ListView的使用
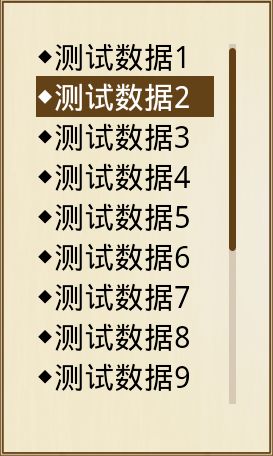
ListView 的功能比较强大,也有很多种使用方法,在这里介绍一种简单的使用方法。首先,看一下效果图:
这个列表的功能是单击某一项时,就选中某一项,并反显它,其它功能同ListView.
要实现上面的效果,需要做一下BaseAdapter,同时需要修改ListView的属性及右边滑块的属性。
下面给出MyListAdapter的代码:
- import java.lang.reflect.Field;
- import android.content.Context;
- import android.graphics.Color;
- import android.util.Log;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.*;
- public class MyListAdapter extends BaseAdapter{
- private Context mContext;
- private boolean[] isFocused ;
- private TextView[] ItemContent ;
- private int ItemCount;
- private int whichClick = -1;
- public StoryListAdapter(Context c, String[] str, int length)
- {
- this.mContext = c;
- this.isFocused = new boolean[length];
- this.ItemContent = new TextView[length];
- this.ItemCount = length;
- for (int i = 0; i < length; i++)
- {
- isFocused[i] = false;
- }
- TextView v;
- for (int i = 0; i < length; i++)
- {
- v = new TextView(mContext);
- v.setText("◆"+str[i]);
- v.setTextSize(30);
- ItemContent[i] = v;
- }
- }
- //@Override
- public int getCount()
- {
- // TODO Auto-generated method stub
- //return ListData.length;
- return ItemCount;
- }
- //@Override
- public Object getItem(int position)
- {
- // TODO Auto-generated method stub
- return position;
- }
- //@Override
- public long getItemId(int position)
- {
- // TODO Auto-generated method stub
- return position;
- }
- //@Override
- public View getView(int position, View convertView, ViewGroup parent)
- {
- TextView v = ItemContent[position];
- if(isFocused[position])
- v.setTextColor(Color.WHITE);
- else
- v.setTextColor(Color.BLACK);
- v.setBackgroundColor(isFocused[position]?Color.rgb(100,66,24):Color.TRANSPARENT);
- return v;
- }
- public void setCurrentSel(int index)
- {
- isFocused[whichClick == -1 ? 0 : whichClick] = false;
- whichClick = index;
- isFocused[index] = true;
- notifyDataSetInvalidated();
- }
- public void setUnCurrentSel()
- {
- for (int i = 0; i < ItemCount; i++)
- {
- isFocused[i] = false;
- }
- notifyDataSetInvalidated();
- }
- public int getCurrentSel()
- {
- int ret = 0 ;
- if(whichClick != -1)
- ret = whichClick;
- return ret;
- }
- }
在主程序中用下面的方式进行调用:
- String[] ListTestData = {"测试数据1","测试数据2","测试数据3","测试数据4","测试数据5","测试数据6","测试数据7","测试数据8","测试数据9","测试数据10","测试数据11","测试数据12","测试数据13","测试数据14","测试数据15","测试数据16"};
- MyListAdapter myListAdapter;
- listview = (ListView)findViewById(R.id.main_list_view);
- myListAdapter = new MyListAdapter(this,ListTestData,ListTestData.length);
- listview.setAdapter(storyListAdapter);
- storyListAdapter.setCurrentSel(0);
到此,基本上就实现了上面的效果,但是还有很多问题,我们一个一个来解决:
1、单击列表后,列表的背景变成了黑色了。可以指定android:cacheColorHint的属性来放变它,我们需要将它指定为透明。使用下面的属性值:
android:cacheColorHint="#000000"
2、去除列表项中间的分割线:android:divider="#00000000",这里的值也可以指向一个drawable图片对象(android:divider="@drawable/list_line"),如果使用了图片高度大于系统的像素的话,可以自己设定一个高度。android:dividerHight="10px"
3、listview在拖动时,listview的背景变成黑色。可以使用下面的代码时行解决:android:scrollingCache="false"
4、listview的上边和下边有黑色的阴影。可以使用下面的代码进行解决:android:fadingEdge="none"
5、listview右边的滑动条覆盖列表项的内容。可以使用下面的代码进行解决:android:scrollbarStyle="outsideInset"
6、修改listvew右边的滑动条与列表项之间的距离。可以使用下面代码进行解决:android:paddingRight="10dip",可以根据需要进行修改。
