iOS开发 之 屏幕适配
iPhone尺寸一览
iPhone4s: points = 320x480, pixels = 640x960, @2x
iPhone5: points = 320x568, pixels = 640x1136, @2x
iPhone6: points = 375x667, pixels = 750x1334, @2x
iPhone6 Plus: points = 414x736, pixels = 1242x2208, @3x
参考:
iOS Resolution Quick Reference
PaintCode: The Ultimate Guide To iPhone Resolutions
控件尺寸一览
Statusbar: 20 points
NavigationBar: 44 points
UITableviewCell: 44 points
TabBar: 49 points
自动适配
旧的ios工程中如果没有做过以下配置
1: launch image中没有设置Retina HD 5.5和Retina HD 4.7的图片
2: 没有设置Launch Screen File
虽然可以在iPhone6&Plus上正常运行, 但是是按照屏幕尺寸等比例放大的, 导致控件拉伸
如: navigationBar/tabBar/Cell/弹出键盘…高度都被拉伸
此时[UIScreen mainScreen].bounds.size.width = 320
手动适配
1: 图片的适配
图片资源主要有三类
1: App Icon
2: Launch Image 3: Image Set其中App Icon和Launch Image的适配较简单, 主要在相应的子项中填入相应的图片, 剩下的工作iOS平台帮我们都解决了

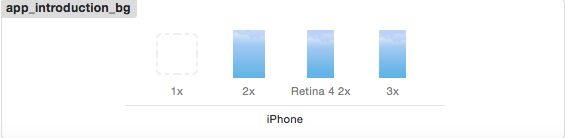
但是在Image Set的适配时, apple却给我们制造了点”小麻烦”

其中
2x是用于iPhone4s和iPhone6
Retina 4 2x是用于iPhone5 iPhone5s iPhone5c
3x是用于iPhone6 plus
这里的”小麻烦”就是2x是同时用于4s和6的, 但4s和6的屏幕尺寸和分辨率相差甚远
而Image Set却没有提供子项以区分4s和6
所以我们在实际开发过程中, 采用了一种妥协的办法
在代码中通过判断屏幕尺寸, 来对iPhone6做”特殊处理”: 即使用一个新的Image Set
2: UITableViewCell宽度的适配
在所有iPhone设备上初始化UITableViewCell时
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifierself.bounds.size.width = 320 (虽然iphone6&Plus的屏幕宽度肯定大于320)
所以cell中的subView不能在cell初始化时使用cell的width进行布局
常见的解决办法如下:
方法1: 如果确定该cell的宽度和屏幕宽度一致, 则直接使用[UIScreen mainScreen].bounds.size.width布局
方法2: 在cell初始化时创建subViews并设置属性, 在layoutSubViews中设置布局, 此时的self.bounds是cell实际的bounds
- (void)layoutSubviews {
[super layoutSubviews];
self.actualContentView.frame = self.bounds;
// ...
}3: 使用autoLayout布局
转自:http://yl33643.github.io/blog/2015/07/23/ios-multi-devices-adaption/