Android 绘图进阶(一):PorterDuff与Xfermode(画笔风格)仿QQ圆形头像

之前就看到有人在问QQ头像的圆形头像是怎样制作的,今天学习到绘图方面的xfermode才知道原来QQ头像是通过它来绘制的,感觉它所能实现的效果还是很不错的。
一、Xfermode简单介绍
Xfermode有三个子类 :
AvoidXfermode 指定了一个颜色和容差,强制Paint避免在它上面绘图(或者只在它上面绘图)。
PixelXorXfermode 当覆盖已有的颜色时,应用一个简单的像素异或操作。
PorterDuffXfermode 这是一个非常强大的转换模式,使用它,可以使用图像合成的16条Porter-Duff规则的任意一条来控制Paint如何与已有的Canvas图像进行交互。
通过我们可以将它设置到画笔风格上面。如下面代码所示:
//创建PorterDuffXfermode
PorterDuffXfermode mode=new PorterDuffXfermode(PorterDuff.Mode.DST_IN);
//设置mode画笔风格
paintnew.setXfermode(mode);二、PorterDuff
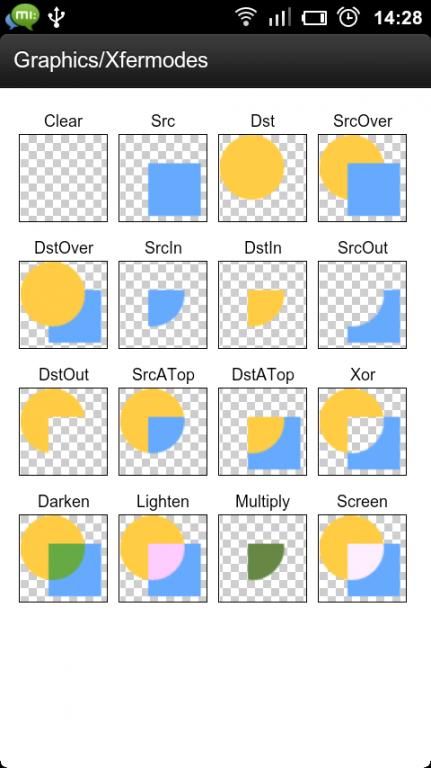
在上面的xfermode的使用代码中,可以看到使用了一个PorterDuffXfermode对象设置mode,并且知道有16条Porter-Duff规则,具体他们是什么样式的,我们还是看看google给出的官方例子。

PorterDuffXfermode的风格就是上面的16中,我们可以简单的理解为一个SRC图形与DST图形的交集,并集类似的效果,可以看下它的16中Mode的具体解释。
1.PorterDuff.Mode.CLEAR
所绘制不会提交到画布上。
2.PorterDuff.Mode.SRC
显示上层绘制图片
3.PorterDuff.Mode.DST
显示下层绘制图片
4.PorterDuff.Mode.SRC_OVER
正常绘制显示,上下层绘制叠盖。
5.PorterDuff.Mode.DST_OVER
上下层都显示。下层居上显示。
6.PorterDuff.Mode.SRC_IN
取两层绘制交集。显示上层。
7.PorterDuff.Mode.DST_IN
取两层绘制交集。显示下层。
8.PorterDuff.Mode.SRC_OUT
取上层绘制非交集部分。
9.PorterDuff.Mode.DST_OUT
取下层绘制非交集部分。
10.PorterDuff.Mode.SRC_ATOP
取下层非交集部分与上层交集部分
11.PorterDuff.Mode.DST_ATOP
取上层非交集部分与下层交集部分
12.PorterDuff.Mode.XOR
异或:去除两图层交集部分
13.PorterDuff.Mode.DARKEN
取两图层全部区域,交集部分颜色加深
14.PorterDuff.Mode.LIGHTEN
取两图层全部,点亮交集部分颜色
15.PorterDuff.Mode.MULTIPLY
取两图层交集部分叠加后颜色
16.PorterDuff.Mode.SCREEN
取两图层全部区域,交集部分变为透明色
三、仿QQ头像
注:这里说明一下xfermode的使用绘制在个Bitmap位图上面因此要为它创建Bitmap,并为该Bitmap创建画布Canvas,之后将DST图像与SRC通Canvas绘制在Bitmap上面,通过画笔风格确定显示部分。
1、创建Bitmap与画布
moutbitmap=Bitmap.createBitmap(width(), height(), Config.ARGB_8888);
Canvas canvas_outbitmap=new Canvas(moutbitmap);2、绘制DST与SRC
//Dst——圆形
canvas_outbitmap.drawCircle(mbitmap.getWidth()/2, mbitmap.getHeight()/2,mbitmap.getWidth()/2,mpaint);
PorterDuffXfermode mode=new PorterDuffXfermode(Mode.SRC_IN);
mpaint.setXfermode(mode);
//Src——头像图片
canvas_outbitmap.drawBitmap(mbitmap, 0, 0, mpaint);3、设置画笔风格
mpaint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));这样我们就可以实现我们的qq圆形头像了。
4、完整代码:
自定义View
public class MyXfermode extends View{
private int width;
private int height;
private Paint mpaint;
private Bitmap mbitmap;
private Bitmap moutbitmap;
public MyXfermode(Context context) {
super(context);
}
public MyXfermode(Context context, AttributeSet attrs) {
super(context, attrs);
initBitmap();
}
public void initBitmap(){
//禁用硬件加速器,因为有些硬件加速器不支持
setLayerType(LAYER_TYPE_SOFTWARE, null);
//设置抗锯齿
mpaint=new Paint(Paint.ANTI_ALIAS_FLAG);
mpaint.setColor(Color.YELLOW);
mbitmap=BitmapFactory.decodeResource(getResources(),R.drawable.yourimg);
//以后的绘制都将显示在moutbitmap上面
moutbitmap=Bitmap.createBitmap(mbitmap.getWidth(), mbitmap.getHeight(), Config.ARGB_8888);
Log.d("图片信息", mbitmap.getWidth()+ "高"+mbitmap.getHeight());
Canvas canvas_outbitmap=new Canvas(moutbitmap);
//Dst
canvas_outbitmap.drawCircle(mbitmap.getWidth()/2, mbitmap.getHeight()/2,mbitmap.getWidth()/2,mpaint);
PorterDuffXfermode mode=new PorterDuffXfermode(Mode.SRC_IN);
mpaint.setXfermode(mode);
//Src
canvas_outbitmap.drawBitmap(mbitmap, 0, 0, mpaint);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(moutbitmap,0,0,null);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
}
}布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center">
<com.example.myview.MyXfermode android:id="@+id/myarcprogress" android:layout_width="400dp" android:layout_height="400dp" />
</LinearLayout>