7、修改右边的滑动条显示的颜色。可以使用下面的代码进行解决:
android:scrollbarTrackVertical="@drawable/scrollbar_vertical_track"
android:scrollbarThumbVertical="@drawable/scrollbar_vertical_thumb"
其中scrollbar_vertical_track和scrollbar_vertical_thumb是滑动条的XML配置文件,在DemoAPI中有,你只要根据自己的需要修改一下开始颜色和结束颜色即可。下面给出xml文件的内容:
scrollbar_vertical_track.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android">
- <gradient android:startColor="#D6C9B5" android:endColor="#D6C9B5"
- android:angle="0"/>
- <corners android:radius="0dp" />
- </shape>
scrollbar_vertical_thumb.xml
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android">
- <gradient android:startColor="#634117" android:endColor="#634117"
- android:angle="0"/>
- <corners android:radius="6dp" />
- </shape>
其中android:startColor="#D6C9B5"为#RGB的开始颜色。
8、单击Item时,无背景颜色变化,需要在ListView中指定它的listSelector属性,如下:
android:listSelector="@layout/list_press"
list_press.xml的内容如下:
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_selected="false" android:state_pressed="false" android:drawable="@android:color/transparent" />
- </selector>
到此,基上已经完成了上面的效果。
下面给出所有的完整的ListView属性设置项:
- <ListView
- android:id="@+id/main_list_view"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:scrollingCache="false"
- android:fadingEdge="none"
- android:cacheColorHint="#000000"
- android:divider="#00000000"
- android:scrollbarStyle="outsideInset"
- android:paddingRight="10dip"
- android:scrollbarTrackVertical="@drawable/scrollbar_vertical_track"
- android:scrollbarThumbVertical="@drawable/scrollbar_vertical_thumb"
- android:listSelector="@layout/list_press" >
9、如何使用和自定义FastScroller,在ListView的右边显示一个滑块,效果图如下:
要实现它,很容易,只需要在ListView中设置它的属性即可,如下:
- android:fastScrollEnabled="true"
- android:focusable="true"
但是有时候会发现设置属性无效,滚动ListView并未出现滑块。原因是该属性生效有最小记录限制。当ListView记录能够在4屏以内显示(也就是说滚动4页)就不会出现滑块。可能是api设计者认为这么少的记录不需要快速滚动。
如何修改FastScroller那个滑块的图片呢,效果图如下:
可以使用下面的代码:
- try {
- Field f = AbsListView.class.getDeclaredField("mFastScroller");
- f.setAccessible(true);
- Object o = f.get(listview);
- f = f.getType().getDeclaredField("mThumbDrawable");
- f.setAccessible(true);
- Drawable drawable = (Drawable) f.get(o);
- //R.drawable.scrollbar为自己自定义的图片
- drawable = getResources().getDrawable(R.drawable.scrollbar);
- f.set(o, drawable);
- } catch (Exception e) {
- throw new RuntimeException(e);
- }
Xml代码
Xml代码
android:autoLink设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all)
android:autoText如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输入的时候起作用。
android:bufferType指定getText()方式取得的文本类别。选项editable 类似于StringBuilder可追加字符,
也就是说getText后可调用append方法设置文本内容。spannable 则可在给定的字符区域使用样式,参见这里1、这里2。
android:capitalize设置英文字母大写类型。此处无效果,需要弹出输入法才能看得到,参见EditView此属性说明。
android:cursorVisible设定光标为显示/隐藏,默认显示。
android:digits设置允许输入哪些字符。如“1234567890.+-*/% ()”
android:drawableBottom在text的下方输出一个drawable,如图片。如果指定一个颜色的话会把text的背景设为该颜色,并且同时和background使用时覆盖后者。
android:drawableLeft在text的左边输出一个drawable,如图片。
android:drawablePadding设置text与drawable(图片)的间隔,与drawableLeft、drawableRight、drawableTop、drawableBottom一起使用,可设置为负数,单独使用没有效果。
android:drawableRight在text的右边输出一个drawable。
android:drawableTop在text的正上方输出一个drawable。
android:editable设置是否可编辑。
