UI组件之AdapterView及其子类(二)GridView网格视图的使用
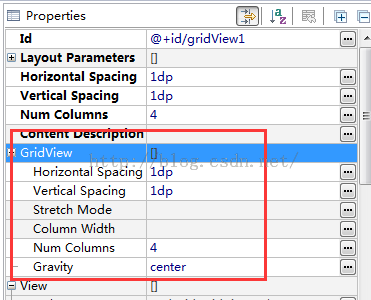
GridView网格视图属性:
android:numColumns="auto_fit" --------列数设置为自动,可以为确定的数值
android:columnWidth="90dp",----------每列的宽度,也就是Item的宽度
android:verticalSpacing="10dp"----------各单元格垂直边距
android:horizontalSpacing="10dp"-------各单元格水平边距
android:stretchMode------设置拉伸模式
none:不拉伸
spacingWidth:缩放与列宽大小同步
columnWidth:缩放与列宽大小同步
GridView 按行,列的形式来组织显示多个组件,ListView是GridView的特例。使用adpater使用方法与ListView一样
1、准备数据源
2、新建适配器
3、加载适配器
GridView(网格视图)是按照行列的方式来显示内容的,一般用于显示图片,图片等内容,比如实现九宫格图,用GridView是首选,也是最简单的
MainActivity.java
package com.example.testgridview;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.widget.GridView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
private GridView gview;
private List<Map<String, Object>> data_list;
private SimpleAdapter sim_adapter;
// 图片封装为一个数组
private int[] icon = { R.drawable.address_book, R.drawable.calendar,
R.drawable.camera, R.drawable.clock, R.drawable.games_control,
R.drawable.messenger, R.drawable.ringtone, R.drawable.settings,
R.drawable.speech_balloon, R.drawable.weather, R.drawable.world,
R.drawable.youtube };
private String[] iconName = { "通讯录", "日历", "照相机", "时钟", "游戏", "短信", "铃声",
"设置", "语音", "天气", "浏览器", "视频" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test);
gview = (GridView) findViewById(R.id.gview);
//新建List
data_list = new ArrayList<Map<String, Object>>();
//获取数据
getData();
//新建适配器
String [] from ={"image","text"};
int [] to = {R.id.image,R.id.text};
sim_adapter = new SimpleAdapter(this, data_list, R.layout.item, from, to);
//配置适配器
gview.setAdapter(sim_adapter);
}
public List<Map<String, Object>> getData(){
//cion和iconName的长度是相同的,这里任选其一都可以
for(int i=0;i<icon.length;i++){
Map<String, Object> map = new HashMap<String, Object>();
map.put("image", icon[i]);
map.put("text", iconName[i]);
data_list.add(map);
}
return data_list;
}
}test.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#000"
>
<GridView
android:id="@+id/gview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="auto_fit"
android:columnWidth="80dp"
android:stretchMode="columnWidth"
></GridView>
</LinearLayout>item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:padding="10dp"
>
<ImageView
android:src="@drawable/ic_launcher"
android:id="@+id/image"
android:layout_width="60dp"
android:layout_height="60dp"
/>
<TextView
android:id="@+id/text"
android:layout_marginTop="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:text="文字"
/>
</LinearLayout>

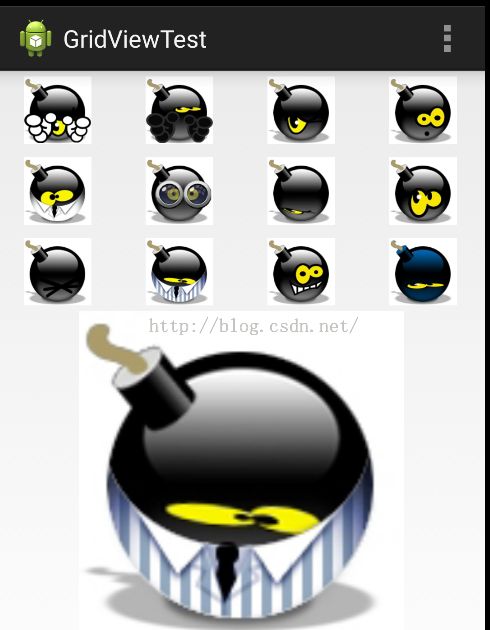
另外一个:
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- GridView 组件的几个新属性 ,android:numColumns="4"该网格包含4列,包含多少行是动态改变的,由adapter决定-->
<GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:horizontalSpacing="1dp"
android:verticalSpacing="1dp"
android:numColumns="4">
</GridView>
<!-- ImageView组件 -->
<ImageView
android:id="@+id/imageView1"
android:layout_width="240dp"
android:layout_height="240dp"
android:layout_gravity="center_horizontal"
android:src="@drawable/bomb5" />
</LinearLayout>
cell.xml
<?xml version="1.0" encoding="UTF-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center_horizontal" android:padding="2pt" > <ImageView android:id="@+id/image1" android:layout_width="50dp" android:layout_height="50dp" /> </LinearLayout>
MainActivity.java
package com.example.gridviewtest;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
/*
* GridView 按行,列的形式来组织显示多个组件,ListView是GridView的特例。使用adpater使用方法与ListView一样
*
* */
GridView grid;
ImageView imageview;
//图片的Id
int[] imagesIds=new int[]{
R.drawable.bomb5,R.drawable.bomb6,R.drawable.bomb7,R.drawable.bomb8,
R.drawable.bomb9,R.drawable.bomb10,R.drawable.bomb11,R.drawable.bomb12,
R.drawable.bomb13,R.drawable.bomb14,R.drawable.bomb15,R.drawable.bomb16
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageview= (ImageView) findViewById(R.id.imageView1);
//创建一个List对象,List独享的元素是Map
List<Map<String,Object>> listitems=new ArrayList<Map<String,Object>>();
for(int i=0;i<imagesIds.length;i++){
Map<String,Object> item=new HashMap<String,Object>();
item.put("image", imagesIds[i]);
listitems.add(item);
}
//使用自定义的布局cell.xml定义SimpleAdapter
SimpleAdapter ad=new SimpleAdapter(this,listitems,R.layout.cell,new String[]{"image"},new int[]{R.id.image1});
grid=(GridView) findViewById(R.id.gridView1);
//设置适配器
grid.setAdapter(ad);
//添加列表项被单击时的监听器
grid.setOnItemClickListener(new OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
imageview.setImageResource(imagesIds[position]);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}