【学习笔记】Android 5.X UI 设计初识
Android 5.x系列开始使用新的设计风格Material Design来统一整个Android系统的界面设计风格。
1、材料的形态模拟
材料的形态模拟是Material Design中最核心也是改变最大的一个设计,Google通过模拟自然界纸墨的形态变化、光线与阴影、纸与纸之间
的空间层级关系,带来一种真实的空间感。
2、Android5.X中大量加入了各种新的动画效果,让整个设计风格更加自然、和谐。而各种新的转场动画,能更加有效地指引用户的视觉焦点,
不至于因为复杂布局的界面重排而对整体效果产生影响,让使用者达到一个视觉连贯性。
3、大色块的使用
Material Design中用大量高饱和度、适中亮度的大色块来突出界面的主次,并一扫Android4.X系列Holo主题的沉重感,让界面更加富有时尚感
和视觉冲击力。
此外,还有很多新的设计风格,比如悬浮按钮、聚焦大图、无框按钮、波纹效果等新特性。
http://www.google.com/design/#resources
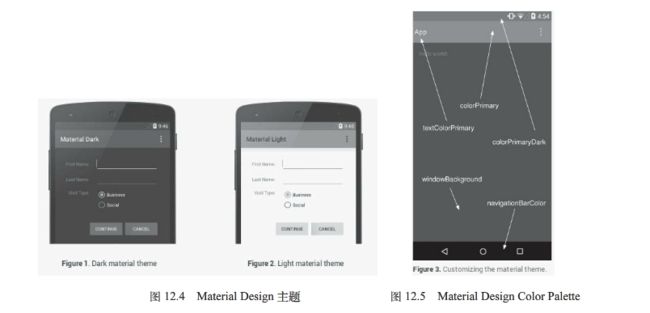
4、Material Design主题
默认有三种主题可设置:
@android:style/Theme.Material(dark version)
@android:style/Theme.Material.Light(light version)
@android:style/Theme.Material.Light.DarkActionBar
同时,Android5.X提出了Color Palette的概念,
如图所示,让开发者可以自己设定系统区域的颜色,使整个App的颜色风格和系统的颜色风格保持统一。
<style name="AppTheme" parent="@android:style/Theme.Material.Light.DarkActionBar">
<!-- Customize your theme here. -->
<!--actionbar background-->
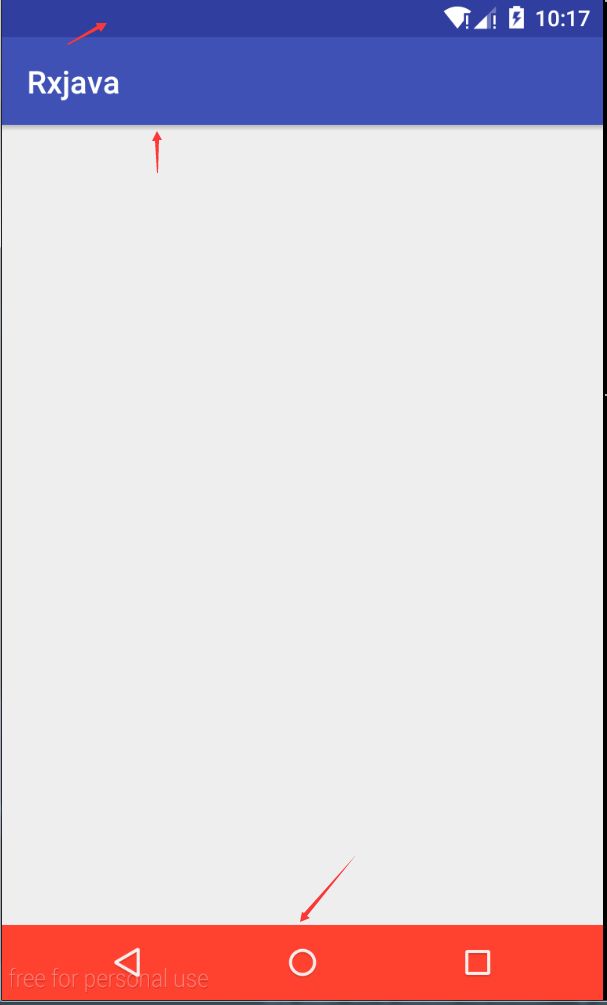
<item name="android:colorPrimary">@color/colorPrimary</item>
<!--status bar-->
<item name="android:colorPrimaryDark">@color/colorPrimaryDark</item>
<!---->
<item name="android:navigationBarColor">#FFFF4130</item>
</style>
Palette:可以使用它来提取颜色,从而让主题能够动态适应当前页面的色调,做到整个App颜色基调和谐统一。
内置的提取色调的种类:
- Vibrant(充满活力的)
- Vibrant dark(充满活力的黑)
- Vibrant light(充满活力的亮)
- Muted(柔和的)
- Muted dark(柔和的黑)
- Muted light(柔和的亮)
使用Palette的API,可以从Bitmap中获取对应的色调,修改当前主题色调。
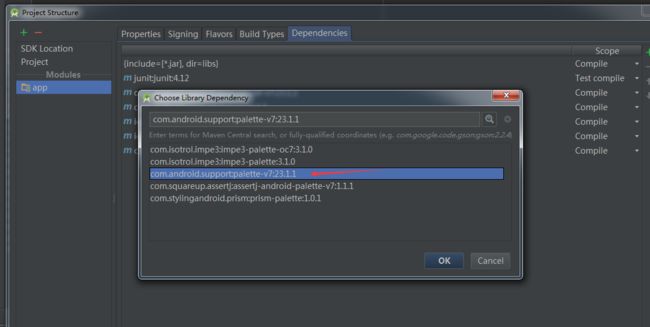
需引用的依赖:com.android.support:palette-v******

可以通过传递一个Bitmap对象给Palette,并调用它的Palette.generate()静态方法或者Palette.generateAsync()方法创建一个Palette.
