使用MVVMLight 开发 Windows 10 App(一)
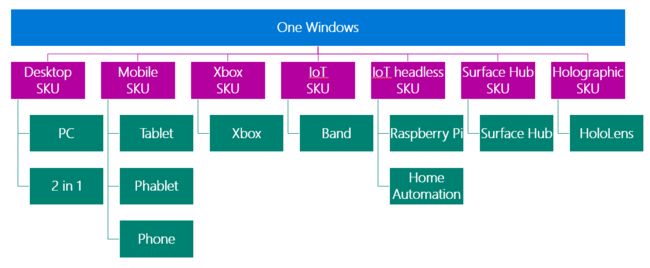
编者语 : Windows 10 给开发者带来了新的机遇,通过一次开发,一次编译,一个执行文件可以运行在PC , IoT, Mobile,Xbox, HoloLens,SurfaceHub等不同的终端上。上周在直播活动中,为大家带来了一个开发的开篇介绍,从今天起会连载Windows 10 开发的相关文章。

MVVM Light是一个基于Model-View-ViewModel的轻量级框架,他可以为WPF,Silverlight,Xamarin,Uinversal Windows Platform App提供一个MVVM的模式实现。Windows 10 对于支持Windows 8.x PCL 的库都可以无缝地延续下来,所以MVVM Light也可以在UWP的开发中使用。
再谈MVVM
MVVM 是一个设计模式,从传统的MVC,MVP模式下演变过来。MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大优点

MVVM Light 不是MVVM 模式下唯一的第三方框架,有Prism/ FreshMVVM 等类似的。但是它是比较成熟的一个。MVVM Light对ViewModel, Command,消息传递进行了封装,方便开发人员调用,并整合了SimpleIoC的依赖注入方式。在MVVM Light中有几个基类比较重要,我粗略介绍一下。
ViewModelBase : 你创建的ViewModel都基于这个类,它为你提供了设计模式下的数据展现方式,方便在Blend下针对数据呈现
进行设计。
RelayCommand : 为你的ViewModel提供了事件响应的方式。它基于ICommand。RelayCommand通过构造函数初始化Execute 和 CanExecute
方法。
NavigationService: 这是一个跳转服务,对于页面跳转和返回起着重要作用。
Messenger : 页面间传递消息和数据传递。
在Windows 10 中使用MVVM Light
1. 通过Nuget添加MVVM Light ,如图通过Nuget就可以找到MVVM Light的库,只要点击Install就可以安装了,它会把
MvvmLightLibs也安装上
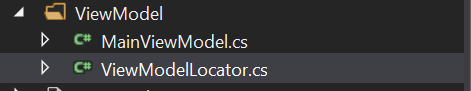
2. 安装成功后,除了会为MVVMLight添加必要的引用外,还创建了ViewModel文件夹,自带了MainViewModel和ViewModelLocator两个类。
ViewModelLocator主要为项目的依赖注入相关类和实例化相关类。

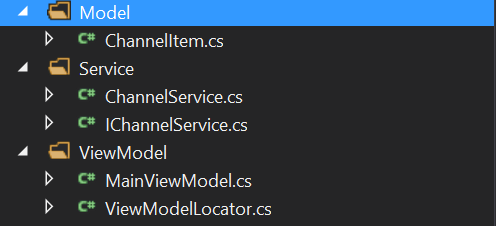
3. 之后的事情是按照需要创建你的Model和相关的Service完成对应的数据逻辑操作。

4. 对于XAML的修改,你需要为XAML添加如下语句 ,通过这个来绑定相关的ViewModel
<Page
x:Class="UWPDemo.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UWPDemo"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
DataContext="{Binding Main, Source={StaticResource Locator}}">
5. 至于其他界面的操作就是按以往那样即可,当然你可以针对不同的设备进行界面调整。
6. 最后就是运行了,![]() 虽然是一个简单列表但是起码跑起来了。
虽然是一个简单列表但是起码跑起来了。
爽吧!一个好的架构都项目来说是一个非常好的保障,MVVMLight 就是你所需要的。我会不间断地连载相关Windows 10结合MVVM Light开发的文章,希望大家喜欢。
点击下载示例