Libgdx专题系列: UI篇 TWL&Skin&TableLayout
声明:
本系列文章使用的Libgdx版本均为0.99版本
Libgdx游戏开发交流群 323876830
游戏都少不了UI界面,现在我们来看看在Libgdx中,需要怎么做?
TWL
TWL是一个基于Opengl的图形用户接口, 它提供Label,button,tables 等许多控件的标准, 可以编辑控件的样式,
他提供一个可以可视化编辑的工具,可以很方便的使用。
TWL Themer Editor 官网地址 http://twl.l33tlabs.org/
可参看工具的使用方法 http://wiki.l33tlabs.org/bin/view/TWL/Using+the+Theme+Editor?xpage=print
讲解的比较详细
例子截图
点击保存 , 会保存一个xml文件,一个fnt文件,一个fnt使用图片
特别提醒的是,这个生成的fnt文件,最好别用, 跟后面在程序中使用的fnt文件格式不一致, 解析不了
下面看看在程序中怎么来使用
public TWLScreen()
{
super();
batch = new SpriteBatch();
Button button = new Button("Press me!");
button.setTheme("button");
button.setPosition(100, 100);
button.setSize(200, 100);
Layout layout = new Layout();
layout.add(button);
twl = new TWL(batch, "ui/box_test.xml", FileType.Internal, layout);
}
box_test.xml就是TWL生成的文件, 包含自己编辑的样式信息,setTheme可以设置它的样式,因为咱们编辑的是button命名的, 所以这里
也是"button",不过这里使用的Button对象已经不是libgdx自带的控件对象了, 是TWL中的对象 de.matthiasmann.twl.Button;这点要注意下。
绘制的话
public void render(float delta)
{
Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
twl.render();
}
就ok了。
Skin
在我们使用TWL的时候,他的配置会很繁琐, 比较复杂, 而且代码侵入蛮厉害的, 是他自己的那一套东西, 那有没有轻量一点的东西呢?
这里Skin就有了, 他是以json格式存在的,可以定义资源与样式,然后在代码中使用。
这里咱们定义一个Lable的样式
{
com.badlogic.gdx.graphics.Color: {
white: { a: 1, b: 1, g: 1, r: 1 },
red: { a: 1, b: 0, g: 0, r: 1 },
black: { a: 1, b: 0, g: 0, r: 0 }
},
com.badlogic.gdx.graphics.g2d.BitmapFont: {
default-font: { file: default.fnt }
},
com.badlogic.gdx.scenes.scene2d.ui.Label$LabelStyle: {
default: { font: default-font, fontColor: white}
}
}还是要注意 ,各个版本的对于skin的解析是不一样的,否则也可能解析错误
在程序中使用
public SkinScreen()
{
stage = new Stage(Gdx.graphics.getWidth(), Gdx.graphics.getHeight(),
true);
Skin skin = new Skin(Gdx.files.internal("ui/uiskin.json"));
Label nameLabel = new Label("name", skin, "default");
nameLabel.setPosition(100, 100);
Table table = new Table();
table.add(nameLabel);
table.setFillParent(true);
stage.addActor(table);
}他就会找LabelStyle中default的样式。
TableLayout
上面是控件的样式配置定义, 下面我们来说一个控件坐标定义的,TableLayout是一个轻量级的控件, 跟我们的系统控件有了很好的集成,
上面Skin中使用的Table就是他了。
官网也有个详细的用法介绍 https://github.com/EsotericSoftware/tablelayout
另外它还有个可视化的编辑器
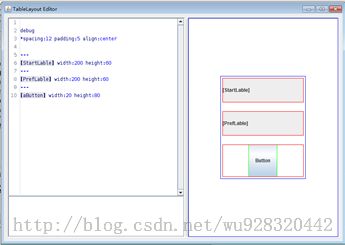
TableLayout Editor
http://table-layout.googlecode.com/svn/wiki/jws/editor.jnlp
可以预览效果
项目下载地址 http://download.csdn.net/detail/wu928320442/6877809
转载请链接原文地址 http://blog.csdn.net/wu928320442/article/details/18706623