>评论人IP:<%#Eval("IPAddr") %> 评论日期:<%#Eval("PostDate") %>内容:<%#Eval("Msg") %></li>
</ItemTemplate>
</asp:Repeater>
</ul>
<br />
<br />
评论内容:<br />
<br />
<textarea id="textComment" cols="20" name="S1" rows="2"></textarea><br />
<input id="btnPost" type="button" value="提交" /></div>
</form>
</body>
</html>