android:editorExtras设置文本的额外的输入数据。
android:ellipsize设置当文字过长时,该控件该如何显示。有如下值设置:”start”—?省略号显示在开头;”end”——省略号显示在结尾;”middle”—-省略号显示在中间;
”marquee” ——以跑马灯的方式显示(动画横向移动)
android:freezesText设置保存文本的内容以及光标的位置。
android:gravity设置文本位置,如设置成“center”,文本将居中显示。
android:hintText为空时显示的文字提示信息,可通过textColorHint设置提示信息的颜色。此属性在EditView中使用,但是这里也可以用。
android:imeOptions附加功能,设置右下角IME动作与编辑框相关的动作,如actionDone右下角将显示一个“完成”,而不设置默认是一个回车符号。这个在EditView中再详细
说明,此处无用。
android:imeActionId设置IME动作ID。
android:imeActionLabel设置IME动作标签。
android:includeFontPadding设置文本是否包含顶部和底部额外空白,默认为true。
android:inputMethod为文本指定输入法,需要完全限定名(完整的包名)。例如:com.google.android.inputmethod.pinyin,但是这里报错找不到。
android:inputType设置文本的类型,用于帮助输入法显示合适的键盘类型。在EditView中再详细说明,这里无效果。
android:linksClickable设置链接是否点击连接,即使设置了autoLink。
android:marqueeRepeatLimit在ellipsize指定marquee的情况下,设置重复滚动的次数,当设置为marquee_forever时表示无限次。
android:ems设置TextView的宽度为N个字符的宽度。这里测试为一个汉字字符宽度
android:maxEms设置TextView的宽度为最长为N个字符的宽度。与ems同时使用时覆盖ems选项。
android:minEms设置TextView的宽度为最短为N个字符的宽度。与ems同时使用时覆盖ems选项。
android:maxLength限制显示的文本长度,超出部分不显示。
android:lines设置文本的行数,设置两行就显示两行,即使第二行没有数据。
android:maxLines设置文本的最大显示行数,与width或者layout_width结合使用,超出部分自动换行,超出行数将不显示。
android:minLines设置文本的最小行数,与lines类似。
android:lineSpacingExtra设置行间距。
android:lineSpacingMultiplier设置行间距的倍数。如”1.2”
android:numeric如果被设置,该TextView有一个数字输入法。此处无用,设置后唯一效果是TextView有点击效果,此属性在EdtiView将详细说明。
android:password以小点”.”显示文本
android:phoneNumber设置为电话号码的输入方式。
android:privateImeOptions设置输入法选项,此处无用,在EditText将进一步讨论。
android:scrollHorizontally设置文本超出TextView的宽度的情况下,是否出现横拉条。
android:selectAllOnFocus如果文本是可选择的,让他获取焦点而不是将光标移动为文本的开始位置或者末尾位置。TextView中设置后无效果。
android:shadowColor指定文本阴影的颜色,需要与shadowRadius一起使用。
android:shadowDx设置阴影横向坐标开始位置。
android:shadowDy设置阴影纵向坐标开始位置。
android:shadowRadius设置阴影的半径。设置为0.1就变成字体的颜色了,一般设置为3.0的效果比较好。
android:singleLine设置单行显示。如果和layout_width一起使用,当文本不能全部显示时,后面用“…”来表示。如android:text="test_ singleLine "
android:singleLine="true" android:layout_width="20dp"将只显示“t…”。如果不设置singleLine或者设置为false,文本将自动换行
android:text设置显示文本.
android:textAppearance设置文字外观。如“?android:attr/textAppearanceLargeInverse”这里引用的是系统自带的一个外观,?表示系统是否有这种外观,否则使用默认的 外观。可设置的值如下:
textAppearanceButton/textAppearanceInverse/textAppearanceLarge/textAppearanceLargeInverse/textAppearanceMedium/textAppearanceMediumInverse/textAppearanceSmal l/textAppearanceSmallInverse
android:textColor设置文本颜色
android:textColorHighlight被选中文字的底色,默认为蓝色
android:textColorHint设置提示信息文字的颜色,默认为灰色。与hint一起使用。
android:textColorLink文字链接的颜色.
android:textScaleX设置文字之间间隔,默认为1.0f。
android:textSize设置文字大小,推荐度量单位”sp”,如”15sp”
android:textStyle设置字形[bold(粗体) 0, italic(斜体) 1, bolditalic(又粗又斜) 2] 可以设置一个或多个,用“|”隔开
android:typeface设置文本字体,必须是以下常量值之一:normal 0, sans 1, serif 2, monospace(等宽字体) 3]
android:height设置文本区域的高度,支持度量单位:px(像素)/dp/sp/in/mm(毫米)
android:maxHeight设置文本区域的最大高度
android:minHeight设置文本区域的最小高度
android:width设置文本区域的宽度,支持度量单位:px(像素)/dp/sp/in/mm(毫米),与layout_width的区别看这里。
android:maxWidth设置文本区域的最大宽度
android:minWidth设置文本区域的最小宽度
------------------------------------------好吧,我承认,我是分割线--------------------------------------------
最近做一个通讯录的项目,在显示地址的时候有个需求,就是单行显示,超出到部分用省略号显示
需要设置到属性如下:
android:layout_width="wrap_content"
android:singleLine="true"//单行显示
android:ellipsize="end"//省略号出现在末尾