接下来就可以使用getter方法来检索相应的色调。
示例:(图片仅为喜好,妹子不要告我侵权哦![]() )
)
代码如下:
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.a);
//创建Palette对象
Palette.generateAsync(bitmap,
new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
//通过Palette来获取对应的色调
Palette.Swatch vibrant = palette.getDarkVibrantSwatch();
//将颜色设置给相应的组件
//actionbar的背景色
getActionBar().setBackgroundDrawable(new ColorDrawable(vibrant.getRgb()));
Window window = getWindow();
//statusbar背景色
window.setStatusBarColor(vibrant.getRgb());
}
});
通过以下方法来提取不同色调的颜色:
palette.getVibrantSwatch();
palette.getDarkVibrantSwatch();
palette.getLightVibrantSwatch();
palette.getMutedSwatch();
palette.getDarkMutedSwatch();
palette.getLightMutedSwatch();
视图与阴影
在Android5.X中,View引入了一个新的属性-----> Z,对应垂直方向上的高度变化,
Z值由两部分组成,elevation和translationZ(都是Android5.X新引入的属性)。
elevation是静态的成员,translationZ可以在代码中使用来实现动画效果,
它们的关系:Z=elevation + translationZ
通过在XML布局中使用如下代码来静态设置View的视图高度:
android:elevation="**dp"
示例:(看哪呢,看哪呢,让你看阴影了,不要分散注意力啊![]()
![]()
![]() )
)
代码如下:
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@mipmap/a"
android:scaleType="centerCrop"/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@mipmap/a"
android:scaleType="centerCrop"
android:elevation="5dp"
android:layout_marginTop="10dp"
android:layout_marginLeft="100dp"/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@mipmap/a"
android:scaleType="centerCrop"
android:elevation="10dp"
android:layout_marginTop="10dp"/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@mipmap/a"
android:scaleType="centerCrop"
android:elevation="20dp"
android:layout_marginTop="10dp"
android:layout_marginLeft="100dp"/>
在程序中,同样可以使用如下代码来动态改变视图高度:
mImageView.setTranslationZ(15);
使用属性动画来为视图高度改变的时候增加一个动画效果:
代码:
boolean flag = true;
mImageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(flag){
mImageView.animate().translationZ(100);
flag = false;
}else {
mImageView.animate().translationZ(0);
flag = true;
}
}
});
Tinting 和 Clipping
Android5.X在对图像的操作上有了更多的功能------->Tinting(着色) 和 Clipping(剪裁)
着色 Tinting
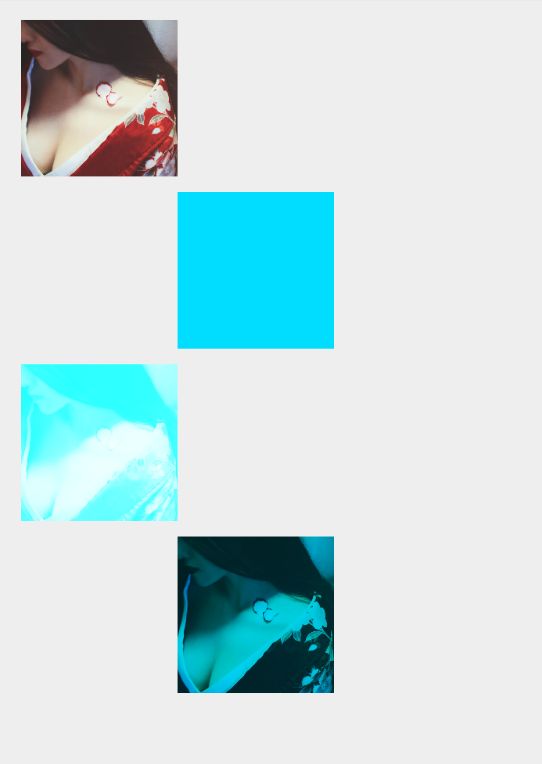
示例:
代码:
<ImageView
android:id="@+id/mImageView"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/a"
android:scaleType="centerCrop"/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/a"
android:scaleType="centerCrop"
android:layout_marginTop="10dp"
android:layout_marginLeft="100dp"
android:tint="@android:color/holo_blue_bright"/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/a"
android:scaleType="centerCrop"
android:layout_marginTop="10dp"
android:tint="@android:color/holo_blue_bright"
android:tintMode="add"/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/a"
android:scaleType="centerCrop"
android:layout_marginTop="10dp"
android:layout_marginLeft="100dp"
android:tint="@android:color/holo_blue_bright"
android:tintMode="multiply"/>
Tint通过修改图像的Alpha遮罩来修改图像的颜色,从而达到重新着色的目的。
剪裁 Clipping:可以改变一个视图的外形
要使用Clipping,首先需要使用ViewOutlineProvider来修改outline,然后再通过setOutlineProvider将outline作用给视图
代码如下:
TextView tvtest = (TextView)findViewById(R.id.tvtest);
//获取Outline
ViewOutlineProvider viewOutlineProvider = new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
//修改outline为特定形状
// outline.setRoundRect(0, 0, view.getWidth(), view.getHeight(), 30);
outline.setOval(0, 0, view.getWidth(), view.getHeight());
}
};
tvtest.setOutlineProvider(viewOutlineProvider);