lzugis——Arcgis Server for JavaScript API之POI
POI(Point Of Interest),感兴趣点,其实呢,严格意义上说应该不是POI,但是单位就这样叫了,我也就这样叫了,其实现的功能大致是这样的:用过百度地图的朋友们都知道你在百度地图时,当鼠标经过某个点时会显示这个对象的名称,点击该对象,会弹出该对象的详细信息。如下图所示:
实现后的效果呢就是这样子的,下面呢我来说说在Arcgis Server for JavaScript API下,我实现该效果的思路与想法。
首先,得有一个图层用于显示这些点对象,这个图层可以是切片,也可以是WMS,也可以是featurelayer,反正只要是能将这些东西在地图上显示出来就Ok了。
map = new Map("map",{
logo:false,
center: [106.6854, 35.8364],
slider: true
});
var tiledLayer = new Tiled(tiledUrl); map.addLayer(tiledLayer);
接下来说说这些点究竟是怎么回事,其实呢,这些点呢就是一个JSON格式的数据,里面的每一个对象包含了该对象的属性信息,返回的JSON格式的大概如下:
{
total:3,
layerpoi:[
{poiCode:'0',poiTitle:'wlmq',poix:9748157.53561782,poiy:5429353.112666599 },
{poiCode:'1',poiTitle:'hhht',poix:12453416.840686005,poiy:4997253.113785474 },
{poiCode:'2',poiTitle:'lz',poix:11528834.54654876,poiy:4319715.295065851 }
]
}注意,每一个对象必须得有一个id,name,x,y,前面这四个是必须的,其他的可有可无,至于说怎么返回,这个事情你自己考虑,怎么方便怎么来,asp.net可以用*.ashx,java可以考虑servlet或者别的,反正能返回这个JSON就Ok。那么,我何时请求让他返回呢,有两个时间:1、地图初始化加载的时候;2、地图的extent发生变化的时候。我们可以用ajax来实现:
function excuteData(dataUrl){
$.ajax({
type: "post",
dataType: "JSON",
url: dataUrl,
data: {level: mapLevel, bbox: bbox},
success: function(json){
var data = json.layerpoi;
total=json.total;
if(total!=0){
for(var i in data){
var xmin,ymin,xmax,ymax;
xmin=data[i].poix-offset;
ymin=data[i].poiy-offset;
xmax=data[i].poix+offset;
ymax=data[i].poiy+offset;
var poiExtent = new esri.geometry.Extent(xmin,ymin,xmax,ymax,map.spatialReference);
poiArray[i] = new POI(data[i].poiType,data[i].poiTitle,data[i].poix,data[i].poiy,poiExtent);
}
}
}
});
}分析上面的代码,ajax请求,传递的参数为level(地图的级别),bbox(地图当前的四至),意思就是通过当前地图的级别和四至判断当前可是范围内所包含的点对象的个数与信息,success后返回JSON,首先,判断total的个数是否为0,不为0,说明有点对象,这时,根据地图的比例尺计算一个合理的offset,根据x、y、offset给每一个点对象创建一个extent,你可以建一个对象类将这些对象点的信息存储起来:
function POI(code,title,x,y,extent){
this.code=code;
this.title=title;
this.x=x;
this.y=y;
this.extent=extent;
}接着,实现移动鼠标去判断鼠标当前所在点是否被对象点所包含,包含了,显示该对象的信息,并高亮显示给对象:
//鼠标移动事件
function mapMouseMove(evt){
var point = evt.mapPoint;
for(var i = 0; i < poiArray.length; i++){
var extent=poiArray[i].extent;
if(extent.contains(point)){
console.log("true");
poipoint = new esri.geometry.Point([poiArray[i].x,poiArray[i].y],map.spatialReference);
var graphicMarker = new esri.Graphic(poipoint, pmsHover);
map.graphics.add(graphicMarker);
var font = new esri.symbol.Font();
font.setSize("10pt");
font.setFamily("微软雅黑");
var text = new esri.symbol.TextSymbol(poiArray[i].title);
text.setFont(font);
text.setColor(new dojo.Color([0,0,0,100]));
text.setOffset(15,-20);
var graphicLabel = new esri.Graphic(poipoint,text);
map.graphics.add(graphicLabel);
flag=i;
break;
}
else{
console.log("false");
map.graphics.clear();
flag=null;
}
}
}
map.on("mouse-move",mapMouseMove);给地图添加鼠标移动事件,当移动到对象出现对象名称时,点击该对象,出现对象的详细信息,所以给地图添加click事件:
function mapClick(evt){
if(flag==null){
return;
}
else{
map.centerAt(poipoint);
map.infoWindow.setTitle(poiArray[flag].title);
map.infoWindow.setContent("类型:"+poiArray[flag].type
+"<br>X:"+poiArray[flag].x
+"<br>Y:"+poiArray[flag].y);
map.infoWindow.show(poipoint);
}
}
map.on("click",mapClick);上面说了,请求返回JSON数据的时间有俩,所以还得给地图添加extent-change事件:
function extentChange(evt){
mapLevel=map.getLevel();
bbox=this.map.extent.xmin+","+this.map.extent.ymin+","+this.map.extent.xmax+","+this.map.extent.ymax;
excuteData(dataUrl);
}
map.on("extent-change",extentChange);这样,我所要的功能就基本上实现了,效果如下:
初始状态
鼠标经过时显示该对象的名称并高亮显示
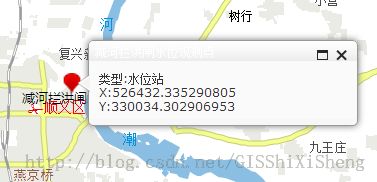
单击时显示该对象的详细信息
到此,我的介绍就结束了,欢迎您关注
lzugis
lzugis,关注GIS,gis路上有我,你并不孤独!