Pagespeed 是一个开源项目,该项目在 Github 的开源地址为:https://github.com/pagespeed/ngx_pagespeed
Pagespeed 能够压缩您站点上的静态资源(CSS、JS、图片等),从而加快用户的网页加载速度。
Pagespeed 支持 Apache、Nginx。
本文,我们以 Nginx 为例进行 Pagespeed 配置。分三个步骤:
1.安装GCC等依赖库
请按您的系统类型执行。
Redhat、CentOS、Fedora:
$ sudo yum install gcc-c++ pcre-dev pcre-devel zlib-devel make
Debian、Ubuntu:
$ sudo apt-get install build-essential zlib1g-dev libpcre3 libpcre3-dev
2.下载 ngx_pagespeed
$ cd ~ # 回到用户目录 $ wget https://github.com/pagespeed/ngx_pagespeed/archive/v1.8.31.4-beta.zip # 下载 ngx_pagespeed 源码包 $ unzip v1.8.31.4-beta.zip # 解压刚才下载的压缩包 $ cd ngx_pagespeed-1.8.31.4-beta/ # 切到解压目录 $ wget https://dl.google.com/dl/page-speed/psol/1.8.31.4.tar.gz # 下载PSOL $ tar -xzvf 1.8.31.4.tar.gz # 解压PSOL
3.配置到 Nginx 中
$ cd ~ # 回到用户目录 $ wget http://nginx.org/download/nginx-1.6.0.tar.gz #下载 Nginx 源码包 $ tar -xvzf nginx-1.6.0.tar.gz #解压 Nginx 源码包 $ cd nginx-1.6.0/ # 切到解压目录 $ ./configure --add-module=$HOME/ngx_pagespeed-1.8.31.4-beta #添加 Nginx 模块:pagespeed $ make # 编译 Nginx
下面请根据您的情况选择
1) 如果您是新安装 Nginx ,执行:
$ sudo make install
2) 如果您之前已经安装过 Nginx,执行(下面的 Nginx 目录请根据您的实际情况替换,如:/usr/bin/nginx ):
$ cp /usr/sbin/nginx /usr/sbin/nginx.bak # 备份 Nginx 文件,以防不测 $ cp objs/nginx /usr/sbin/
至此已经配置好 Pagespeed 模块到 Nginx 中,接下来为您的站点添加 Pagespeed 支持:
编辑 /usr/local/nginx/conf/nginx.conf (请根据实际情况选择目录与文件),在 server 块中添加:
pagespeed on;
pagespeed FileCachePath /var/ngx_pagespeed_cache;
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { add_header "" ""; }
location ~ "^/pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$" { }
需要注意的是,如果您有多个虚拟主机,需要将以上代码分别添加到各个主机的配置文件中去。
接着测试配置文件是否通过,下面的(下面的 Nginx 目录请根据您的实际情况替换,如:/usr/bin/nginx ):
$ sudo /usr/sbin/nginx -t # 测试配置文件
如果看到:
nginx:the configuration file /etc/nginx/nginx.conf syntax is ok nginx:configuration file /etc/nginx/nginx.conf test is successful
即说明配置通过,否则执行升级代码:
$ sudo make upgrade
最后重启 Nginx 完成配置。
测试效果
查看源码,可以看到 CSS、JS 文件链接已经加上了后缀,JS代码也进行了压缩。
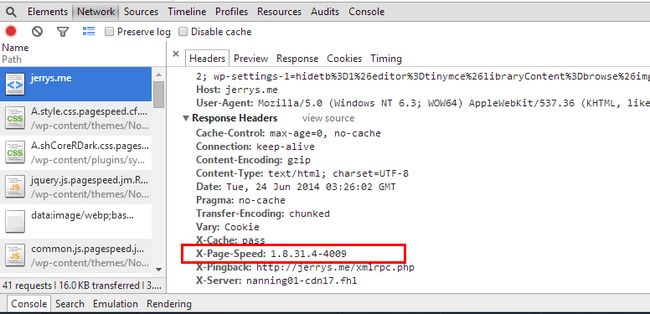
另外,通过 Chrome 的开发者工具(F12)也能看到被加上了 Pagespeed 的 header:
转载请注明:Jerry Locke's Blog » [教程]NGINX 配置 Pagespeed 压缩网站静态资源
