ViewFlipper的功能和用法
ViewFlipper组件继承了ViewAnimator,它可以调用addView(View v)添加多个组件向ViewFlipper中添加多个组件之后,ViewFlipper可使用动画控制多个组件之间的切换效果
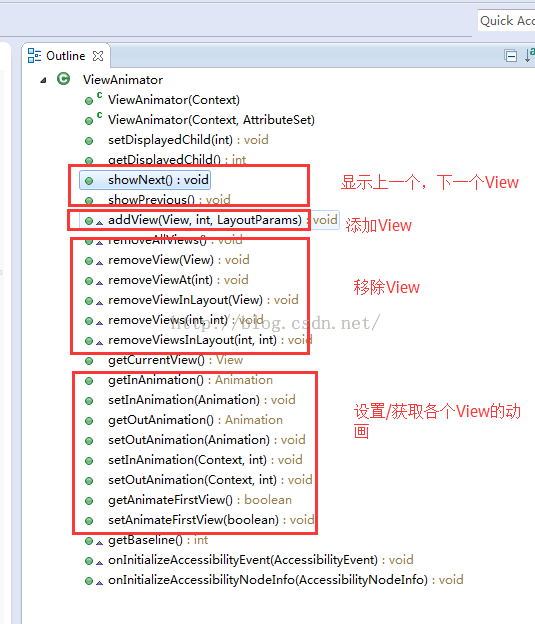
ViewAnimator是一个基类,它继承的是FrameLayout,因此可以将多个View组件“叠加”在一起,ViewAnimator额外增加的功能就是可以在View切换时表现出动画效果。
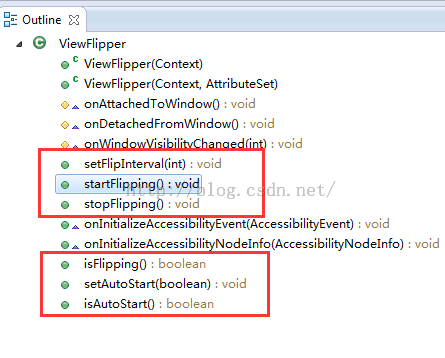
ViewFlipper继承了ViewAnimation,额外增加的新功能如下:
eg.自动播放的图片库
acitivity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.viewflippertest.MainActivity" >
<!-- ViewFlipper组件,放了三个ImageView组件-->
<ViewFlipper
android:id="@+id/viewFlipper1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="80dp"
android:layout_marginTop="34dp"
android:flipInterval="1000" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/bomb10" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/bomb11" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/bomb12" />
</ViewFlipper>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="32dp"
android:onClick="prev"
android:text="<" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/button1"
android:onClick="auto"
android:text="Auto" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/button2"
android:layout_alignBottom="@+id/button2"
android:layout_toRightOf="@+id/button2"
android:onClick="next"
android:text=">" />
</RelativeLayout>
MainActvity.java
package com.example.viewflippertest;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ViewFlipper;
public class MainActivity extends Activity {
ViewFlipper cf;//ViewFlipper对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
cf=(ViewFlipper) findViewById(R.id.viewFlipper1);
}
//响应按钮函数
public void prev(View v){
cf.setInAnimation(this,R.anim.slide_in_right);
cf.setOutAnimation(this,R.anim.slide_out_left);
cf.showPrevious();
//停止切换
cf.stopFlipping();
};
//响应按钮函数
public void auto(View v){
cf.setInAnimation(this,R.anim.slide_in_right);
cf.setOutAnimation(this,R.anim.slide_out_left);
cf.startFlipping();
};
//响应按钮函数
public void next(View v){
cf.setInAnimation(this,R.anim.slide_in_left);
cf.setOutAnimation(this,R.anim.slide_out_right);
cf.showNext();
//停止切换
cf.stopFlipping();
};
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
slide_in_left.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 设置从左边拖进来的动画
android:duration指定动画持续时间 -->
<translate
android:fromXDelta="-100%p"
android:toXDelta="0"
android:duration="@android:integer/config_mediumAnimTime" />
</set>slide_in_right.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 设置从右边拖进来的动画
android:duration指定动画持续时间 -->
<translate
android:fromXDelta="100%p"
android:toXDelta="0"
android:duration="@android:integer/config_mediumAnimTime" />
</set>
slide_out_left.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 设置从左边拖出去的动画
android:duration指定动画持续时间 -->
<translate
android:fromXDelta="0"
android:toXDelta="-100%p"
android:duration="@android:integer/config_mediumAnimTime" />
</set>
slide_out_right.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 设置从左边拖出去的动画
android:duration指定动画持续时间 -->
<translate
android:fromXDelta="0"
android:toXDelta="100%p"
android:duration="@android:integer/config_mediumAnimTime" />
</set>